ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >HTML Web ページでブートストラップ フレームワークを使用する方法
HTML Web ページでブートストラップ フレームワークを使用する方法
- coldplay.xixiオリジナル
- 2021-01-22 14:58:458681ブラウズ
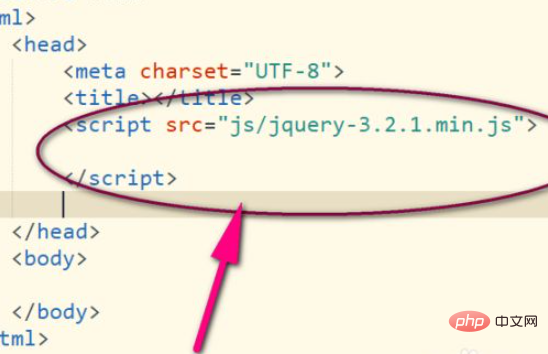
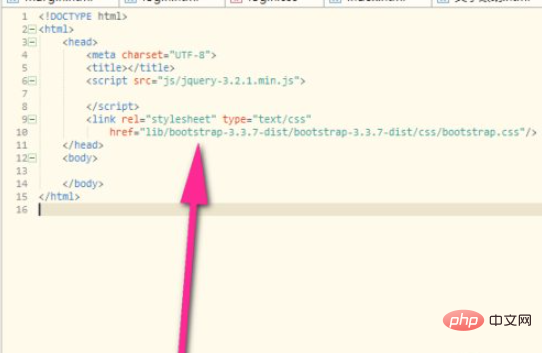
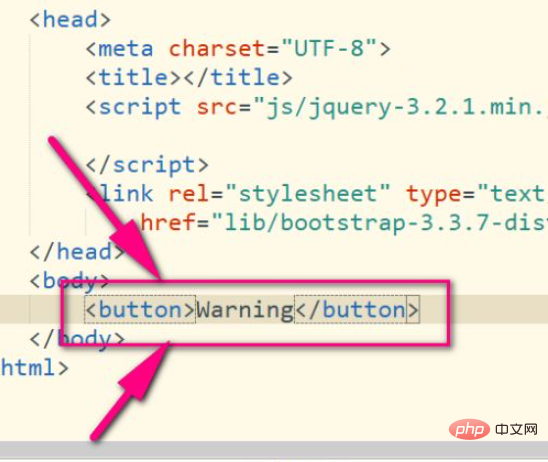
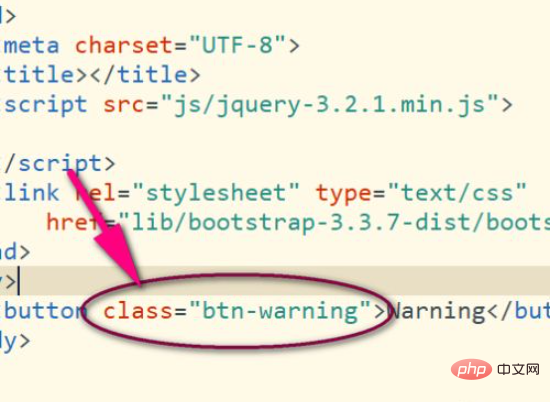
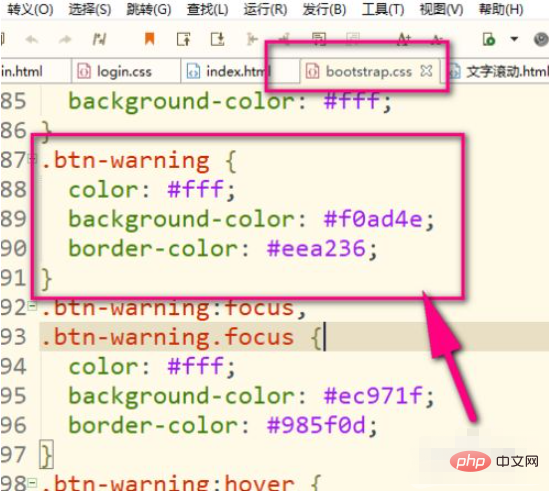
HTML Web ページでブートストラップ フレームワークを使用する方法: まず、jQuery ライブラリを HTML Web ページにインポートし、リンクを使用して CSS をインポートし、次にブートストラップ CSS のクラスを使用してボタンを美しくします。最後にクラス名を追加します。

HTML Web ページでブートストラップ フレームワークを使用する方法:
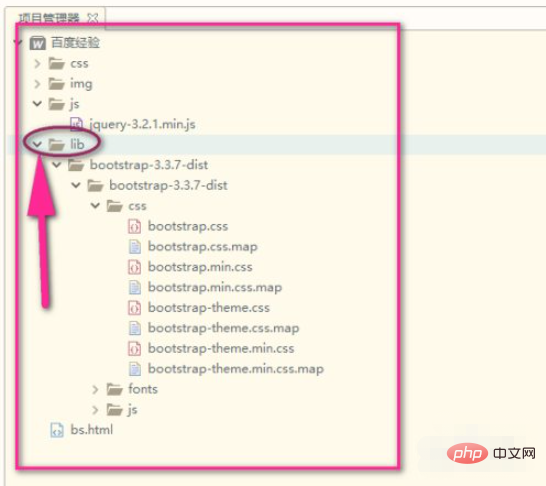
1. 準備として、ブートストラップ パッケージをダウンロードして解凍します。ブートストラップのデフォルトを変更しないように注意してください。それ以外の場合はエラーが発生します。図のように、ブートストラップライブラリをlibフォルダー(自分で設定したフォルダー、名前は自分で付けられます)に置きますが、ブートストラップ内では何も変更したり触ったりしないでください。







関連する推奨事項: 「ブートストラップの基本チュートリアル」
以上がHTML Web ページでブートストラップ フレームワークを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ブートストラップ ファイル入力の使用法次の記事:ブートストラップ ファイル入力の使用法

