ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで画像の幅を制御する方法
CSSで画像の幅を制御する方法
- 青灯夜游オリジナル
- 2021-02-24 11:50:124810ブラウズ
CSS では、画像画像の場合は、「img{width:100px;}」など、width 属性を使用して画像の幅を制御できます。背景画像の場合は、背景を使用します。画像の幅を制御する -size 属性。構文は「background-size:width-height;」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. img イメージを使用します -- width 属性
 タグを使用して、HTML ページでイメージを定義します。 width 属性は要素の幅を設定します。
タグを使用して、HTML ページでイメージを定義します。 width 属性は要素の幅を設定します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.img2{
width: 200px;
}
</style>
</head>
<body>
<p>
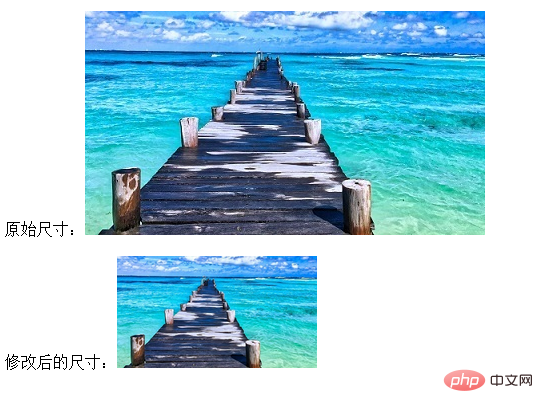
原始尺寸:<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="CSSで画像の幅を制御する方法" >
</p>
<p>
修改后的尺寸:<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="img/2.jpg" alt="CSSで画像の幅を制御する方法" >
</p>
</body>
</html>レンダリング:

CSS ビデオ チュートリアル 】
2. 背景画像 -- 背景画像のサイズを指定するには、background-size 属性
background-size 属性を使用します。 文法background-size: length|percentage|cover|contain;

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: url(img/1.jpg);
background-size: 80px 60px;
background-repeat: no-repeat;
padding-top: 40px;
}
</style>
</head>
<body>
<br /><br />
<p>原始图片: <br />
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="Flowers" style="max-width:90%" style="max-width:90%">
</p>
</body>
</html>レンダリング:
プログラミング入門をご覧ください。 !
以上がCSSで画像の幅を制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでフォントの色を白に変更する方法次の記事:CSSでフォントの色を白に変更する方法

