ホームページ >PHPフレームワーク >Swoole >swoole の WebSocket 接続を表示する
swoole の WebSocket 接続を表示する
- coldplay.xixi転載
- 2021-03-16 10:40:042906ブラウズ

編集者も swoole は初めてで、公式ドキュメントには swoole のデモに関する情報がほとんどなく、明確に説明されていない箇所もあります。 WebSocket は 2 日後にようやく握手しました。成功しました。私の経験を書き留めてください。困っている人たちの助けになれば幸いです。
まず最初に、私の実行環境は外部ネットワークサーバー上に直接置かれていることを紹介します. プログラムの実行環境については詳しく説明しません. swooleの公式Webサイトを参照してください. 私はそこにアクセスしますIP を介して直接. その中で、編集者は落とし穴に遭遇しました。つまり、HTTP サーバーまたは WebSocket モニターに許可するポートがサーバー上で開かれている必要があります。編集者の Alibaba Cloud サーバーは、セキュリティ グループにアクセスして、ポートを解放し、受信方向と送信方向を設定する必要があります。そうしないと、ip: port
推奨 (無料): swoole
ここで次を紹介します。 2 WebSocket サーバーに接続する方法
1. http サーバーにアクセスしてから HTML ページにアクセスすることで WebSocket サーバーに接続するため、3 つのファイルが必要です。 1 http.php 2 ws.php 3 ws.html 私の写真を貼り付けるだけです。これも公式ドキュメントを参照して書かれています
http.php
<?php
/**
* Created by PhpStorm.
* User: xyj
* Date: 18-9-9
* Time: 下午4:31
*/
//实例化
$http_server = new swoole_http_server('0.0.0.0',9501);
//服务器配置
$http_server->set(
[
'enable_static_handler' => true,
'document_root' => '/www/wwwroot/test_project/swoole',
]
);
$http_server->on('request',function($request ,$response){
//print_r($request->get);
//设置响应头信息
$response->cookie('xyj','hello',86400);
//服务器返回信息
$response->end('http_server' . json_encode($request->get));
});
$http_server->start();ws.php
<?php
/**
* Created by PhpStorm.
* User: xyj
* Date: 18-9-9
* Time: 下午5:02
*/
//创建websocket服务器对象,监听0.0.0.0:9502端口
$ws = new swoole_websocket_server("0.0.0.0", 9502);
$ws->set(
[
'enable_static_handler' => true,
'document_root' => '/www/wwwroot/test_project/swoole',
]
);
//监听WebSocket连接打开事件
$ws->on('open', function ($ws, $request) {
var_dump($request->fd, $request->get, $request->server);
$ws->push($request->fd, "hello, welcome\n");
});
//监听WebSocket消息事件
$ws->on('message', function ($ws, $frame) {
echo "Message: {$frame->data}\n";
$ws->push($frame->fd, "server: {$frame->data}");
});
//监听WebSocket连接关闭事件
$ws->on('close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
});
$ws->start(); ws.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>hello swoole 测试</h1>
</body>
</html>
<script>
var wsServer = 'ws://:9502';
var websocket = new WebSocket(wsServer);
websocket.onopen = function (evt) {
websocket.send('hello swoole!!!');
console.log("Connected to WebSocket server.");
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};
</script>ローカル テスト環境で実行している場合は、wsServer = 'ws://127.0.0.1:9502'。外部ネットワークの場合は、127.0.0.1 にする必要があります。アクセスしたアドレス、ここのポートは WebSocket サーバーのポートと一致している必要があります、そうでない場合はアクセスできません
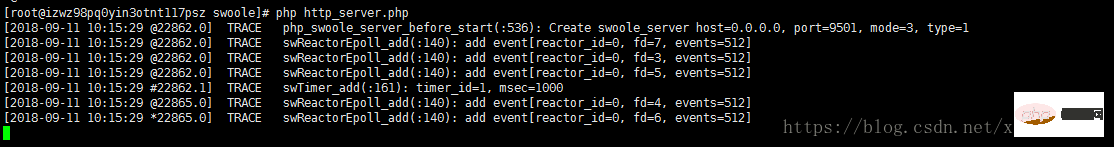
準備が完了したので、WebSocket へのアクセスを開始します。まず、ターミナルで http.php と ws.php を実行します。通常の状況では、これが当てはまります。 エラーが発生した場合、一般的な問題はポートが占有されていることです。swoole 拡張機能がインストールされていない場合、または構文エラーがある場合は、公式ドキュメントを注意深く読んでください。
エラーが発生した場合、一般的な問題はポートが占有されていることです。swoole 拡張機能がインストールされていない場合、または構文エラーがある場合は、公式ドキュメントを注意深く読んでください。
ポートが占有されている場合は、lsof -i:9501 コマンドを使用してポート情報を表示できます。強制終了する前に、そのポートが重要なポートであるかどうかを注意深く確認してください。むやみに強制終了しないでください。
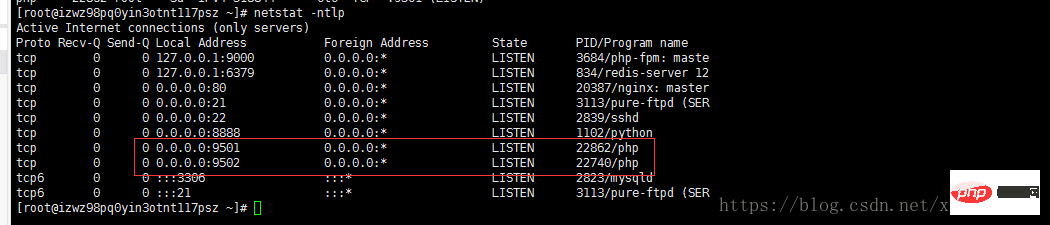
もう 1 つの方法は、http.php を開いて、閉じた後に占有されている可能性のあるポートが時間内に解放されないことです。http.php を再度実行すると、ポートが占有されているというエラーがスローされます。ここでは、このコマンド netstat -ntlp を使用して、tcp リスニング ポートを表示できます。その親プロセスを強制終了してから実行すると、問題ありません。引き続きこのコマンドを使用して、次のように tcp ポートを表示します。

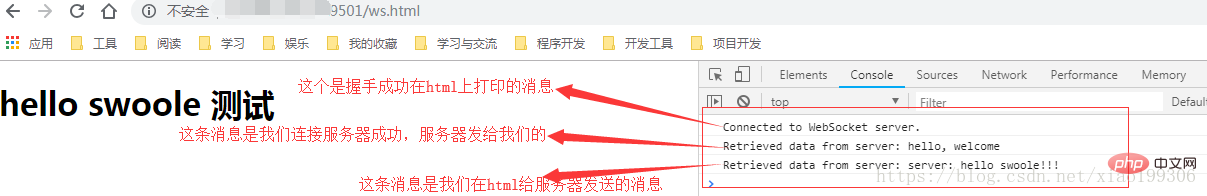
ここに来て、2 つのサーバーが起動しました。ブラウザからアクセスできます。ブラウザにアドレス「9501」を入力します。このとき、ここのポートはWebSocketポートではなく、httpサーバーのポートと同じである必要があります。アクセスが成功すると、次の図が表示されます。

これは、これらのメッセージを私が理解した方法です。間違いがある場合は、修正してください。現時点では、WebSocket ハンドシェイクは成功しています。
2 番目のアクセス タイプ、ws を開くだけです。 ブラウザ上で .php にアクセスする方法は 1 番目のタイプと同じですが、このときのポートが WebSocket ポートになり、表示されるページは 1 番目のタイプと同じです。
WebSocket のリンクに関して、編集者は大まかにこのような手順で進めていますが、もし間違っているところがあれば、ぜひ修正してください。
以上がswoole の WebSocket 接続を表示するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

