(note that you don't)グローバル インストールであるかどうかを気にする必要はありません。nodejs を de f ディスクにインストールすることも選択できます...)

最後のステップは、jsx ファイルを開いて Alt n:
を実行することです。

^__^) (Webstorm でも適用可能です)。
phpstorm の次のチュートリアル コラムでは、phpstorm での Babel コンパイルの設定方法を紹介します。

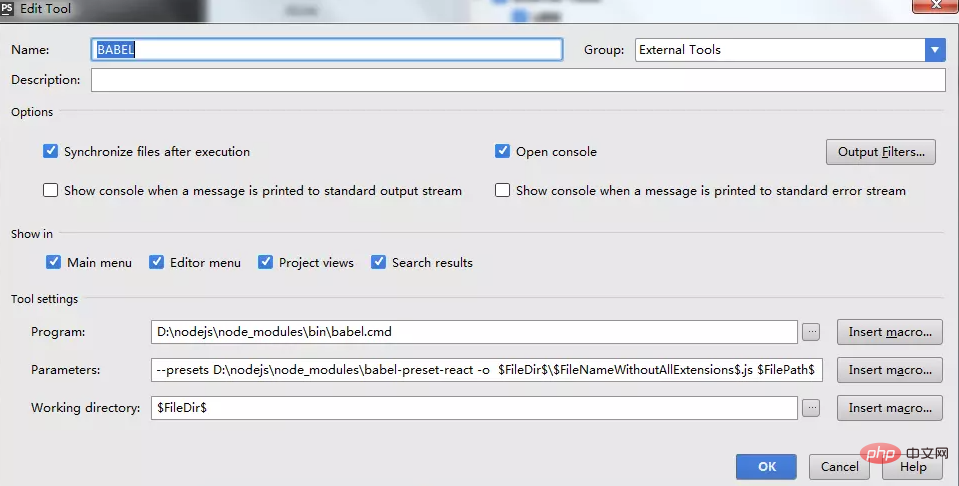
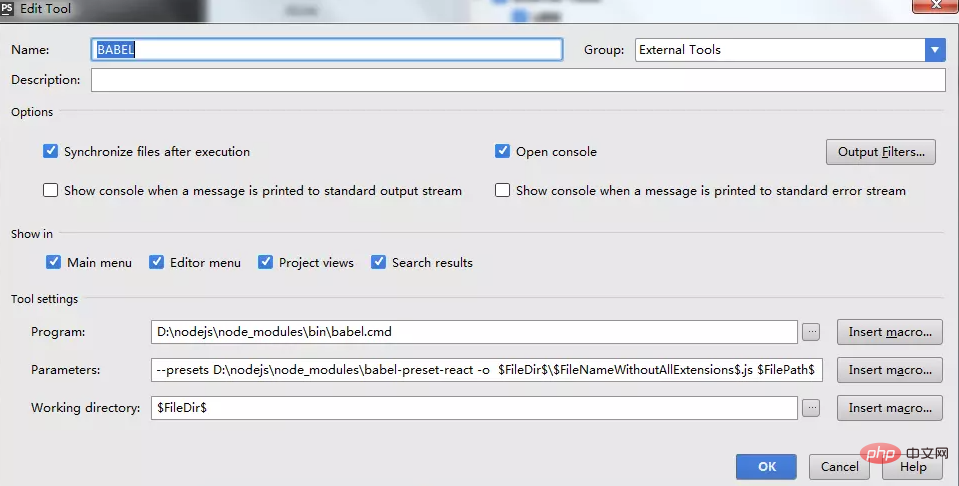
phpstorm で babel コンパイルをセットアップする
(note that you don't)グローバル インストールであるかどうかを気にする必要はありません。nodejs を de f ディスクにインストールすることも選択できます...)

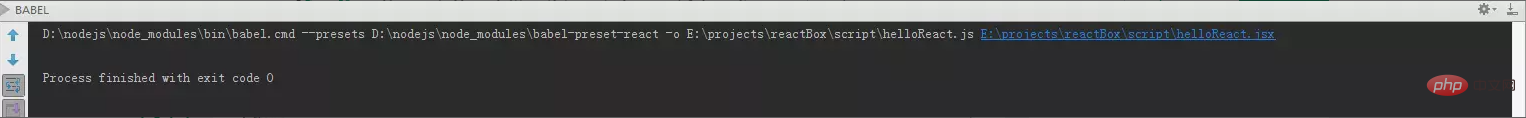
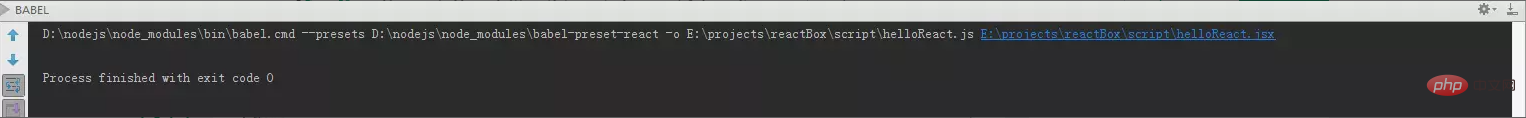
最後のステップは、jsx ファイルを開いて Alt n:
を実行することです。

^__^) (Webstorm でも適用可能です)。
以上がphpstorm で Babel コンパイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。