JavaScript では、5 つのプリミティブ型 (数値、文字列、ブール値、null、未定義) を除いて、すべてオブジェクトです。オブジェクトを理解していない場合、どうやって学習を続けることができるでしょうか?

1. 概要
オブジェクトは、多くの値 (プリミティブ値または他のオブジェクト) をまとめた複合値であり、プロパティ名を通じてアクセスできます。属性名には、空の文字列を含む任意の文字列を指定できます。 「ハッシュ」、「ハッシュテーブル」、「辞書」、「連想配列」についてよく聞くように、JavaScript オブジェクトはデータ構造と呼ぶこともできます。
JavaScript のオブジェクトは、 の 3 つのカテゴリに分類できます:
①配列、関数、日付などの組み込みオブジェクト
②ホストオブジェクトは、HTMLElement などの JavaScript インタプリタが埋め込まれているホスト環境 (ブラウザなど) によって定義されます。
③ プログラマーによってコードで定義されるカスタム オブジェクト。オブジェクトのプロパティは
2 つのカテゴリに分類できます:①独自のプロパティ: オブジェクト内で直接定義されたプロパティ。
②継承プロパティ: オブジェクトのプロトタイプ オブジェクトで定義されたプロパティ (プロトタイプ オブジェクトについては後で詳しく説明します)。 2. オブジェクトの作成オブジェクトを学習しているのに、オブジェクトの作成方法が理解できないはずがありません。フロントエンドのポジションの面接を受けている学生は、次のような基本的な質問をされたことがあるかもしれません: JavaScript オブジェクトを作成する 2 つの方法は何ですか? (または: JavaScript オブジェクトの作成方法を教えてください?)
この質問を 2 回受けました。インターネット上では「オブジェクトを作成するには 2 つの方法がある」ということがよく言われていますが、私が読んだ本によると、方法は 3 つあります。以下でこれら 3 つの方法について詳しく説明します:
1. オブジェクトの直接数量オブジェクト リテラルは、複数の名前と値のペアで構成されるマッピング テーブルであり、名前と値のペアはコロンで区切られ、名前と値のペアはカンマで区切られ、マッピング テーブル全体が中括弧で囲まれます。属性名は JavaScript 識別子または文字列リテラルにすることができます。つまり、オブジェクト obj を記述する次の 2 つの方法はまったく同じです。 var obj = {x: 1, y: 2}; var obj = {'x': 1, 'y':2};
2. 新しい
を通じてオブジェクトを作成します。
1 var o = new Object() //{} と同様に空のオブジェクトを作成します。 2 var a = new Array() // []
と同様に空の配列を作成します。 3 var d = new Date() // 現在の時刻を表す Date オブジェクトを作成しますコンストラクター関連の内容については後ほど説明します。
3.Object.create()
ECMAScript5 では、新しいオブジェクトを作成する Object.create() というメソッドが定義されており、最初のパラメータはこのオブジェクトのプロトタイプ オブジェクトです (プロトタイプ オブジェクトについてはまだ説明されていないようです...それについては後で説明します) 2 番目のパラメータは、このオブジェクトのプロトタイプ オブジェクトです。オプションのパラメータは、オブジェクトのプロパティをさらに記述するために使用されます (この 3 番目のメソッドは ECMAScript5 で定義されているため、よく議論されています)。過去にオブジェクトを作成する 2 つの方法について個人的にはこれが理由だと思います)。この方法は非常に簡単に使用できます:
1 var o1 = Object.create({x: 1, y: 2}); //オブジェクト o1 は属性 x と y を継承します 2 var o2 = Object.create(null) //オブジェクト o2 にはプロトタイプがありません
次の 3 つはまったく同じです:
2 var obj2 = 新しいオブジェクト(); 3 var obj3 = Object.create(Object.prototype);
これら 3 つのメソッドがまったく同じである理由を説明するために、まず JavaScript のプロトタイプ オブジェクトについて説明します (ああ、長い間お待たせしました!) 偉大な神様がこう言ったのを思い出します。
JavaScript はオブジェクトベースの言語であり、遭遇するほとんどすべてがオブジェクトです。ただし、構文にクラスがないため、真のオブジェクト指向プログラミング (OOP) 言語ではありません。
まず、プロトタイプ オブジェクトについて話しましょう。プロトタイプ オブジェクトを理解した上で、次の JavaScript 言語の規則を説明します。
①オブジェクトリテラルを通じて作成されたすべてのオブジェクトのプロトタイプオブジェクトは Object.prototype オブジェクトです。
②キーワードnewとコンストラクター関数で作成されたオブジェクトのプロトタイプオブジェクトはコンストラクター関数のprototype属性の値なので、コンストラクター関数Objectで作成されたオブジェクトのプロトタイプはとなります。
オブジェクトを作成する 3 番目のメソッド Object.create() の最初のパラメーターの意味も追加されました。
3. 属性のクエリと設定
オブジェクトの作成方法を学ぶだけでは十分ではありません。オブジェクトが実際に役割を果たすことができるのは、オブジェクトにいくつかのプロパティがある場合だけだからです。それでは、引き続きオブジェクトのプロパティを学習しましょう。属性の値は、ドット (.) または角括弧 ([]) 演算子を使用して取得および設定できます。ドット (.) の場合、右側は属性名に基づいて指定された識別子である必要があります (注: JavaScript 言語の識別子には独自の法的規則があり、角括弧 ([] ) の場合は引用符で囲まれた文字列とは異なります)。文字列式 (もちろん文字列変数も使用でき、数値などの文字列に変換できる他の値も使用できます)、この文字列が属性の名前になります。次の例のように:
var obj = {x: 1, y: 2};
obj.x = 5;
obj['y'] = 6
オブジェクトが特定の属性をクエリするとき、上で説明したようにプロトタイプ チェーンに沿って段階的に検索しますが、特定の属性の値を設定するときは、自身の属性のみを変更します (オブジェクトが属性を持たない場合)この属性を追加すると、このプロパティと値の割り当てが追加されますが、プロトタイプ チェーン上の他のオブジェクトのプロパティは変更されません。
4. アクセサー属性のゲッターとセッター
上で説明したのは、非常に一般的なオブジェクト プロパティであり、この種のプロパティは「データ プロパティ」と呼ばれ、データ プロパティには単純な値が 1 つだけあります。ただし、ECMAScript 5 では、プロパティ値を 1 つまたは 2 つのメソッドで置き換えることができます。これら 2 つのメソッドは、ゲッターとセッターによって定義され、「アクセサー プロパティ」と呼ばれます。プログラムがアクセサー プロパティの値をクエリするとき、JavaScript は (パラメーターなしで) ゲッター メソッドを呼び出します。このメソッドの戻り値は、属性アクセス式の値です。プログラムがアクセサー プロパティの値を設定すると、JavaScript は setter メソッドを呼び出し、代入式の右側の値をパラメーターとして setter に渡します。プロパティに getter メソッドと setter メソッドの両方がある場合、それは読み取り/書き込みプロパティです。プロパティに getter メソッドのみがある場合、それは読み取り専用プロパティです。読み取り専用プロパティに値を割り当てても、エラーは報告されません。ただし、セッターとメソッドしか持たない場合、それは書き込み専用プロパティであり、書き込み専用プロパティを読み取ると常に未定義が返されます。実際の例を見てみましょう:
var p = {
x: 1.0,
y: 2.0,
get r(){ return Math.sqrt(this.x*this.x + this.y*this.y); };
set r(newvalue){
var oldvalue = Math.sqrt(this.x*this.x + this.y*this.y);
var ratio = newvalue/oldvalue;
this.x *= ratio;
this.y *= ratio;
},
get theta(){ return Math.atan2(this.y, this.x); },
print: function(){ console.log('x:'+this.x+', y:'+this.y); }
};

ECMAScript 5 で追加されたアクセサーは、通常の属性よりも複雑ですが、操作オブジェクト属性のキーと値のペアもより厳密になります。
5. 属性の削除
プログラマーは通常、コーディング時に追加、削除、変更、確認の機能を実装します。追加、変更、確認についてはすでに説明しました。次に、削除について説明します。削除演算子はオブジェクトのプロパティを削除できます。そのオペランドはプロパティ アクセス式である必要があります。ただし、削除はホスト オブジェクトから属性を切断するだけで、属性内の属性は操作しません:
var a = {p:{x:1}};
var b = a.p;
delete a.p;
执行这段代码后b.x的值依然是1,由于已删除属性的引用依然存在,所以有时这种不严谨的代码会造成内存泄露,所以在销毁对象的时候,要遍历属性中的属性,依次删除。
delete表达式返回true的情况:
①删除成功或没有任何副作用(比如删除不存在的属性)时;
②如果delete后不是一个属性访问表达式;
var obj = {x: 1,get r(){return 5;},set r(newvalue){this.x = newvalue;}};
delete obj.x; //删除对象obj的属性x,返回true
delete obj.x; //删除不存在的属性,返回true
delete obj.r; //删除对象obj的属性r,返回true
delete obj.toString; //没有任何副作用(toString是继承来的,并不能删除),返回true
delete 1; //数字1不是属性访问表达式,返回true
delete表达式返回false的情况:
①删除可配置性(可配置性是属性的一种特性,下面会谈到)为false的属性时;
delete Object.prototype; //返回false,prototype属性是不可配置的
//通过var声明的变量或function声明的函数是全局对象的不可配置属性
var x = 1;
delete this.x; //返回false
function f() {}
delete this.f; //返回false
六.属性的特性
上面已经说到了属性的可配置性特性,因为下面要说的检测属性和枚举属性还要用到属性的特性这些概念,所以现在就先具体说说属性的特性吧!
除了包含名字和值之外,属性还包含一些标识它们可写、可枚举、可配置的三种特性。在ECMAScript 3中无法设置这些特性,所有通过ECMAScript 3的程序创建的属性都是可写的、可枚举的和可配置的,且无法对这些特性做修改。ECMAScript 5中提供了查询和设置这些属性特性的API。这些API对于库的开发者非常有用,因为:
①可以通过这些API给原型对象添加方法,并将它们设置成不可枚举的,这让它们更像内置方法;
②可以通过这些API给对象定义不能修改或删除的属性,借此“锁定”这个对象;
在这里我们将存取器属性的getter和setter方法看成是属性的特性。按照这个逻辑,我们也可以把属性的值同样看做属性的特性。因此,可以认 为属性包含一个名字和4个特性。数据属性的4个特性分别是它的值(value)、可写性(writable)、可枚举性(enumerable)和可配置 性(configurable)。存取器属性不具有值特性和可写性它们的可写性是由setter方法是否存在与否决定的。因此存取器属性的4个特性是读取 (get)、写入(set)、可枚举性和可配置性。
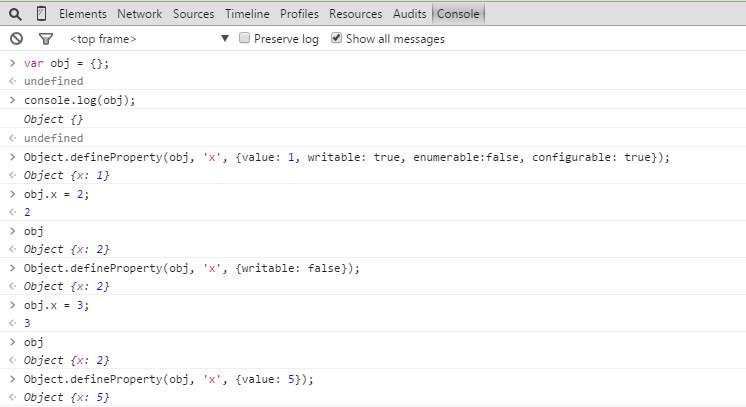
为了实现属性特性的查询和设置操作,ECMAScript 5中定义了一个名为“属性描述符”(property descriptor)的对象,这个对象代表那4个特性。描述符对象的属性和它们所描述的属性特性是同名的。因此,数据属性的描述符对象的属性有 value、writable、enumerable和configurable。存取器属性的描述符对象则用get属性和set属性代替value和 writable。其中writable、enumerable和configurable都是布尔值,当然,get属性和set属性是函数值。通过调用 Object.getOwnPropertyDescriptor()可以获得某个对象特定属性的属性描述符:

从函数名字就可以看出,Object.getOwnPropertyDescriptor()只能得到自有属性的描述符,对于继承属性和不存在的属性它都返回undefined。要想获得继承属性的特性,需要遍历原型链(不会遍历原型链?不要急,下面会说到的)。
要想设置属性的特性,或者想让新建属性具有某种特性,则需要调用Object.definePeoperty(),传入需要修改的对象、要创建或修改的属性的名称以及属性描述符对象:


可以看到:
①传入Object.defineProperty()的属性描述符对象不必包含所有4个特性;
②可写性控制着对属性值的修改;
③可枚举性控制着属性是否可枚举(枚举属性,下面会说的);
④可配置性控制着对其他特性(包括前面说过的属性是否可以删除)的修改;
如果要同时修改或创建多个属性,则需要使用Object.defineProperties()。第一个参数是要修改的对象,第二个参数是一个映射表,它包含要新建或修改的属性的名称,以及它们的属性描述符,例如:
var p = Object.defineProperties({},{
x: {value: 1, writable: true, enumerable: true, configurable: true},
y: {value: 2, writable: true, enumerable: true, configurable: true},
r: {get: function(){return 88;}, set: function(newvalue){this.x =newvalue;},enumerable: true, configurable: true},
greet: {value: function(){console.log('hello,world');}, writable: true, enumerable: true, configurable: true}
});
相信你也已经从实例中看出:Object.defineProperty()和Object.defineProperties()都返回修改后的对象。
前面我们说getter和setter存取器属性时使用对象直接量语法给新对象定义存取器属性,但并不能查询属性的getter和setter方法 或给已有的对象添加新的存取器属性。在ECMAScript 5中,就可以通过Object.getOwnPropertyDescriptor()和Object.defineProperty()来完成这些工作 啦!但在ECMAScript 5之前,大多数浏览器(IE除外啦)已经支持对象直接量语法中的get和set写法了。所以这些浏览器还提供了非标准的老式API用来查询和设置 getter和setter。这些API有4个方法组成,所有对象都拥有这些方法。__lookupGetter__()和 __lookupSetter__()用以返回一个命名属性的getter和setter方法。__defineGetter__()和 __defineSetter__()用以定义getter和setter。这四个方法都是以两条下划线做前缀,两条下划线做后缀,以表明它们是非标准方 法。下面是它们用法:

七.检测属性
JavaScript对象可以看做属性的集合,那么我们有时就需要判断某个属性是否存在于某个对象中,这就是接下来要说的检测属性。
检测一个对象的属性也有三种方法,下面就来详细说说它们的作用及区别!
1.in运算符
in运算符左侧是属性名(字符串),右侧是对象。如果对象的自有属性或继承属性中包含这个属性则返回true,否则返回false。
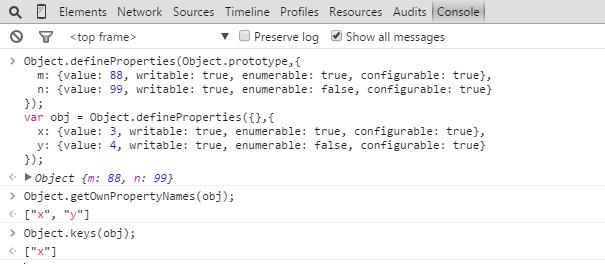
为了试验,我们先给对象Object.prototype添加一个可枚举属性m,一个不可枚举属性n;然后,给对象obj定义两个可枚举属性x,一个不可枚举属性y,并且对象obj是通过对象直接量形式创建的,继承了Object.prototype。下面看实例:

从运行结果可以看出:in运算符左侧是属性名(字符串),右侧是对象。如果对象的自有属性或继承属性(不论这些属性是否可枚举)中包含这个属性则返回true,否则返回false。
2.hasOwnProperty()
对象的hasOwnProperty()方法用来检测给定的名字是否是对象的自有属性(不论这些属性是否可枚举),对于继承属性它将返回false。下面看实例:

3.propertyIsEnumerable()
propertyIsEnumerable()是hasOwnProperty()的增强版,只有检测到是自有属性且这个属性可枚举性为true时它才返回true。还是实例:

八.枚举属性
相对于检测属性,我们更常用的是枚举属性。枚举属性我们通常使用for/in循环,它可以在循环体中遍历对象中所有可枚举的自有属性和继承属性,把属性名称赋值给循环变量。继续上实例:

我原来认为for/in循环跟in运算符有莫大关系的,现在看来它们的规则并不相同啊!当然,如果这里不想遍历出继承的属性,那就在for/in循环中加一层hasOwnProperty()判断:
for(prop in obj){
if(obj.hasOwnProperty(prop)){
console.log(prop);
}
}
除了for/in循环之外,ECMAScript 5还定义了两个可以枚举属性名称的函数:
①Object.getOwnpropertyNames(),它返回对象的所有自有属性的名称,不论是否可枚举;
②Object.keys(),它返回对象对象中可枚举的自有属性的名称;
还是实例:

九.对象的三个特殊属性
每个对象都有与之相关的原型(prototype)、类(class)和可扩展性(extensible attribute)。这三个就是对象的特殊属性(它们也只是对象的属性而已,并没有想象的复杂哦)。
1.原型属性
正如前面所说,对象的原型属性是用来继承属性的(有点绕…),这个属性如此重要,以至于我们经常把“o的原型属性”直接叫做“o的原型”。原型属性 是在实例创建之初就设置好的(也就是说,这个属性的值是JavaScript默认自动设置的,后面我们会说如何自己手动设置),前面也提到:
①通过对象直接量创建的对象使用Object.prototype作为它们的原型;
②通过new+构造函数创建的对象使用构造函数的prototype属性作为它们的原型;
③通过Object.create()创建的对象使用第一个参数(如果这个参数为null,则对象原型属性值为undefined;如果这个参数为 undefined,则会报错:Uncaught TypeError: Object prototype may only be an Object or null: undefined)作为它们的原型;
那么,如何查询一个对象的原型属性呢?在ECMAScript 5中,将对象作为参数传入Object.getPrototypeOf()可以查询它的原型,例如:

但是在ECMAScript 3中,没有Object.getPrototypeOf()函数,但经常使用表达式obj.constructor.prototype来检测一个对象的原型,因为每个对象都有一个constructor属性表示这个对象的构造函数:
①通过对象直接量创建的对象的constructor属性指向构造函数Object();
②通过new+构造函数创建的对象的constructor属性指向构造函数;
③通过Object.create()创建的对象的constructor属性指向与其原型对象的constructor属性指向相同;
要检测一个对象是否是另一个对象的原型(或处于原型链中),可以使用isPrototypeOf()方法。例如:

还有一个非标准但众多浏览器都已实现的对象的属性__proto__(同样是两个下划线开始和结束,以表明其为非标准),用以直接查询/设置对象的原型。
2.类属性
对象的类属性(class attribute)是一个字符串,用以表示对象的类型信息。ECMAScript 3 和ECMAScript 5 都未提供设置这个属性的方法,并只有一种间接的方法可以查询它。默认的toString()方法(继承自Object.prototype)返回了这种格 式的字符串:[object class] 。因此,要想获得对象的类,可以调用对象的toString()方法,然后提取已返回字符串的第8到倒数第二个位置之间的字符。不过,很多对象继承的 toString()方法重写了(比如:Array、Date等),为了能调用正确的toString()版本,必须间接地调用 Function.call()方法。下面代码可以返回传递给它的任意对象的类:
function classof(obj){
if(o === null){
return 'Null';
}
if(o === undefined){
return 'Undefined';
}
return Object.prototype.toString.call(o).slice(8, -1);
}
classof() 関数は、あらゆる種類のパラメータを渡すことができます。使用例は次のとおりです:


要約: 実行結果から、3 つの方法で作成されたオブジェクトのクラス属性はすべて「Object」であることがわかります。
3. スケーラビリティ
オブジェクトの拡張性は、新しいプロパティをオブジェクトに追加できるかどうかを示します。すべての組み込みオブジェクトとカスタム オブジェクトは明示的に拡張可能です (拡張不可に変換されない限り) ホスト オブジェクトの拡張性は JavaScript エンジンによって定義されます。 ECMAScript 5 では、オブジェクトのスケーラビリティをクエリおよび設定するための関数が定義されています。
① (クエリ) オブジェクトを Object.isExtensible() に渡して、オブジェクトが拡張可能かどうかを判断します。
② (設定) オブジェクトを拡張不可に変換したい場合は、Object.preventExtensions()を呼び出し、変換するオブジェクトをパラメータとして渡す必要があります。注:
a. オブジェクトを拡張不可に変換すると、拡張可能に戻すことはできません。
b.preventExtensions() は、オブジェクト自体の拡張性にのみ影響します。拡張不可能なオブジェクトのプロトタイプにプロパティを追加すると、拡張不可能なオブジェクトもこれらの新しいプロパティを継承します。さらに、Object.seal() は Object.preventExtensions() に似ており、オブジェクトを拡張不可に設定するだけでなく、オブジェクト自体のプロパティをすべて構成不可に設定することもできます。封印されたオブジェクトは封印を解くことができません。 Object.isSealed() を使用して、オブジェクトがシールされているかどうかを検出できます。
さらに一歩進んで、Object.freeze() はオブジェクトをより厳密にロックします (「凍結」)。オブジェクトを拡張不可能にし、そのプロパティを構成不可能にすることに加えて、オブジェクト自身のデータ プロパティをすべて読み取り専用に設定することもできます (オブジェクトのアクセサー プロパティにセッター メソッドがある場合、アクセサー プロパティは影響を受けませんが、引き続き影響を受ける可能性があります)。プロパティに値を割り当てることで呼び出されます)。 Object.isFrozen() を使用して、オブジェクトが凍結されているかどうかを検出します。
概要: Object.preventExtensions()、Object.seal()、および Object.freeze() はすべて、渡されたオブジェクトを返します。つまり、これらはネストされた方法で呼び出すことができます。
var obj = Object.seal(Object.create(Object.freeze({x:1}),{y:{値: 2, 書き込み可能: true}));
このステートメントは、Object.create() 関数を使用して 2 つのパラメーターを渡します。つまり、最初のパラメーターは、作成されたオブジェクトのプロトタイプ オブジェクトであり、2 番目のパラメーターは、オブジェクトの作成時にオブジェクトに対して直接定義された属性です。 . 、定義された属性が付属しています。
10. オブジェクトのシリアル化オブジェクトのプロパティとオブジェクトのプロパティの特性について話しましたが、混乱しているかどうかはわかりません。ただし、以下はよりリラックスしたトピックです。
オブジェクトのシリアル化とは、オブジェクトの状態を文字列に変換することを指し、文字列をオブジェクトに復元することもできます。 ECMAScript 5 は、オブジェクトをシリアル化および復元するための組み込み関数 JSON.stringify() および JSON.parse() を提供します。これらのメソッドはすべて、データ交換形式として JSON を使用します。JSON の正式名は「JavaScript オブジェクト表記法」です。その構文は、JavaScript オブジェクトおよび配列直接量の構文と非常によく似ています。
このうち、最後の jsonObj は obj のディープコピーです
①NaN、Infinity、-Infinity のシリアル化の結果は null です。
②JSON.stringify() はオブジェクト自身の列挙可能なプロパティのみをシリアル化できます。
③日付オブジェクトのシリアル化の結果は ISO 形式の日付文字列になります (Date.toJSON() 関数を参照) が、JSON.parse() は文字列形式を保持しており、元の日付オブジェクトに復元することはできません。 🎜>④関数、RegExp、Error オブジェクトおよび未定義の値はシリアル化および復元できません。
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

Dreamweaver Mac版
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

WebStorm Mac版
便利なJavaScript開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






