ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLに動画を入れる方法
HTMLに動画を入れる方法
- 青灯夜游オリジナル
- 2021-03-29 11:30:378257ブラウズ
HTML では、「

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
htmlビデオを挿入
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <video src="movie.mp4" controls> 您的浏览器不支持 HTML5 video 标签。 </video> </body> </html>
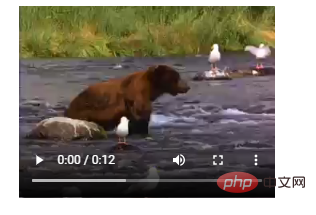
レンダリング:

#HTML5
html ビデオ チュートリアル "]
| Value | Description | |
|---|---|---|
| autoplay | この属性が存在する場合、ビデオが再生されます準備ができ次第。 | |
| controls | この属性が表示される場合、再生ボタンなどのコントロールがユーザーに表示されます。 | |
| pixels | ビデオ プレーヤーの高さを設定します。 | |
| loop | この属性が表示されると、メディア ファイルの再生が完了した後に再生が再開されます。 | |
| muted | この属性が表示される場合、ビデオの音声出力はミュートされます。 | |
| URL | ビデオのダウンロード中、ユーザーが再生をクリックするまで表示される画像を指定します。ボタン。 | |
| 自動 | メタデータ
none この属性が表示される場合、ページの読み込み時にビデオが読み込まれ、再生の準備が整います。 「自動再生」が使用されている場合、この属性は無視されます。 |
#src |
| URL | 再生するビデオの URL。 | #width |
| ビデオ プレーヤーの幅を設定します。 | ##現在、 |
 ##Format
##Format
MIME-type
| video/mp4 | |
|---|---|
| video/webm | |
| video/ogg | |
| プログラミング関連の知識については、 | プログラミング ビデオをご覧ください。 ! |
以上がHTMLに動画を入れる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:htmlタグとは何ですか次の記事:htmlタグとは何ですか

