ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムの複数画像アップロード機能の実装方法
ミニプログラムの複数画像アップロード機能の実装方法
- 王林転載
- 2021-01-28 10:02:142944ブラウズ

前書き:
ミニ プログラムでは一度に 1 枚の写真しかアップロードできないことはわかっていますが、一度に複数の写真をアップロードしたい場合はどうすればよいでしょうか?
(学習ビデオ共有: プログラミング入門)
ここでは再帰が使用されています。写真をアップロードした後、すべての写真がアップロードされるまでこの関数を再実行します。関数は呼び出されなくなります。
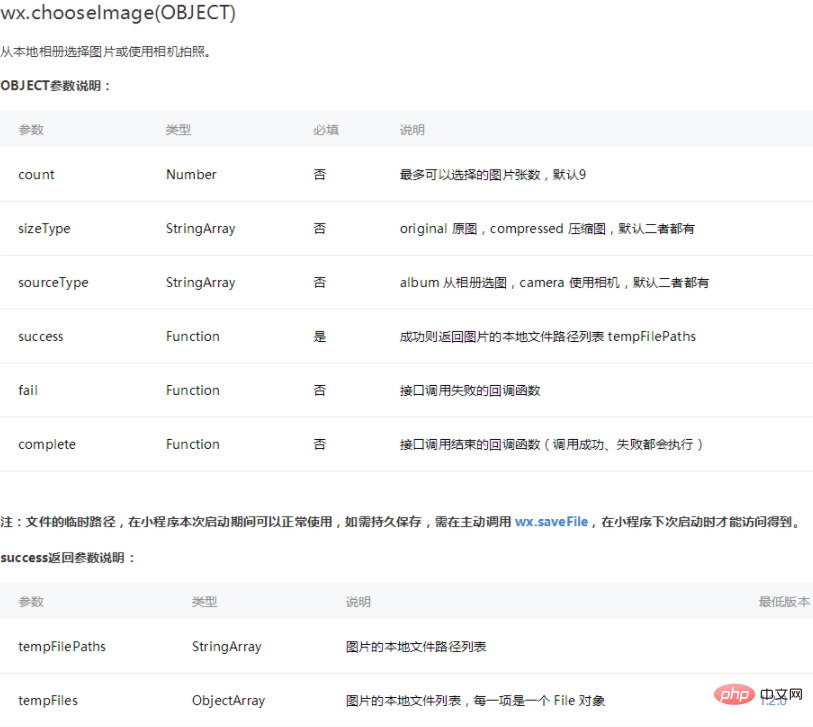
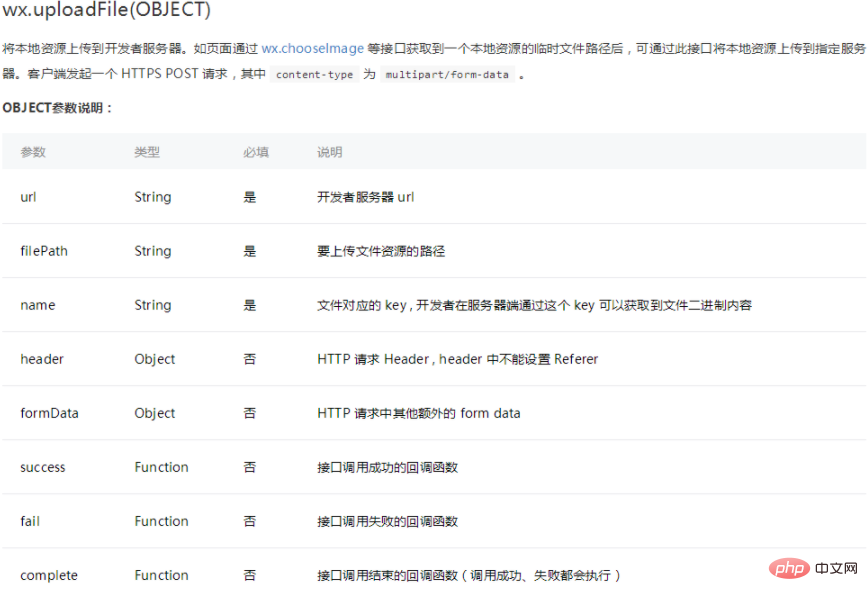
まず、2 つの API wx.chooseImage(object) と wx.uploadFile(OBJECT) を見てみましょう


wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})ここのサンプル コードは、画像を選択し、選択した画像の中から最初の画像をアップロードすることです。複数の画像の書き込みを開始します。アップロードの例まず、画像を選択する必要がありますwx.chooseImage({
success: function(res) { var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
}
})次に、後で紹介する app.js で複数の画像をアップロードするメソッドを記述します。後で紹介する JS ファイル: //多张图片上传
function uploadimg(data){
var that=this,
i=data.i?data.i:0,//当前上传的哪张图片
success=data.success?data.success:0,//上传成功的个数
fail=data.fail?data.fail:0;//上传失败的个数
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'file',//这里根据自己的实际情况改
formData:null,//这里是上传图片时一起上传的数据
success: (resp) => {
success++;//图片上传成功,图片上传成功的变量+1
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里,所以这里应该是后台返回过来的状态码为成功时,这里的success才+1
},
fail: (res) => {
fail++;//图片上传失败,图片上传失败的变量+1
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;//这个图片执行完上传后,开始上传下一张
if(i==data.path.length){ //当图片传完时,停止调用
console.log('执行完毕');
console.log('成功:'+success+" 失败:"+fail);
}else{//若图片还没有传完,则继续调用函数
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}複数の写真をアップロードする方法が書かれており、以下がその引用です: var app=getApp();
Page({
data:{
pics:[]
},
choose:function(){//这里是选取图片的方法
var that=this, pics=this.data.pics;
wx.chooseImage({
count: 9-pics.length, // 最多可以选择的图片张数,默认9
sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有
sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有
success: function(res){
var imgsrc=res.tempFilePaths; pics=pics.concat(imgsrc);
that.setData({
pics:pics
});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
uploadimg:function(){//这里触发图片上传的方法
var pics=this.data.pics;
app.uploadimg({
url:'https://........',//这里是你图片上传的接口
path:pics//这里是选取的图片的地址数组
});
},
onLoad:function(options){
}
}) 画像をアップロードするためのノード コードを書いたところです。 または シンプルな PHP 受信コード: <?php
$imgname = $_FILES['file']['name'];
$tmp = $_FILES['file']['tmp_name'];
$filepath = 'now/';//记得要自己创建这个文件夹
if(move_uploaded_file($tmp,$filepath.$imgname.".png")){
echo "上传成功";
}else{
echo "上传失败";
}
?> 関連する推奨事項: 以上がミニプログラムの複数画像アップロード機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:ミニプログラムフレームワークの選び方次の記事:ミニプログラムフレームワークの選び方

