ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでフォントの色を設定する方法
CSSでフォントの色を設定する方法
- coldplay.xixiオリジナル
- 2021-03-11 13:57:3016532ブラウズ
CSS でフォントの色を設定する方法: 1. font タグを直接使用します; 2. p タグを使用します (コードは [
123.])。 ; 3.span タグを使用します。コードは [<span style="color:red;"></span>] です。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS でフォントの色を設定する方法:
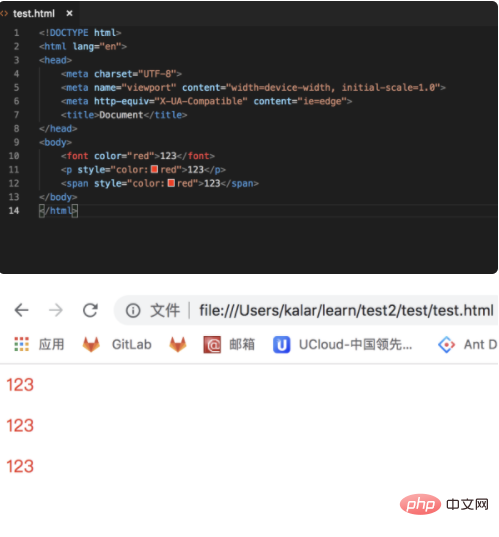
方法 1. font タグを直接使用します:
<font color='red'>123</font>
方法2、ptag
<p style="color:red;">123</p>
を使用します。方法 3、spantag
<span style="color:red;"></span>

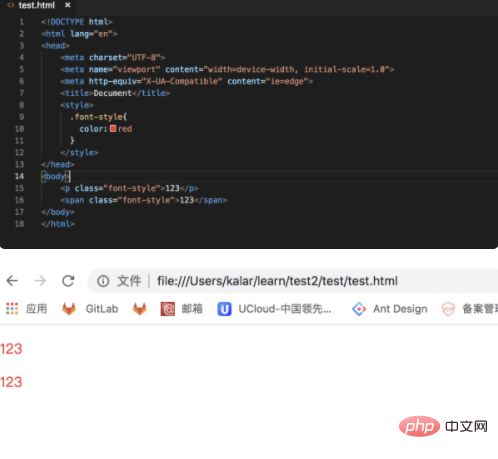
を使用します。最後に、方法 2 , 上記の 3 では、次のようにインライン スタイルをクラス参照スタイルに変更できます:

## 推奨される関連チュートリアル:
以上がCSSでフォントの色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

