ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのボックスモデルとは何ですか?
CSSのボックスモデルとは何ですか?
- 青灯夜游オリジナル
- 2021-04-02 13:43:517262ブラウズ
CSS ボックス モデルは、主に W3C ボックス モデルと IE ボックス モデルの 2 種類に分かれます。 W3C ボックス モデルの幅と高さにはコンテンツのみが含まれますが、IE ボックス モデルの幅と高さはコンテンツ、パディング、境界線の合計です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS ボックス モデルは、Web デザインでよく使用される CSS テクノロジで使用される思考モデルです。これは、Web ドキュメント内の各要素が要素を説明する長方形のボックスとして表示されることを意味します。占有スペース。
ボックス モデルは CSS の重要な概念であり、ボックス モデルを理解することによってのみ、より良いレイアウトを行うことができます。
ボックス モデルは、実際のコンテンツ (コンテンツ)、パディング、ボーダー、マージンで構成される要素をレイアウトするために使用できます。
CSS ボックス モデルは、主に W3C ボックス モデル (標準ボックス モデル) と IE ボックス モデル (変則ボックス モデル) の 2 種類に分かれます。
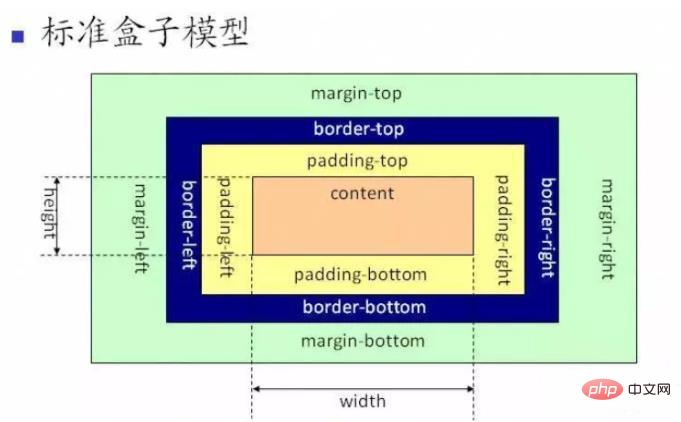
1. W3C ボックス モデル (標準ボックス モデル)

標準ボックス モデルを写真で確認できます。上記 スコープにはコンテンツ、パディング、ボーダー、マージンが含まれます。コンテンツ部分には他の部分は含まれません。
標準ボックス モデルの幅と高さにはコンテンツのみが含まれ、パディングと境界線は含まれません。
(学習ビデオ共有: css ビデオ チュートリアル )
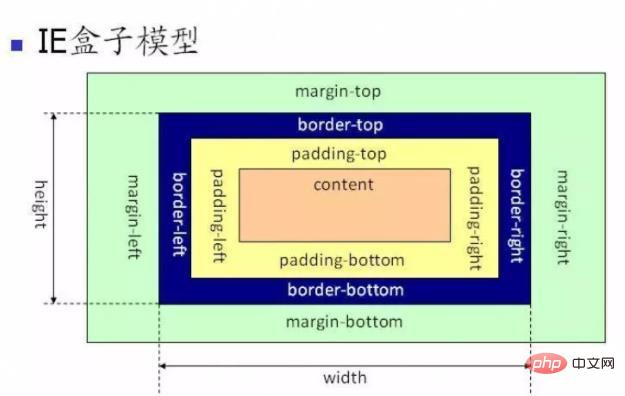
2. IE ボックス モデル (奇妙なボックス モデル)

IE ボックス モデルには、コンテンツ、パディング、ボーダー、マージンも含まれます。標準のボックス モデルとの違いは、IE ボックス モデルの大きなコンテンツ部分にパディングとボーダーの部分が含まれることです。
IE ボックス モデルの幅と高さは、コンテンツ、パディング、境界線の合計です。
注:
現在、ほとんどのブラウザは W3c 標準ボックス モデルをサポートしていますが、奇妙なボックス モデルのサポートも保持しています。もちろん、IE ブラウザは引き続きそれを使用します。 . は奇妙なボックスモデルです。奇妙なモードは、「一部のブラウザは元の解析モードを保持しながら W3C 標準をサポートします。」 奇妙なモードは主に IE コアを搭載したブラウザで現れます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSSのボックスモデルとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

