Google Chrome は CSS3 をサポートしています。Google Chrome は CSS3 の新機能とセレクターを適切にサポートしています。主要なブラウザによる CSS3 のサポートもますます充実しており、CSS3 は完全にサポートされています。ブラウザのプロパティには Chrome が含まれますそしてサファリ。

#このチュートリアルの動作環境: Windows10 システム、Google87.0&&css3 バージョン、DELL G3 コンピューター。
推奨:
css ビデオ チュートリアル
Google ブラウザは css3 をサポートしており、Chrome ブラウザは CSS3 の新機能とセレクタを適切にサポートしています。主要なブラウザは CSS3 をサポートすることが増えており、かつては多くのフロントエンド開発者の心を打ち砕いた IE も CSS3 標準に移行し始めています。
CSS3 は多くの新しいデザイン エクスペリエンスをもたらしますが、考慮に値する疑問があります。ブラウザは CSS3 機能とどの程度互換性があるのでしょうか?
ページはブラウザのレンダリングから最終的に切り離せないため、すべてのブラウザが CSS3 機能を完全にサポートしているわけではありません。時間をかけて作成したエフェクトが特定のブラウザでのみ機能する場合があります。つまり、一部のユーザーのみがその効果を評価でき、そのような作業は無意味になってしまいます。たとえば、CSS3 を使用して背景を作成することは、Webkit コアを備えたブラウザでのみ機能します。
ユーザーが CSS3 のどのような新機能を体験できるかを知りたい場合は、現在のブラウザーが CSS3 機能をどの程度サポートしているかを理解する必要があります。
幸いなことに、ほとんどの CSS3 機能はすでにブラウザーで適切にサポートされています。主要なブラウザは CSS3 をサポートすることが増えており、かつては多くのフロントエンド開発者の心を打ち砕いた IE も CSS3 標準に移行し始めています。
新しい CSS3 機能と CSS3 セレクターに対する 5 つの主要ブラウザのサポートを見てみましょう。
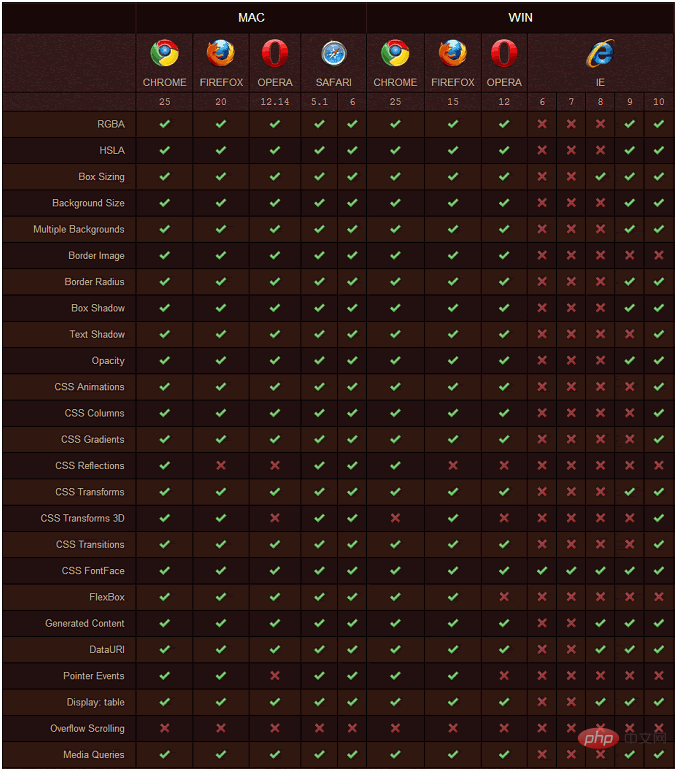
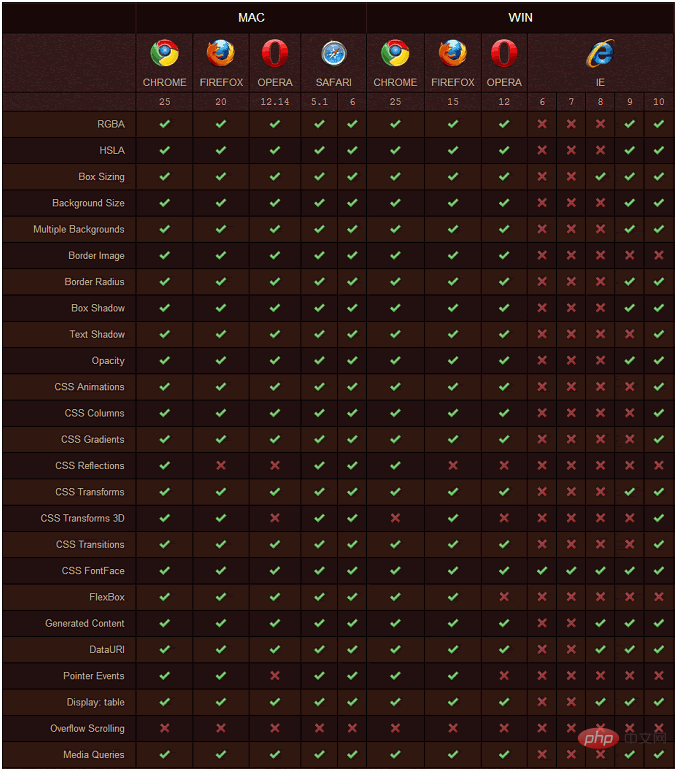
CSS3 属性のサポート:

#CSS3 属性を完全にサポートしているブラウザは Chrome と Safari であり、それが Mac プラットフォームであるかどうかがわかります。または Windows プラットフォームを完全にサポートします。
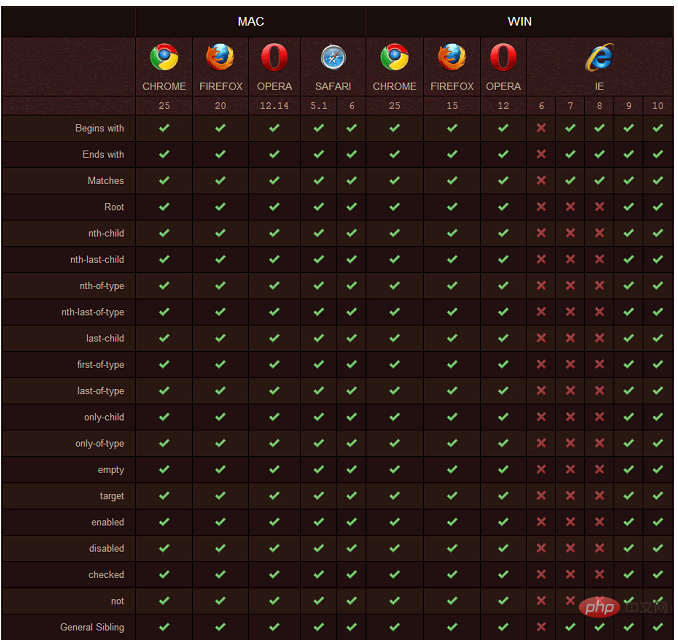
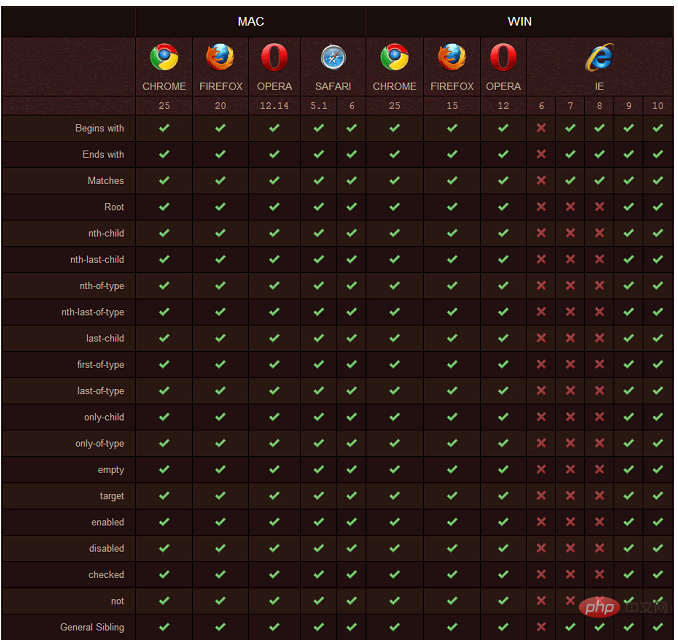
CSS3 セレクターのサポート:

IE ファミリと Firefox3 を除いて、他のほとんどすべて、Chrome、Safari、Firefox 3.6 がサポートされていることがわかります。 , オペラ10.5ベスト。
以上がGoogle Chromeはcss3をサポートしていないのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。