ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS での box-align 属性と box-pack 属性の使用法について話しましょう
CSS での box-align 属性と box-pack 属性の使用法について話しましょう
- 青灯夜游転載
- 2021-02-03 11:00:062433ブラウズ

[推奨チュートリアル: CSS ビデオ チュートリアル ]
CSS の box-align 属性と box-pack 属性を使用して要素を設定できますボックスの位置。
注: 整列する必要がある要素の親要素の dispaly の値は boxである必要があります
box-align 値が center の場合、子要素は垂直方向に中央揃えになります
box-pack 属性 ボックスが子要素のサイズより大きい場合に、子要素を配置する場所を指定します。このプロパティは、水平ボックス内の水平位置と垂直ボックス内の垂直位置を指定します。
水平ボックスの場合、box-pack 値が中央の場合、子要素は水平方向に中央に配置されます。
HTML コード:
<div id="parent1">
<div id="div1">
div1
</div>
</div>CSS コード:
div{
border: solid black 1px;
}
#parent1{
width: 100%;
height: 500px;
display: -webkit-box;
display: -moz-box;
-webkit-box-align: center;
-moz-box-align: center;
-moz-box-pack: center;
-webkit-box-pack: center;
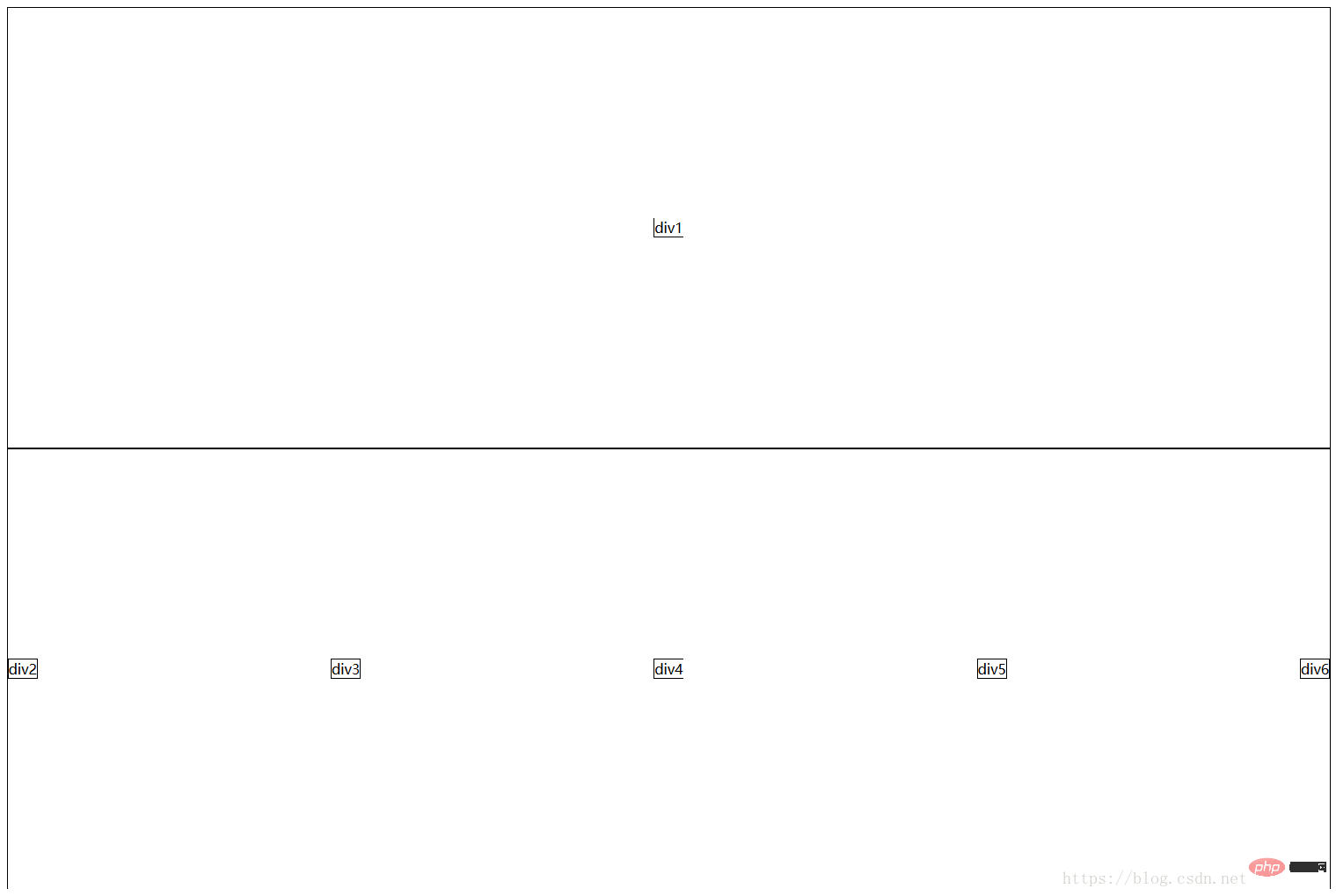
}When box - パック値が justify の場合、子要素は分散して整列されます。
HTML コード:
<div id="parent2">
<div id="div2">
div2
</div>
<div id="div3">
div3
</div>
<div id="div4">
div4
</div>
<div id="5">
div5
</div>
<div id="div6">
div6
</div>
</div>CSS コード:
#parent2{
width: 100%;
height: 500px;
display: -webkit-box;
display: -moz-box;
-webkit-box-align: center;
-moz-box-align: center;
-moz-box-pack: justify;
-webkit-box-pack: justify;
}効果は次のとおりです。

コンピューター プログラミングの詳細については、プログラミング ビデオをご覧ください。 !
以上がCSS での box-align 属性と box-pack 属性の使用法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

