ホームページ >ウェブフロントエンド >jsチュートリアル >js className のクラス属性を変更する方法
js className のクラス属性を変更する方法
- coldplay.xixiオリジナル
- 2021-03-02 14:52:218486ブラウズ
js className クラス属性を変更する方法: 1. クラス名 [p-a-0] を変更します; 2. [class="p1"] 0] を保持したまま別のクラス名 [p-a-] を追加します; 3結果は削除する必要があります [class="addp1"]。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター。
js className クラス属性を変更するメソッド:
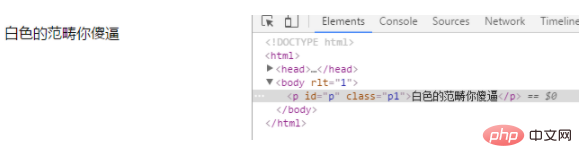
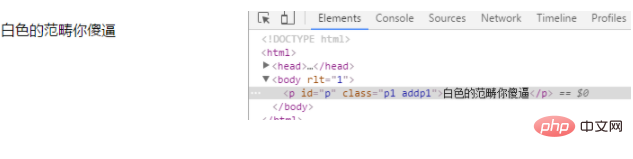
1. className を変更します


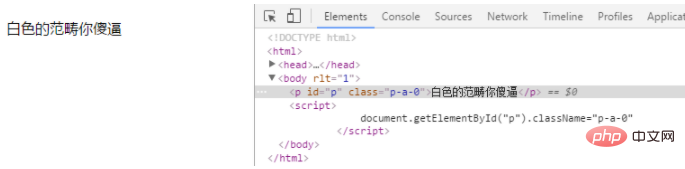
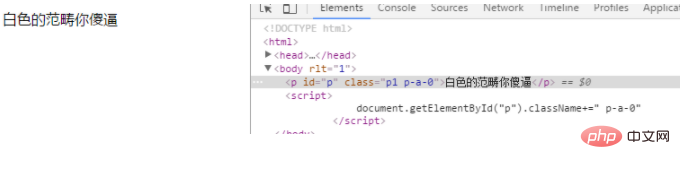
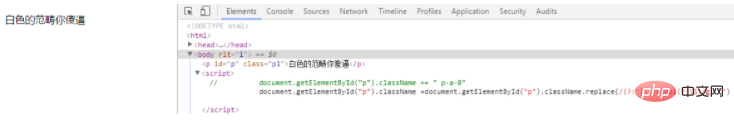
に変更します。2) class="p1" を保持することに基づいて、p-a という名前の別のクラスを追加します。 -0




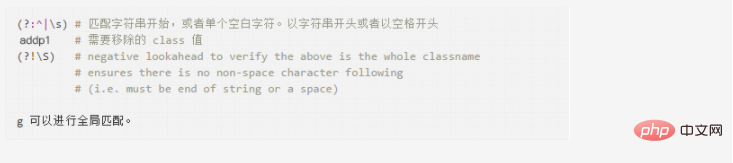
3、クラスがすでに存在するかどうかを確認します要素に存在します
if ( document.getElementById("p").className.match(/(?:^|\s)addp1(?!\S)/) ){
console.log("11")
}
関連する無料学習の推奨事項:JavaScript ビデオ チュートリアル
以上がjs className のクラス属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jsで画像の幅と高さを取得する方法次の記事:jsで画像の幅と高さを取得する方法

