ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用してスクロールの影効果を実装するためのヒント (共有)
CSS を使用してスクロールの影効果を実装するためのヒント (共有)
- 青灯夜游転載
- 2021-02-22 10:02:283284ブラウズ
この記事では、純粋な CSS を使用してローリング シャドウ効果を実現する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[推奨チュートリアル: CSS ビデオ チュートリアル ]
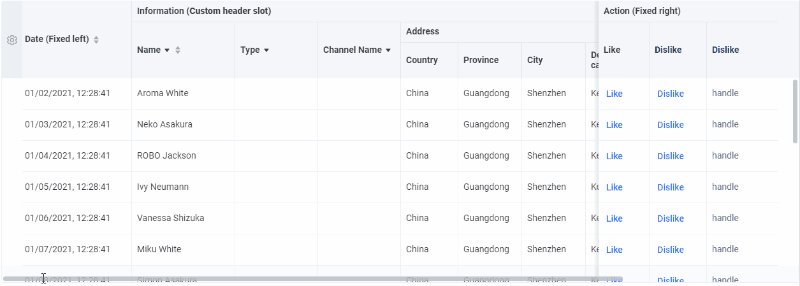
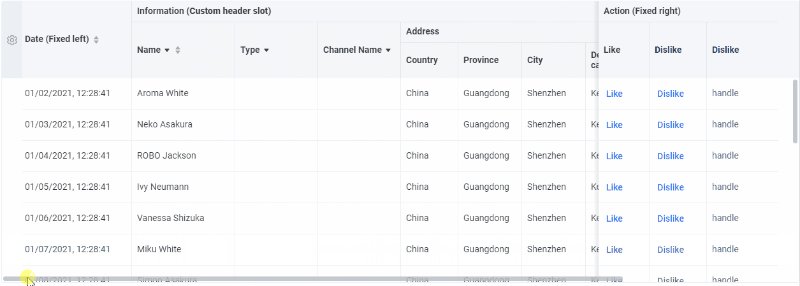
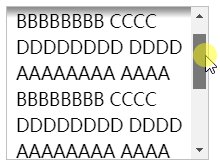
早速本題に入りましょう。一部のスクロール可能な要素の場合によくある状況。通常、スクロールすると、次のように、要素が現在表示領域からスクロールされていることを示すために、スクロールに垂直な側面に影が追加されます:

スクロール プロセス中に影が表示されることがわかります。

#スクロール プロセス中に両側の列に影が表示されます。 、境界で静止して吸着する問題は、通常、CSS position: Sticky を使用することで解決できます。
ただし、スクロール プロセス中にのみ表示されるシャドウ (スクロール コンテナー内のコンテンツにウェルトがない場合はシャドウが表示され、ウェルトがある場合はシャドウが消えます) の場合は、前のアプローチを使用します。 JS の助けを借りて実行されます。
では、純粋な CSS で実現できる解決策はあるのでしょうか?ふふふ、はい。非常に巧妙な欺瞞があるので、それを段階的に明らかにしましょう。
Magical background-attachment
純粋な CSS を使用して上記のスクロール シャドウを実装するには、次のようにします。使用するコア要素は background-attachment です。
以前の記事 - 視差効果を実現するための CSS では、background-attachment を使用して background-attachment:fixed# を詳細に紹介しました。 ## は、Web サイトのスクロール視差や、画像クリックに似た透かし効果を簡単に実現できます。これと同様のことができます:

もちろん、今日は私たち主人公は background-attachment:fixed ではなく、background-attachment:srcoll です。
background-attachment: srcoll
まず、## についてご紹介します。 #background-attachment、background-image が指定されている場合、background-attachment は、背景がビューポート内で固定されるか、背景を含むブロックとともにスクロールするかを決定します。
background-attachment: srcoll と background-attachment: local を理解します。
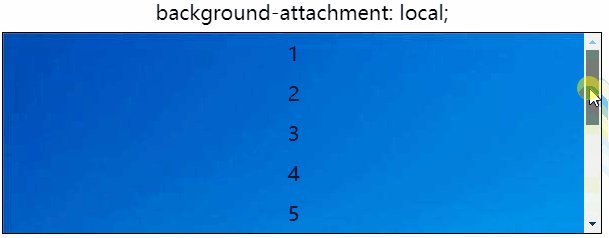
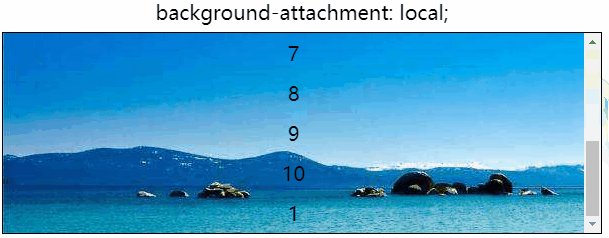
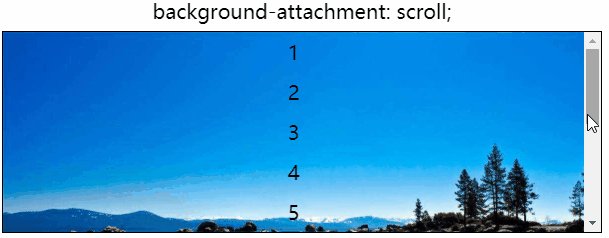
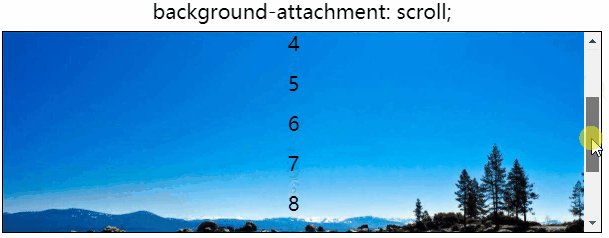
、これは日常の使用法と一致しています。スクロール可能なコンテナの背景パターンは、コンテナとともにスクロールします:
 ##background-attachment:scroll
##background-attachment:scroll

デモアドレス: https://codepen.io/Chokcoco/pen/xJJorg
srcoll local と同時に使用して失明を達成します
ここにアクセスしてください。おそらく多くの学生はまだ混乱していますが、どうすればよいでしょうか?これはこの記事のスクロールシャドウとどのように関係するのでしょうか?
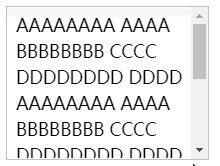
ローリング シャドウの難点は、最初にスクロールしていないときは影が存在しないことです。影はスクロールを開始したときにのみ表示されます。
そこで、ここでは 2 つの属性 background-attachment: srcoll と background-attachment: local を使用します。スクロールが初期化されるとき、背景を2枚重ねて影の背景を隠しますが、実際にスクロールする際は重ね合わせた部分を削除すると影の部分だけが漏れ出します。
え?どのような意味です。スクロール コンテナを使用し、background-attachment: srcoll と background-attachment: local をそれぞれ使用して 2 つのグラデーション効果を追加し、次のように重ね合わせます。
<!-- 可滚动容器 -->
<ul>
<li>...</li>
...
<li>...</li>
</ul>// 情形一:
.g-one {
background: linear-gradient(#fff, #f00);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: local;
}
// 情形二:
.g-two {
background: radial-gradient(at 50% 0, #000, #0f0 70%);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: scroll;
}
// 情形三:
.g-combine {
background:
linear-gradient(#fff, #f00),
radial-gradient(at 50% 0%, #000, #0f0 70%);
background-size: 100% 10px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
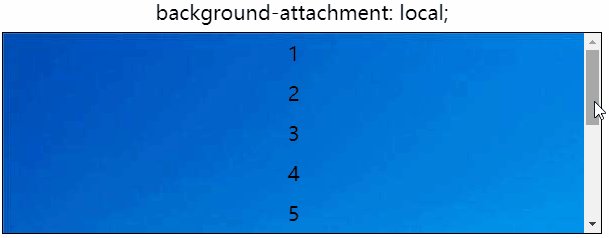
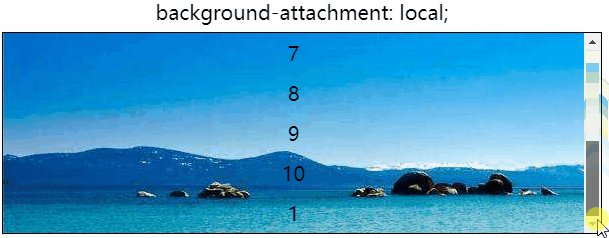
}実際の効果はこんな感じで、一方の背景はコンテナとともにスクロールし、もう一方の背景はコンテナとともに固定されます。コンテナと一緒にスクロールする背景は、最初のマスク レイヤーとして機能します:

OK、スクロールすると最後の画像の全体像が表示されます。実際に必要なのは、スクロール時に異なる色 (影) を表示する効果です。 2つのグラデーションの色を調整して、マスクレイヤー(background-attachment:local)を白にし、固定シャドウレイヤー(background-attachment:scroll)を設定します。放射状グラデーションを使用して、必要な影の色をシミュレートします。
CSS コードはおそらく次のようになります:
.g-final {
background:
linear-gradient(#fff, transparent 100%),
linear-gradient(rgba(0, 0, 0, .5), transparent 100%);
background-size: 100% 30px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}Use linear-gradient(rgba(0, 0, 0, . 5) 、透明 100%) 線形グラデーションはグレーの陰影をシミュレートします:

OK、完了です。上記のすべてのデモについては、ここをクリックしてご覧ください:
デモ アドレス: https://codepen.io/Chokcoco/pen/QWKmjKd
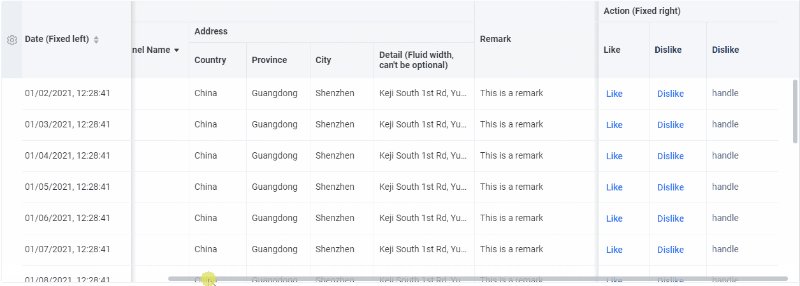
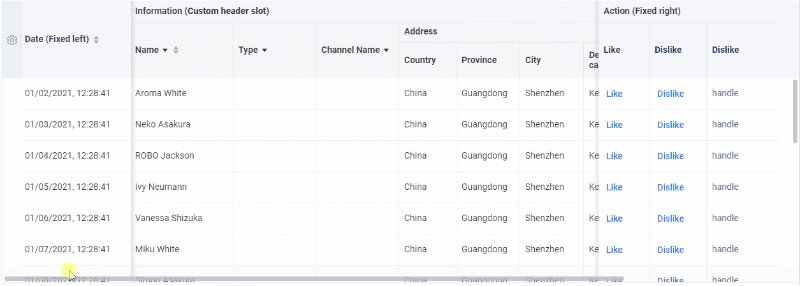
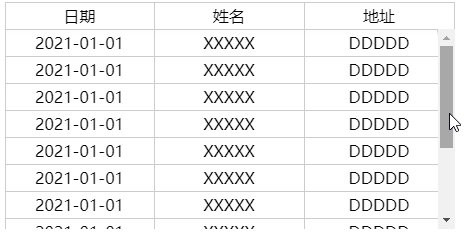
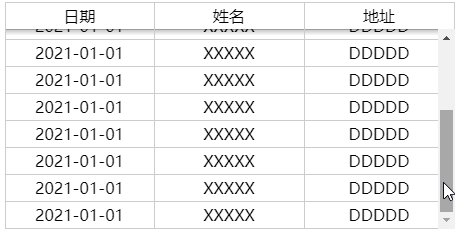
この記事の冒頭で示したように、この手法は table:
 ## で直接使用することもできます。
## で直接使用することもできます。
デモアドレス: https://codepen.io/Chokcoco/pen/abmqMJQ
いくつかの質問
レイヤーの順序
もちろん、上記のプロセスでは、背景 ## を使用しているため、常に問題が発生します。 #background シミュレーション 実際、最終的な効果はコンテンツが影 (背景の上) にあることですが、実際の効果はそれほど変わりません。これを許容できるのであれば、このソリューションは完全に利用可能です。
互換性
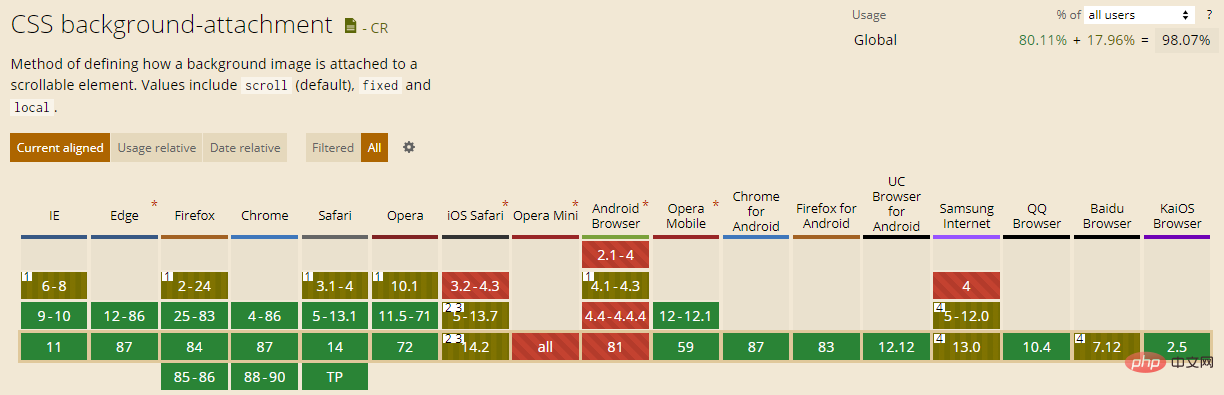
まあ、もちろん別の問題があります:background-attachment 互換性問題。使用できるかどうかを見てみましょう:

background-attachment: fixed# であることを示しています。 ##、この記事の効果にはほとんど影響しません。
#この記事のヒントはオリジナルではありません。私が最初にこの記事で知りました: CSS の探索プロパティ* -gradient の実際的な値について、実際に使用できるかどうかについていくつかの調査を行いました。
さて、この記事はここで終わります。
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がCSS を使用してスクロールの影効果を実装するためのヒント (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

