ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで背景色を設定する方法
HTMLで背景色を設定する方法
- coldplay.xixiオリジナル
- 2021-03-03 17:09:5023716ブラウズ
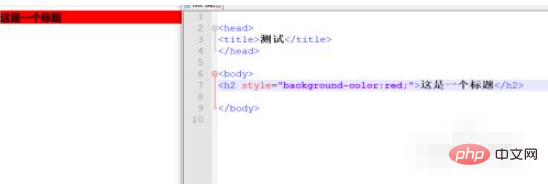
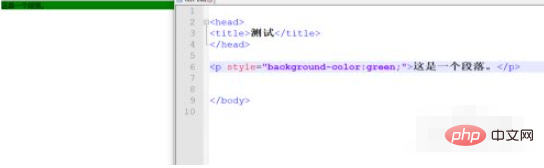
html背景色の設定方法: 属性 [style] 背景色を使用します。たとえば、h2 タグの背景色を赤に設定するには、コードは [
これはタイトルです
]。

html背景色の設定方法:
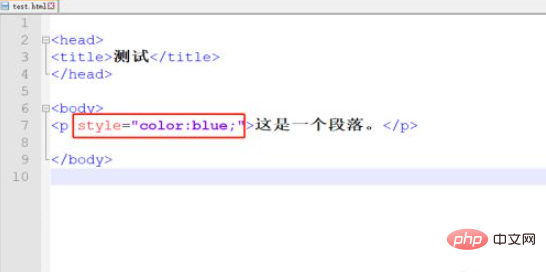
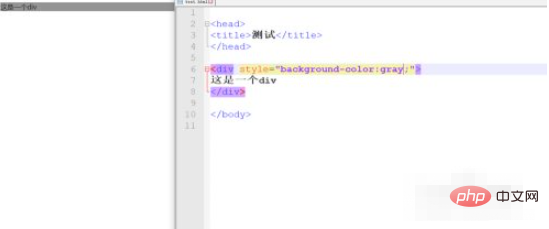
1. まず、 インライン スタイルを理解する必要があります: 特別なスタイルが必要な場合個々の要素に適用すると、インライン スタイルを使用できます。
<h2 style="max-width:90%">这是一个标题</h2>




関連学習の推奨事項:
以上がHTMLで背景色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

