ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptの紹介とjsコードの紹介
JavaScriptの紹介とjsコードの紹介
- coldplay.xixi転載
- 2021-02-03 17:49:201808ブラウズ

無料学習の推奨事項:
javaScript-js コードの導入方法
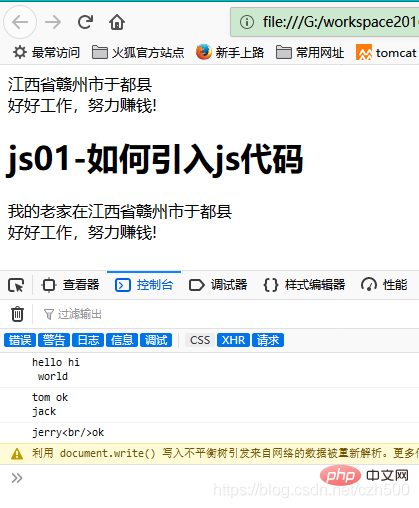
コードとスクリーンショットを直接投稿
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js01-如何引入js代码</title>
<script type="text/javascript">
//script标签的type="text/javascript"可以省略
document.write("江西省赣州市于都县<br/>");
console.log("hello hi \n world ");
console.log("tom ok\njack");
console.log("jerry<br/>ok");
</script>
<script src="hello.js" type="text/javascript"></script>
</head>
<body>
<h1>js01-如何引入js代码</h1>
<!--
如何引入js代码?
1.直接内嵌
2.引入外部的js文件
-->
<script type="text/javascript">
//script标签的type="text/javascript"可以省略
document.write("我的老家在江西省赣州市于都县<br/>");
</script>
<script src="hello.js" type="text/javascript"></script>
</body>
</html>
hello.js ファイル
document.write("好好工作,努力赚钱!");

関連する無料学習の推奨事項:javascript (ビデオ)
以上がJavaScriptの紹介とjsコードの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

