js cssを圧縮する方法
- 藏色散人オリジナル
- 2021-01-27 09:08:562506ブラウズ
js cssの圧縮方法: まず「ウェブマスターツール」リンクを開き、[JS難読化暗号化圧縮]をクリックし、左側にjsコードを入力して[通常圧縮]をクリックし、[css形式]をクリックします。 ] をクリックし、左側にcssコードを入力し、最後に右側の[コードを圧縮]をクリックします。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
推奨: css ビデオ チュートリアル
JS CSS を圧縮するにはどうすればよいですか?
オンラインツールを使ってjsやcssのコードを圧縮することができますが、ここでは「ウェブマスターツール」を使ってjsやcssを圧縮する方法を紹介します。
リンク: http://tool.chinaz.com/Tools/CssFormat.aspx
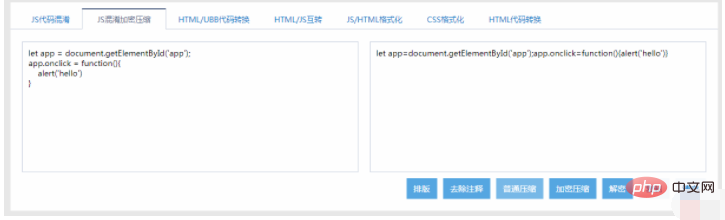
1. js を圧縮します
左側の [JS 難読化暗号化圧縮] をクリックします。 js コードを入力し、[通常圧縮] をクリックすると、右側の入力ボックスに圧縮された js コードが表示されます。

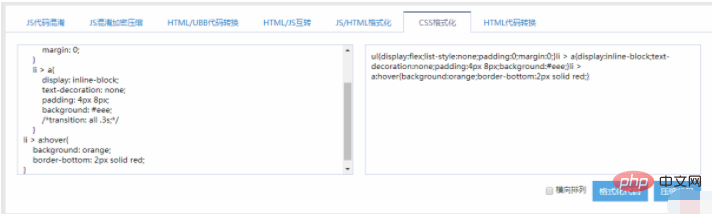
2. css を圧縮します
[css 形式] をクリックし、左側に CSS コードを入力し、右側の [圧縮コード] をクリックして、圧縮された CSS コードが右側の入力ボックスに表示されます。

以上がjs cssを圧縮する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ピコピコとはどんなソフトですか?次の記事:ピコピコとはどんなソフトですか?

