ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテキストの透明効果を設定する方法
CSSでテキストの透明効果を設定する方法
- 王林オリジナル
- 2021-03-01 17:21:275826ブラウズ
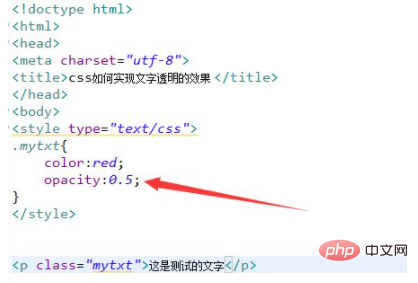
CSS でテキストの透明効果を設定する方法: opacity 属性を使用して、[.mytext{opacity:0.5}] などのテキストの透明効果を設定できます。これは、要素の不透明度を次のように指定することを意味します。 0.5。

opacity: value|inherit;属性値:
- value 不透明度を指定します。 0.0 (完全に透明) から 1.0 (完全に不透明)
- inherit Opacity 属性の値は親要素

以上がCSSでテキストの透明効果を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:位置属性とは何ですか?次の記事:位置属性とは何ですか?

