ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで脚注を追加する方法
CSSで脚注を追加する方法
- coldplay.xixiオリジナル
- 2021-03-21 17:46:402799ブラウズ
CSS で脚注を追加する方法: コメントは「スラッシュ アスタリスク」で始まり、「アスタリスク スラッシュ」で終わります。コメント文字はすべて英語の半角小文字であり、構文は [/] であることに注意してください。 *コメント内容*/】。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS に脚注を追加する方法:
CSS コメント構文は次のとおりです:
/* 注释内容 */
コメントは「スラッシュ アスタリスク」で始まり、「 Endなお、コメント文字はすべて英語の半角小文字となります。
例:
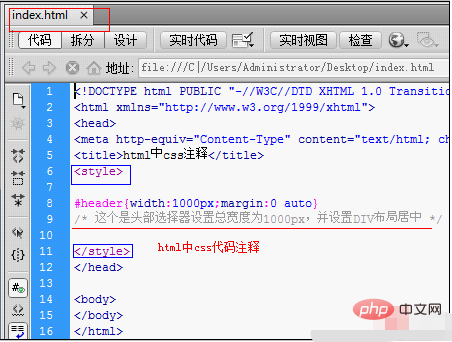
CSS コードを作成する場合、それが何を意味するのか、コードのどの部分が CSS スタイル セレクターであるのかを他の人が明確に理解できるようにするためです。 , we CSSにCSSコメントを追加できます。
#header{width:1000px;margin:0 auto}
/* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */css コメントのスクリーンショット:

関連学習の推奨事項: css チュートリアル
以上がCSSで脚注を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

