ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで画面全体に背景画像を設定する方法
CSSで画面全体に背景画像を設定する方法
- 王林オリジナル
- 2021-03-09 11:49:1839984ブラウズ
CSS で背景画像を全画面に設定する方法: [background-size: cover;] などの、background-size 属性を使用できます。属性値 cover は、背景画像が十分な大きさに拡大されることを示します。

background-size: length|percentage|cover|contain;属性値:
- length 背景画像の高さと幅を設定します。最初の値は幅を設定し、2 番目の値は高さを設定します。値が 1 つだけ設定されている場合、2 番目の値は「auto」に設定されます。
- percentage 背景画像の幅と高さを親要素のパーセンテージとして設定します。最初の値は幅を設定し、2 番目の値は高さを設定します。値が 1 つだけ設定されている場合、2 番目の値は「auto」に設定されます。
- cover 背景画像が背景領域を完全に覆うように、背景画像を十分な大きさに拡大します。背景画像の一部が背景アンカー領域に表示されない場合があります。
- contain 画像の幅と高さがコンテンツ領域に完全に収まるように、画像を最大サイズまで拡大します。
css ビデオ チュートリアル)
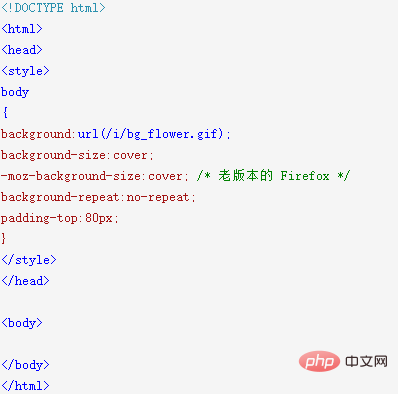
CSS で背景画像を全画面に設定する方法:

以上がCSSで画面全体に背景画像を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSですべての子要素を選択する方法次の記事:CSSですべての子要素を選択する方法

