ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで丸い検索ボックスを作る方法
HTMLで丸い検索ボックスを作る方法
- 藏色散人オリジナル
- 2021-02-24 11:54:309804ブラウズ
HTML で丸い検索ボックスを実装する方法: 最初に HTML サンプル ファイルを作成し、次にフォーム タグを作成し、次に入力入力ボックスを定義し、最後に「border-top-left」などの属性を使用して実装します。 -radius" 角が丸い検索ボックスで十分です。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
HTML で丸い検索ボックスを作成するにはどうすればよいですか?
非常に簡単です。主に CSS の border 属性を使用します。コード例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
input[type=text] {
color: #111;
background-color: #c7dec6;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
padding:20px;
}
</style>
</head>
<body>
<form action="http://www.baidu.com/baidu" target="_blank">
<input type="text" name="word" size="60"
style="height: 30px;width: 1100px;background-color: #9a9a9a26;">
<input type="submit" value="搜索"
style="border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
padding:20px;
height: 60px;width: 80px;
margin-left: 30px;
background-color: #1591ea;
font-size: large;
color: antiquewhite;">
</form>
</body>
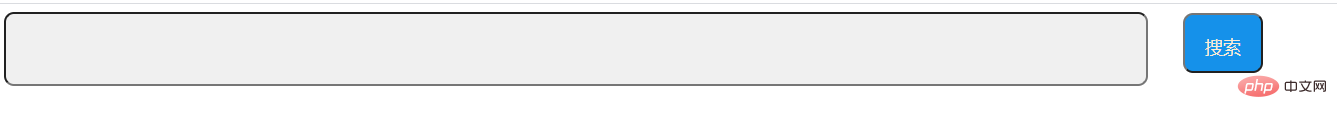
</html>実行結果は次のとおりです。

【推奨: css ビデオ チュートリアル 】
以上がHTMLで丸い検索ボックスを作る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLの空白とは何ですか次の記事:HTMLの空白とは何ですか

