ホームページ >ウェブフロントエンド >CSSチュートリアル >外部CSSが表示されない場合の対処法
外部CSSが表示されない場合の対処法
- 藏色散人オリジナル
- 2021-02-08 10:45:354072ブラウズ
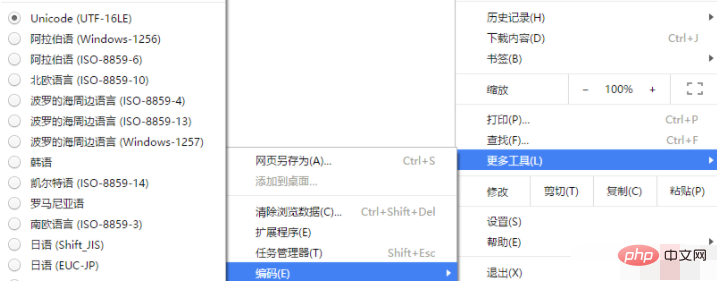
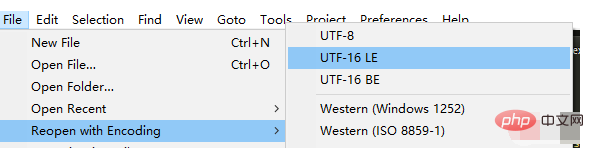
外部呼び出しの CSS が表示されない場合の解決策: まず Chrome の F12 デバッガーを開いて表示し、次に Sublime エディターを使用してローカルの CSS ファイルのエンコード形式を「utf-16LE」に変更し、最後に CSS コードを書き換えます。 。

外部から呼び出したcssが表示されない(反映されない)のはなぜですか?
css ディレクトリ style.css に css スタイル ドキュメントを作成します。現時点では、文は 1 つだけです:body {
background-color: #ddd;
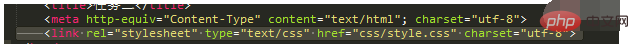
} 次に、この外部 CSS を HTML ファイルに導入します: <link rel="stylesheet" type="text/css" href="css/style.css">ブラウザを更新します。 。うわー、カオさん。反応しませんでした、機能しませんでした。 。このパスを何度か確認して問題がないことを確認し、Chrome の F12 デバッガーを開きました。ブラウザーが CSS ファイルをロードしたことを確認した後、ファイルを開くと、




css ビデオ チュートリアル 」
以上が外部CSSが表示されない場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

