ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでテキストの各行間の間隔を設定する方法
HTMLでテキストの各行間の間隔を設定する方法
- 青灯夜游オリジナル
- 2021-02-26 16:35:4822259ブラウズ
HTML では、line-height 属性を使用してテキストの各行の間隔を設定できます。構文形式は「line-height:number|length|%;」です。 line-height 属性は、行の高さを設定し、テキストの行間隔 (行間の距離) を調整できます。値が大きいほど、テキストの各行の間隔が広くなります。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML では、line-height 属性を使用してテキストの各行間の間隔を設定できます。 line-height 属性は行の高さを設定し、それによってテキストの行間隔を調整できます。 line-height の値が大きいほど、行間隔が広くなります。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p{
font-size: 20px;
border: 1px solid red;
}
.p2 {
line-height: 2em;
}
.p3 {
line-height: 3em;
}
</style>
</head>
<body>
<p class="p1">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p2">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p3">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
</body>
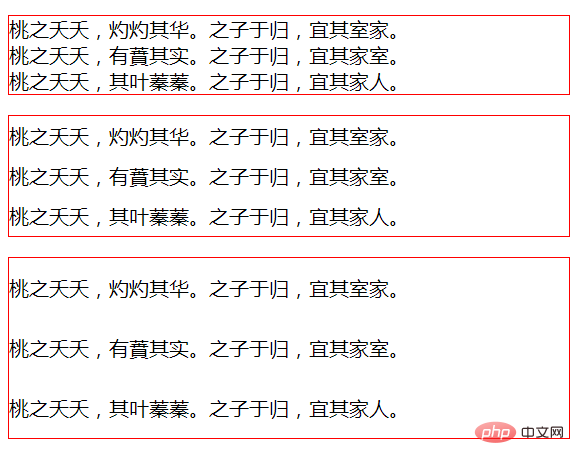
</html>レンダリング

##line-height プロパティ
line- 高さ属性はラインボックスのレイアウトに影響します。ブロックレベルの要素に適用すると、その要素内のベースライン間の最大距離ではなく、最小距離が定義されます。 行の高さとフォント サイズの間の計算された差 (CSS では「行間隔」と呼ばれます) は 2 つの半分に分割され、テキスト コンテンツの行の上部と下部に追加されます。このコンテンツを含めることができる最小のボックスはライン ボックスです。 構文:line-height:value;可能な値
- ##normal: デフォルト。適切な行間を設定します。
- number: 数値を設定します。この数値に現在のフォント サイズを乗算して行間隔を設定します。
- length: 固定行間隔を設定します。
- %: 現在のフォント サイズに基づくパーセント行間隔。
- [推奨チュートリアル: 「
以上がHTMLでテキストの各行間の間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML でテキストに影を付ける方法次の記事:HTML でテキストに影を付ける方法

