ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLに曲を追加する方法
HTMLに曲を追加する方法
- coldplay.xixiオリジナル
- 2021-03-04 14:39:305169ブラウズ
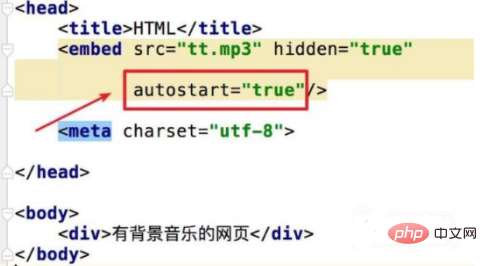
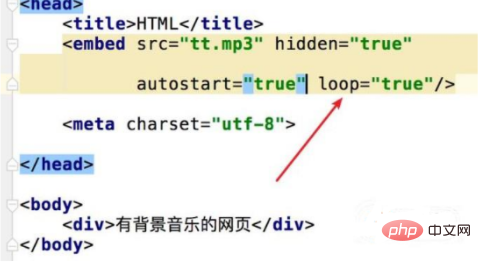
html曲を追加する方法: まず、Web ページ上に DIV を作成し、embed タグを使用して、それに src 属性を追加します。次に、自動再生を実現するために autostart 属性を追加します。コードは [autostart=] です。真実"]。

html曲の追加方法:
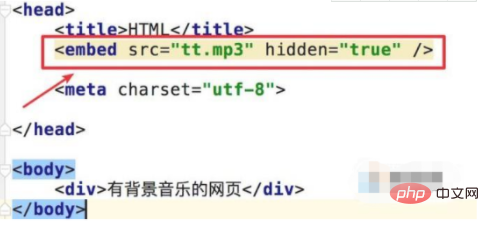
1. まず、簡単な Web ページを作成します。Web ページには DIV が 1 つだけあり、 DIV内のテキストコンテンツ。コードを図に示します。
embed src="tt.mp3" hidden="true"

autostart="true"


関連する学習に関する推奨事項:
以上がHTMLに曲を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLのイメージタグは何を意味しますか次の記事:HTMLのイメージタグは何を意味しますか

