ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSでクリアとはどういう意味ですか
CSSでクリアとはどういう意味ですか
- 藏色散人オリジナル
- 2021-02-24 11:15:184332ブラウズ
clear は、CSS でのクリアとクリーニングを意味します。これは、フロートをクリアするために使用される CSS の属性です。clear 属性は、要素のどの側が他のフローティング要素を許可しないかを指定します。その使用構文は、「img{ float:left;clear:both;}"、このステートメントは、画像の左側と右側に浮動要素を表示できないことを意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、clear はクリアとクリーニングを意味します。 clear は、float をクリアするために使用される CSS のプロパティです。 CSSのclearプロパティについては以下の記事で紹介していますので、ご参考になれば幸いです。
#CSS クリア プロパティ
クリア プロパティは、要素のどの側で他のフローティング要素を許可しないかを指定します。 #説明clear 属性は、要素のどの側にフローティング要素を含めることが許可されないかを定義します。 CSS1 および CSS2 では、これはクリア要素 (つまり、clear プロパティが設定された要素) に上部マージンを自動的に追加することで実現されました。 CSS2.1では要素の上マージンの上にクリアスペースが追加されますが、マージン自体は変わりません。変更に関係なく、最終結果は同じです。左側または右側でクリアとして宣言されている場合、要素の上境界線は、その側のフローティング要素の下マージンのすぐ下になります。
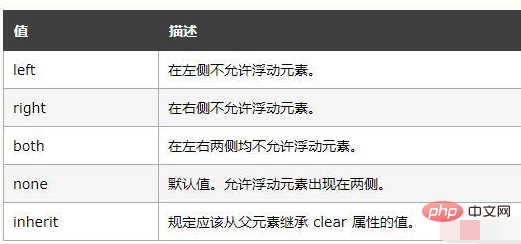
属性値:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div>
<img src="logocss.gif" style="max-width:90%" / alt="CSSでクリアとはどういう意味ですか" >
<p>没有清除浮动!This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.</p>
<p>没有清除浮动!This is also some text. This is also some text.
This is also some text. This is also some text. This is also some text.
This is also some text.</p>
</div>
<br />
<hr /><br />
<div>
<img src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="CSSでクリアとはどういう意味ですか" >
<p>没有清除浮动!This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.</p>
<p style="clear:both">清除浮动!This is also some text. This is also some text.
This is also some text. This is also some text. This is also some text.
This is also some text.</p>
</div>
</body>
</html>
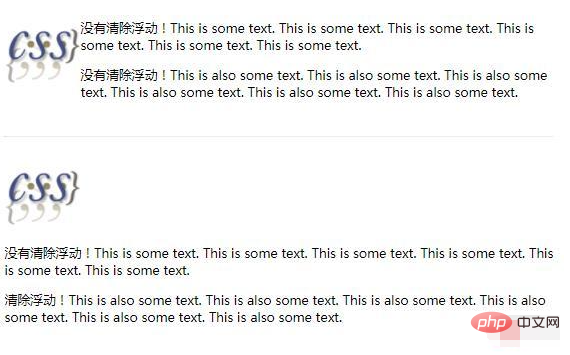
レンダリング:
 【推奨:
【推奨:
以上がCSSでクリアとはどういう意味ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

