ホームページ >ウェブフロントエンド >jsチュートリアル >VueでjQueryを使う方法
VueでjQueryを使う方法
- 藏色散人オリジナル
- 2021-01-27 10:00:1821612ブラウズ
vue で jquery を使用する方法: 最初に cnpm コマンドを使用して jQuery の依存関係をインストールし、次に「webpack.base.conf」ファイル構成を変更し、最後に使用するコンポーネントに jquery を導入します。

1. jQuery の依存関係をインストールする
jQuery を使用する前に、まず次のコマンドを使用して jQuery の依存関係をインストールする必要があります:npm install jquery --save # 如果你更换了淘宝镜像,可以使用cnpm来安装,速度更快 cnpm install jquery --save
2 、構成ファイルを変更する
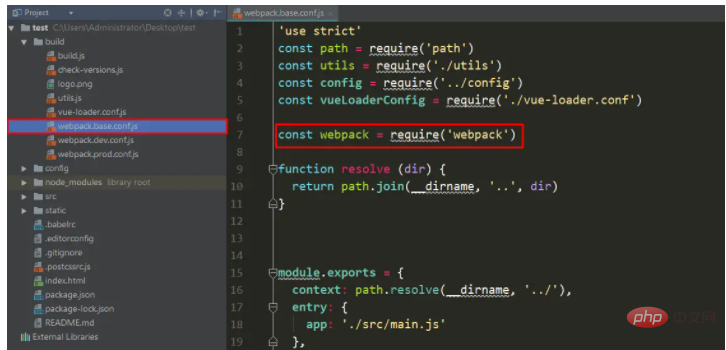
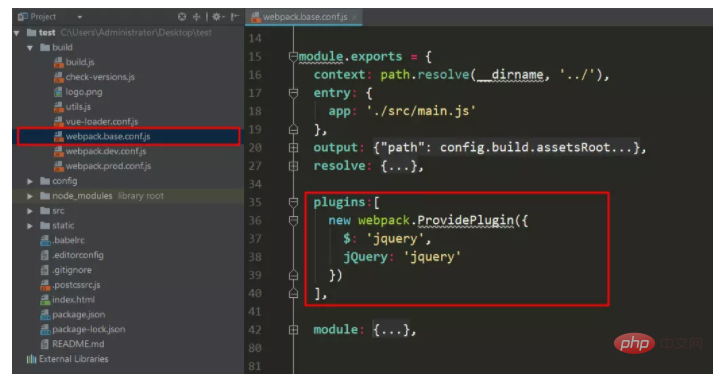
jQuery 依存関係のインストールが完了したら、webpack.base.conf ファイル構成ファイルを変更する必要があります。現在の Vue バージョンは 2.9 であることに注意してください。Vue3.x バージョンを使用している場合は、この設定ファイルの場所が異なる可能性があるため、プロジェクト内で見つける必要があります。 まず、次の図に示すように、webpack を導入するコード行を追加します。

import $ from 'jquery'を使用します。たとえば、App.vue コンポーネントで jQuery を使用する場合、コード例は次のとおりです。リーリー
以上がVueでjQueryを使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

