ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで行間を調整する方法
CSSで行間を調整する方法
- 王林オリジナル
- 2021-03-04 17:05:1013711ブラウズ
CSS では、行の高さ属性 line-height を使用して行間隔を設定できます。構文形式は「line-height: spacing value;」です。 Line-height 属性の値は、相対値、絶対値、または特定の数値にすることができます。line-height の値が大きいほど、行間隔も広くなります。

注: line-height 属性では負の値を使用できません。 このプロパティは、ライン ボックスのレイアウトに影響します。ブロックレベルの要素に適用すると、その要素内のベースライン間の最大距離ではなく、最小距離が定義されます。属性値:
- 通常のデフォルト。適切な行間を設定します。
- #数値 行間隔を設定するために現在のフォント サイズを乗算する数値を設定します。
- #length 固定行間隔を設定します。
- % % 現在のフォント サイズに基づく行間隔。
- #inherit line-height 属性の値を親要素から継承することを指定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
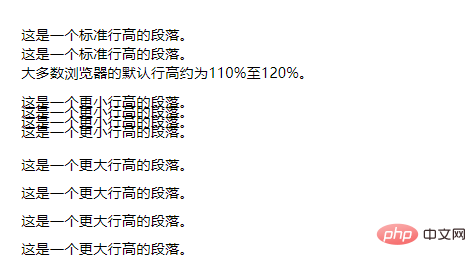
</html> 実行結果:  ## (学習ビデオ共有:
## (学習ビデオ共有:
以上がCSSで行間を調整する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

