ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテキストを太字にする方法
CSSでテキストを太字にする方法
- 青灯夜游オリジナル
- 2021-01-25 14:50:4935642ブラウズ
CSS では、font-weight 属性を使用してテキストを太字にすることができます。この属性はテキストの太さを設定できます。必要なのは、font-weight 属性の値を "bold"、" に設定することだけです。 「より大胆」または「600」、「700」、「800」、「900」で十分です。
この記事の動作環境: Acer S40-51、CSS3&&HTML5&&HBuilderX.3.0.5 版、Windows10 Home 中国語版
(学習ビデオ共有: css ビデオ チュートリアル)
css でテキストを太字にする方法
css では、font-weight 属性を使用してテキストを太字にすることができます。
font-weight プロパティを使用して、テキストの太さを設定できます。属性値が大きいほど、フォントは太くなります。
属性値:

例 1: キーワードboldおよびbolderの使用

レンダリング:

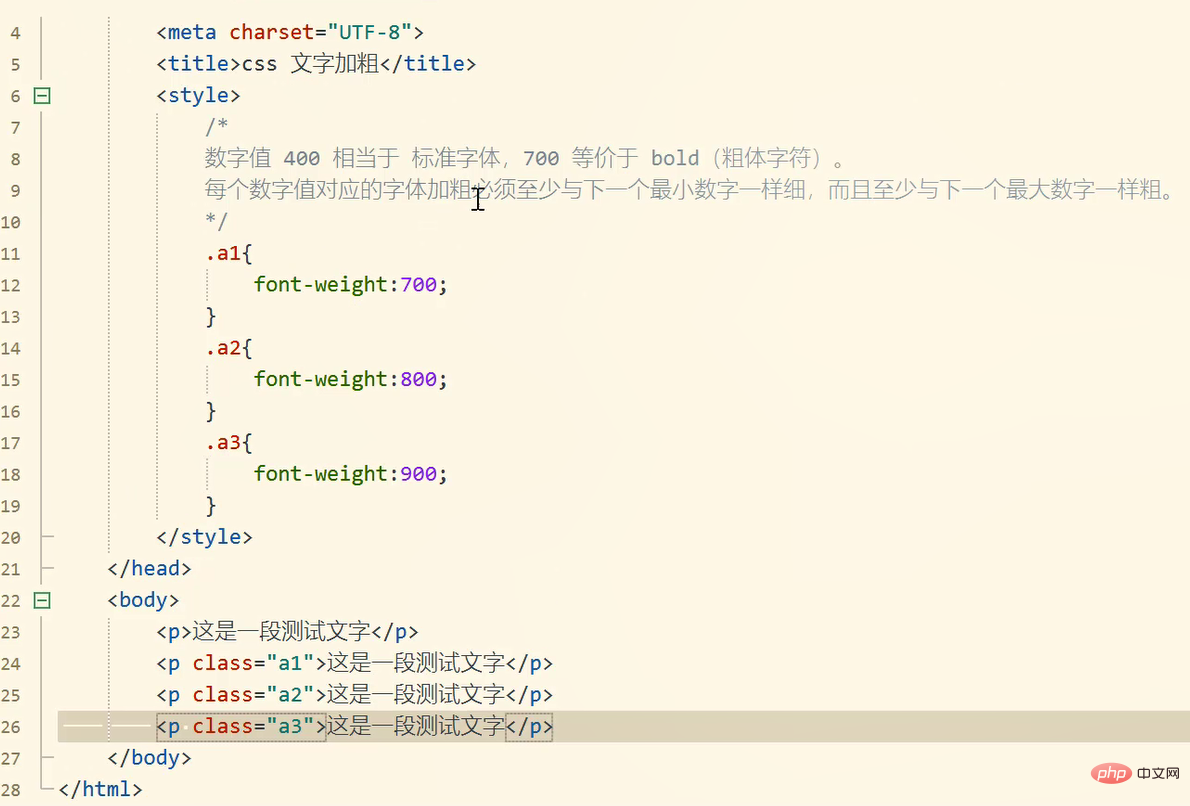
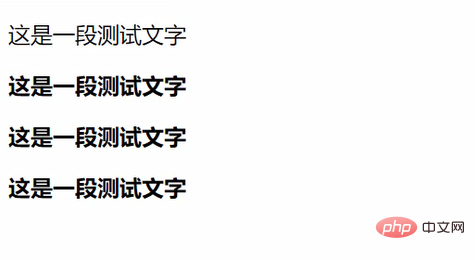
例 2: 数値を使用する(700~900)

レンダリング:

プログラミング関連の知識については、プログラミング入門をご覧ください。 !
以上がCSSでテキストを太字にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

