ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで行間を変更する方法
CSSで行間を変更する方法
- 藏色散人オリジナル
- 2021-02-28 10:26:194023ブラウズ
CSS で行間隔を変更する方法: 1. 新しい HTML コード ページを作成する; 2. 2 つの div 要素を HTML ページに追加し、同時にテキストを設定する; 3. いずれかにクラスを追加するbig クラスの div 要素 行の高さを設定するために使用されます; 4. line-height を使用して big クラスの行の高さを設定します。構文は「.big{line-height: 行間隔の値;}」です。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
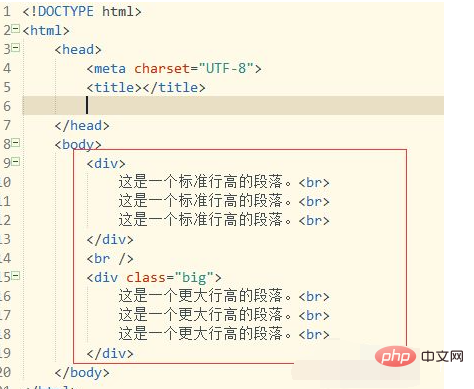
HTML 開発ツールを開き、新しい HTML コード ページを作成し、この HTML ページに 2 つの
を入力してテキストを設定し、
の 1 つに必要な大きさのクラスを追加します。行の高さを設定します。
コードを作成します: タグの後に <style> タグを作成し、line-height を使用して大きなクラスの行の高さを設定します。 <p>css スタイル コード: <pre class="brush:php;toolbar:false"><style type="text/css">
.big{
line-height: 300%;
}
</style></pre><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/548/689/103/1614479077654201.png" class="lazy" title="1614479077654201.png" alt="CSSで行間を変更する方法"/><p>HTML ページを保存し、ブラウザで開くと、ブラウザ上に大きなクラスを含む div タグが表示されます。ページ 行間が広くなりました。 <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/228/253/263/1614479081553293.png" class="lazy" title="1614479081553293.png" alt="CSSで行間を変更する方法"/><p> 推奨: 「<a href="https://www.php.cn/course/list/12.html" target="_blank">css ビデオ チュートリアル 」</style>
<div> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> </div> <br /> <div class="big"> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> </div>

行の高さを設定します。
以上がCSSで行間を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSスタイルでボタンを丸くする方法次の記事:CSSスタイルでボタンを丸くする方法

