ホームページ >ウェブフロントエンド >jsチュートリアル >反応ライフサイクルの概要
反応ライフサイクルの概要
- 王林転載
- 2021-01-28 11:09:432394ブラウズ

はじめに:
react を学びたい場合は、ライフサイクルを理解することが不可欠です。ライフサイクルの各コンポーネントを理解すると、高パフォーマンスのコンポーネントを作成するのに非常に役立ちます。
(学習ビデオ共有: react ビデオ チュートリアル)
Ract ライフ サイクル
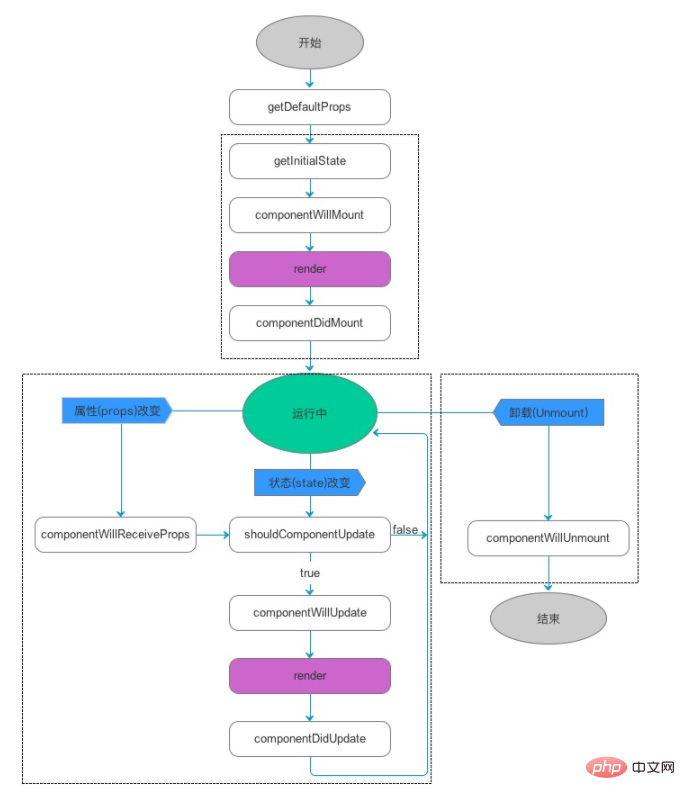
React ライフ サイクルは 3 つの状態に分かれています: 1. 初期化 2 .Update 3. Destroy

Initialization
1. getDefaultProps()
デフォルトの小道具を設定します。また、dufaultProps を使用して設定することもできます。コンポーネントのデフォルトのプロパティ .
2. getInitialState()
es6 クラス構文を使用する場合、そのようなフック関数はありません。コンストラクターで this.state を直接定義できます。このとき、this.props
3 にアクセスできます。componentWillMount()
は、コンポーネントが初期化されるときのみ呼び出されます。コンポーネントが更新されるときは呼び出されません。ライフサイクル全体で 1 回呼び出され、この時点で状態を変更できます。
4. render()
反応の最も重要なステップ、仮想 dom の作成、diff アルゴリズムの実行、dom ツリーの更新はすべてここで行われます。この時点では、状態を変更することはできません。
5.componentDidMount()
コンポーネントがレンダリングされた後に呼び出されます (一度だけ呼び出されます)。
Update
6.componentWillReceiveProps(nextProps)
は、コンポーネントの初期化時には呼び出されませんが、コンポーネントが新しい props を受け入れるときに呼び出されます。
7. shouldComponentUpdate(nextProps, nextState)
反応パフォーマンスの最適化の非常に重要な部分です。コンポーネントが新しい状態またはプロパティを受け入れるときに呼び出されます。比較の前後の 2 つのプロパティと状態が同じかどうかを設定できます。同じ場合は、同じ属性の状態が確実に同じものを生成するため、更新を防ぐために false を返します。 DOM ツリーなので、特に DOM 構造が複雑な場合にパフォーマンスを大幅に節約するために、新しい DOM ツリーを作成し、古い DOM ツリーを diff アルゴリズムと比較する必要はありません。
8,componentWillUpdata(nextProps, nextState )
#コンポーネントの初期化時 呼び出されず、コンポーネントが更新されるときのみ呼び出されます このとき、状態を変更できます#9, render()
コンポーネントレンダリング
10,componentDidUpdate()
コンポーネントの初期化時には呼び出されず、コンポーネントの更新が完了した後に呼び出されます。このとき、domノードを取得できます。 。
Uninstall
11.componentWillUnmount()
コンポーネントがアンマウントされようとしているときに呼び出され、この時点で一部のイベント リスナーとタイマーをクリアする必要があります。
結論
上記は React のライフサイクルです。コードを書き留めて自分でテストすることもできます。ここではコードを投稿しません。
関連する推奨事項:
反応チュートリアル以上が反応ライフサイクルの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

