ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで影の境界線を設定する方法
CSSで影の境界線を設定する方法
- coldplay.xixiオリジナル
- 2021-03-01 16:35:565487ブラウズ
CSS シャドウ ボーダーを設定する方法: 最初に新しい HTML ファイルを作成し、次にこの HTML ファイルに 2 つの [
] を作成してシャドウ ボーダーを設定し、最後にスタイル クラスをこれら 2 つの div に追加します。で、でます。
このチュートリアルの動作環境: Windows10 システム、css3 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
CSS 影の境界線を設定する方法:
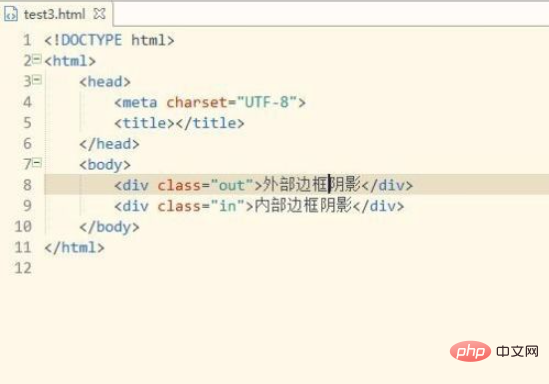
1. フロントエンド開発ツールを開き、新しい HTML ファイルを作成し、2 つの
を作成します。この HTML ファイルでは、影の境界線を設定するために使用され、最後の 2 つの div はスタイル クラス (in、out) を追加します。図に示すように:コード:
<div class="out">外部边框阴影</div> <div class="in">内部边框阴影</div>
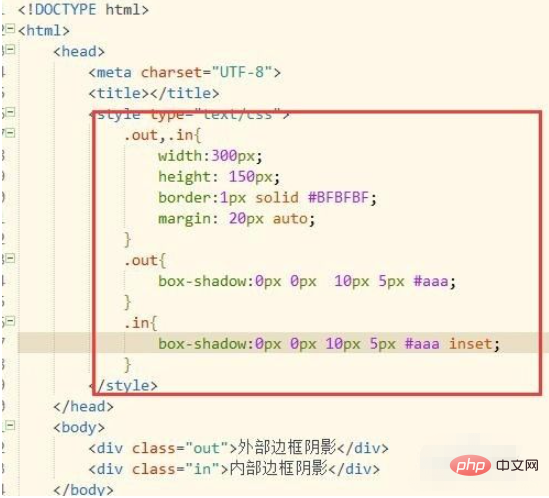
2. 境界線の影を設定します。これら 2 つのスタイル クラスのサイズ、幅、高さを設定し、最後に box-shadow を使用して影の境界線を設定します。図に示すように:
css コード:
<style type="text/css"> .out,.in{ width:300px; height: 150px; border:1px solid #BFBFBF; margin: 20px auto; } .out{ box-shadow:0px 0px 10px 5px #aaa; } .in{ box-shadow:0px 0px 10px 5px #aaa inset; } </style>
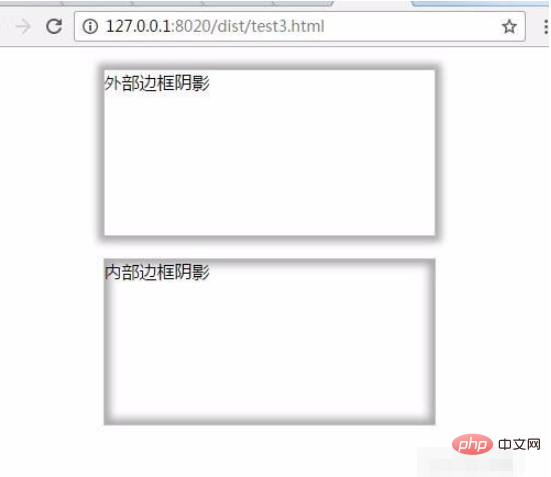
3. HTML ファイルを保存した後、ブラウザで開いて効果を確認します。図に示すように:
4. すべてのコード。すべてのコードを新しい HTML ファイルに直接コピーし、貼り付けて保存し、ブラウザで開いて効果を確認できます。
すべてのコード:
<style type="text/css"> .out,.in{ width:300px; height: 150px; border:1px solid #BFBFBF; margin: 20px auto; } .out{ box-shadow:0px 0px 10px 5px #aaa; } .in{ box-shadow:0px 0px 10px 5px #aaa inset; } </style> <div class="out">外部边框阴影</div> <div class="in">内部边框阴影</div> 関連チュートリアルの推奨事項:CSS ビデオ チュートリアル
以上がCSSで影の境界線を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで背景の透明度を設定する方法次の記事:CSSで背景の透明度を設定する方法