ホームページ >ウェブフロントエンド >htmlチュートリアル >dwでHTMLファイルを開く方法
dwでHTMLファイルを開く方法
- coldplay.xixiオリジナル
- 2021-02-20 13:53:2213060ブラウズ
dw で HTML ファイルを開く方法: 1. ダブルクリックして Dreamweaver ソフトウェアを開きます; 2. 上部のナビゲーション バーで [ファイル] オプションをクリックします; 3. ドロップダウン メニューで、 [新規] ボタン; 4. [新しいドキュメント] インターフェイスで、[ページ タイプ] として html を選択し、[ドキュメント タイプ] として HTML5 を選択します。

このチュートリアルの動作環境: Windows 7 システム、Adobe Dreamweaver cc2020 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
dw で HTML ファイルを開く方法:
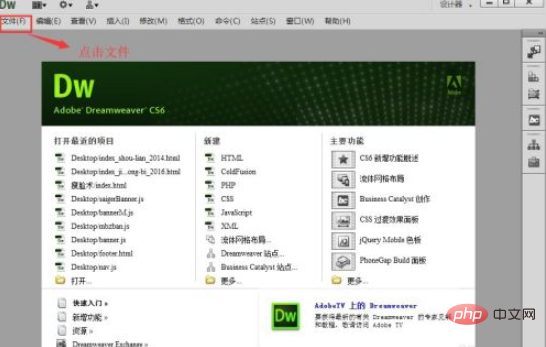
1. コンピュータ上で dw ソフトウェアを見つけ、ダブルクリックして開きます。

#2. dw ソフトウェアを開いた後、次の図に示すように、左上隅にあるファイルをクリックします。

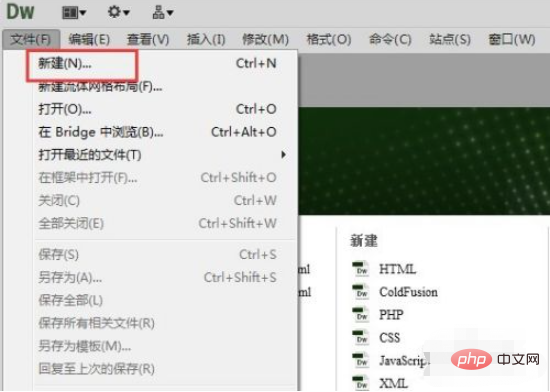
#3. ファイル内で、[新規] ボタンをクリックします。

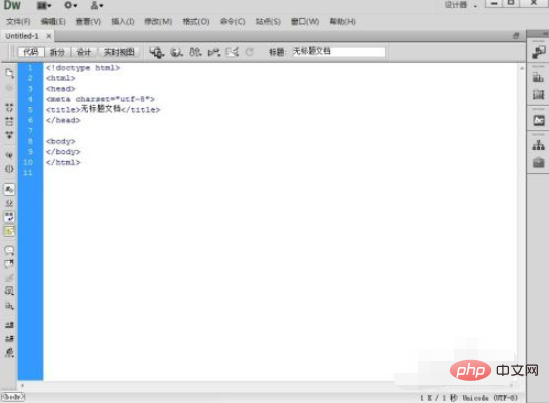
4. 新しいファイルで、ページ タイプとして html を選択し、ドキュメント タイプとして HTML5 を選択します。

5. このように dw を使用して新しい html5 ファイルを作成し、対応するコードの内容をファイルに書き込むことができます。

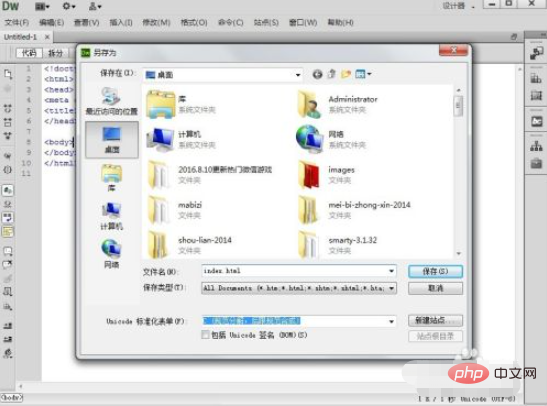
#6. 新しく作成した html5 ドキュメントを (Ctrl のショートカット キー) としてデスクトップに保存する必要があります。

関連する学習に関する推奨事項: html チュートリアル
以上がdwでHTMLファイルを開く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

