ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLに動画を挿入する方法
HTMLに動画を挿入する方法
- 藏色散人オリジナル
- 2021-03-31 11:04:4491234ブラウズ
htmlビデオを挿入する方法: 最初に HTML サンプル ファイルを作成し、次に本文にビデオ タグを入力し、最後に "
を渡します。 「ビデオを挿入するだけです。

この記事の動作環境: Windows 7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
HTML 内に video タグを使用して挿入しますビデオ。
HTML5 は、Adobe Flash プラグインを使用せずに、ブラウザーでオーディオ ファイルとビデオ ファイルを直接再生することをサポートしています。
プラグインの欠点: プラグインはブラウザのクラッシュ、特に Flash のクラッシュの主な原因の 1 つであり、多くの問題があります。
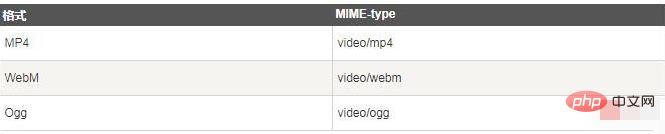
現在、
ヒント: タグの間にテキスト コンテンツを配置すると、



<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 HTML5 video 标签。 </video> </body> </html>レンダリング:

HTML ビデオ チュートリアル》《CSS ビデオ チュートリアル >>
以上がHTMLに動画を挿入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLでテーブルを作る方法次の記事:HTMLでテーブルを作る方法

