Web ページ コードの VSCode リアルタイム プレビューを設定する方法
- 青灯夜游転載
- 2021-01-22 09:38:065684ブラウズ
この記事では、vscodeWeb ページ コードのリアルタイム プレビューを設定する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

vscode 基本チュートリアル 」
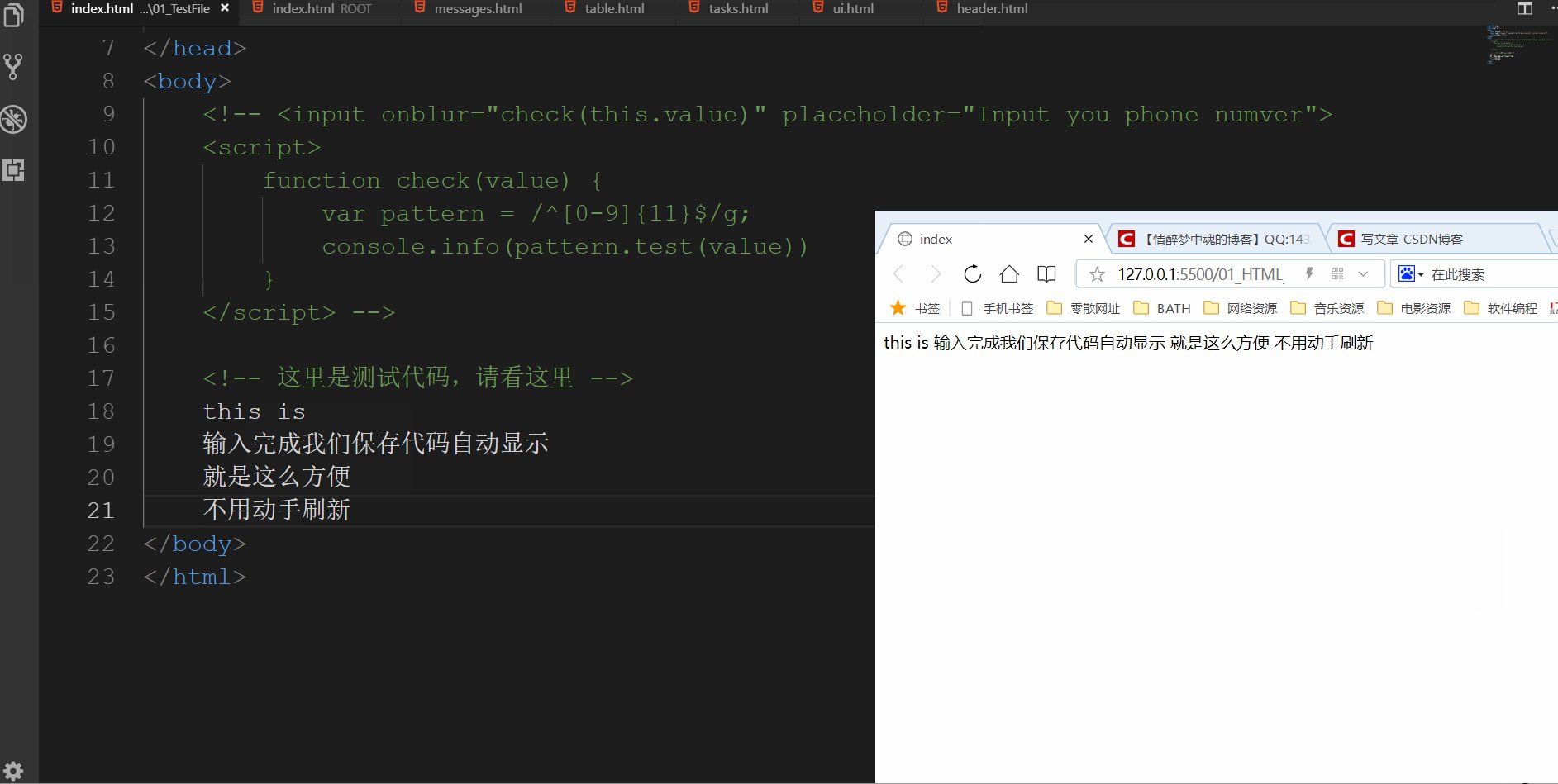
#1. 設定の説明1. 非常に優れた開発ソフトウェアとして、VSCode は DW よりも小さく、フロント エンドのテストに特に適しています。通常、Web ページを開発するとき、コードを書き終えて保存し、その後、ブラウザで更新して効果を確認し、それを繰り返しましたが、これら 3 つの手順で多くの時間が無駄になっていることがわかりました。
2. 実際、VSCode で Web サーバーを構成できます。コードを変更した後は、コード ブラウザーを保存してリアルタイムでプレビューするだけです。
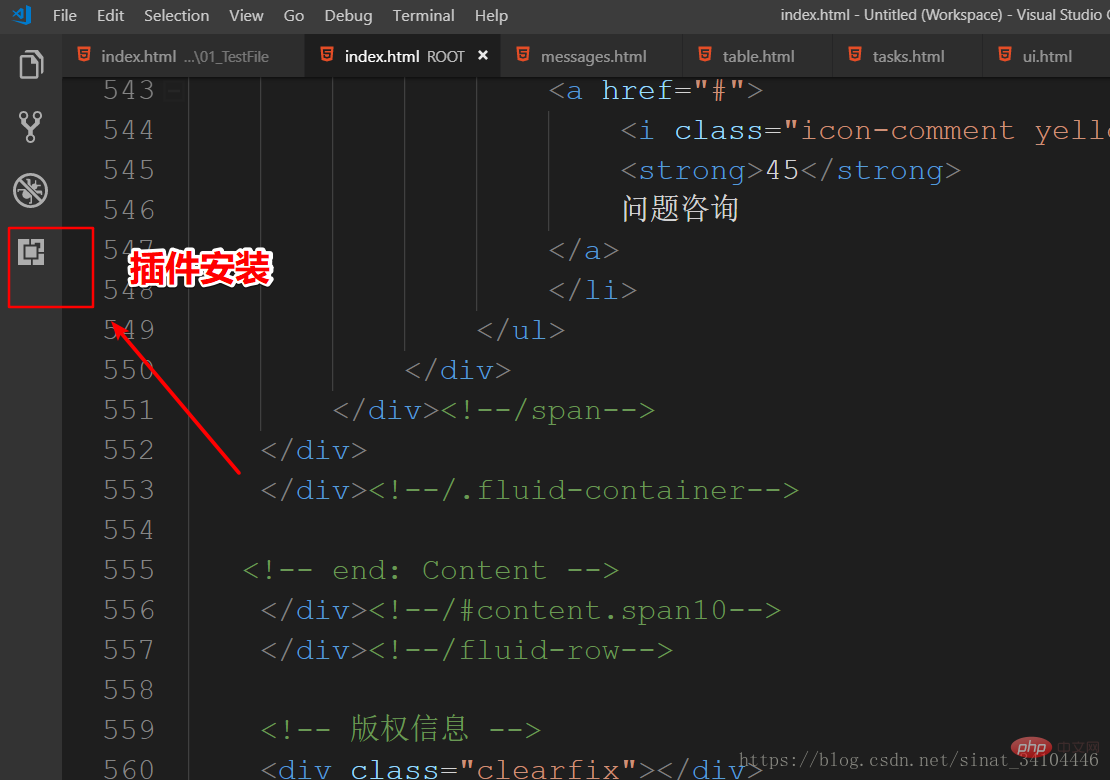
2.操作手順1. VScode を開き、座標ツールバーの最後のボタンをクリックしてプラグインのインストールに入ります。
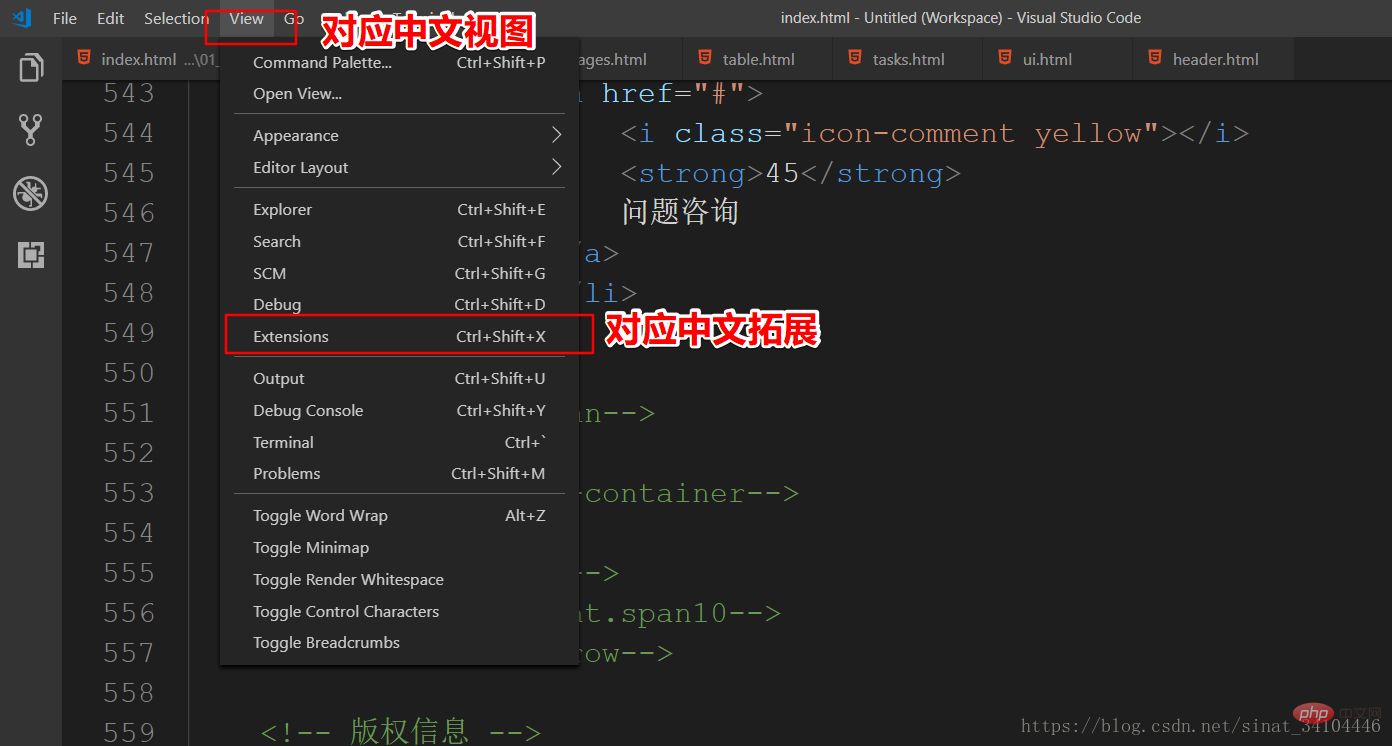
# 2.左側のツールバーは表示されません。「表示」でツールバーをクリックして「拡張機能の検索」を選択し、プラグインのインストールを入力することもできます。
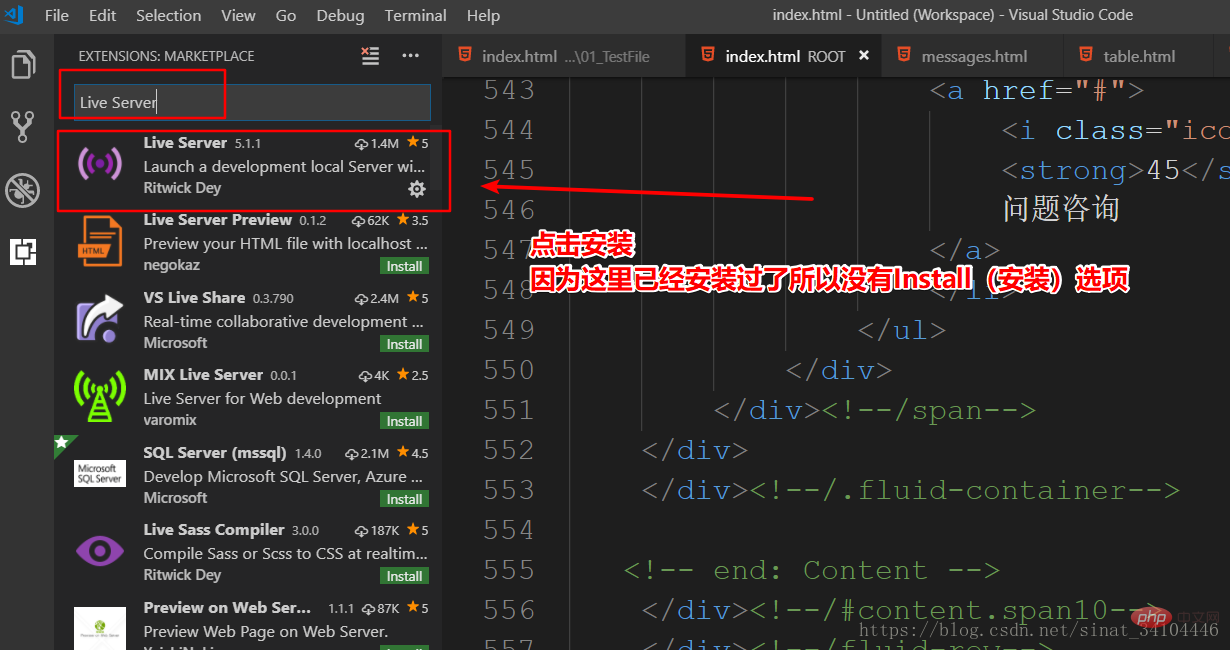
3. 検索ボックスに「Live Server」と入力し、検索結果で以下を見つけて、インストールを選択します
4. インストールが完了したら、ソフトウェア プラグインを再起動して有効にする必要があります 
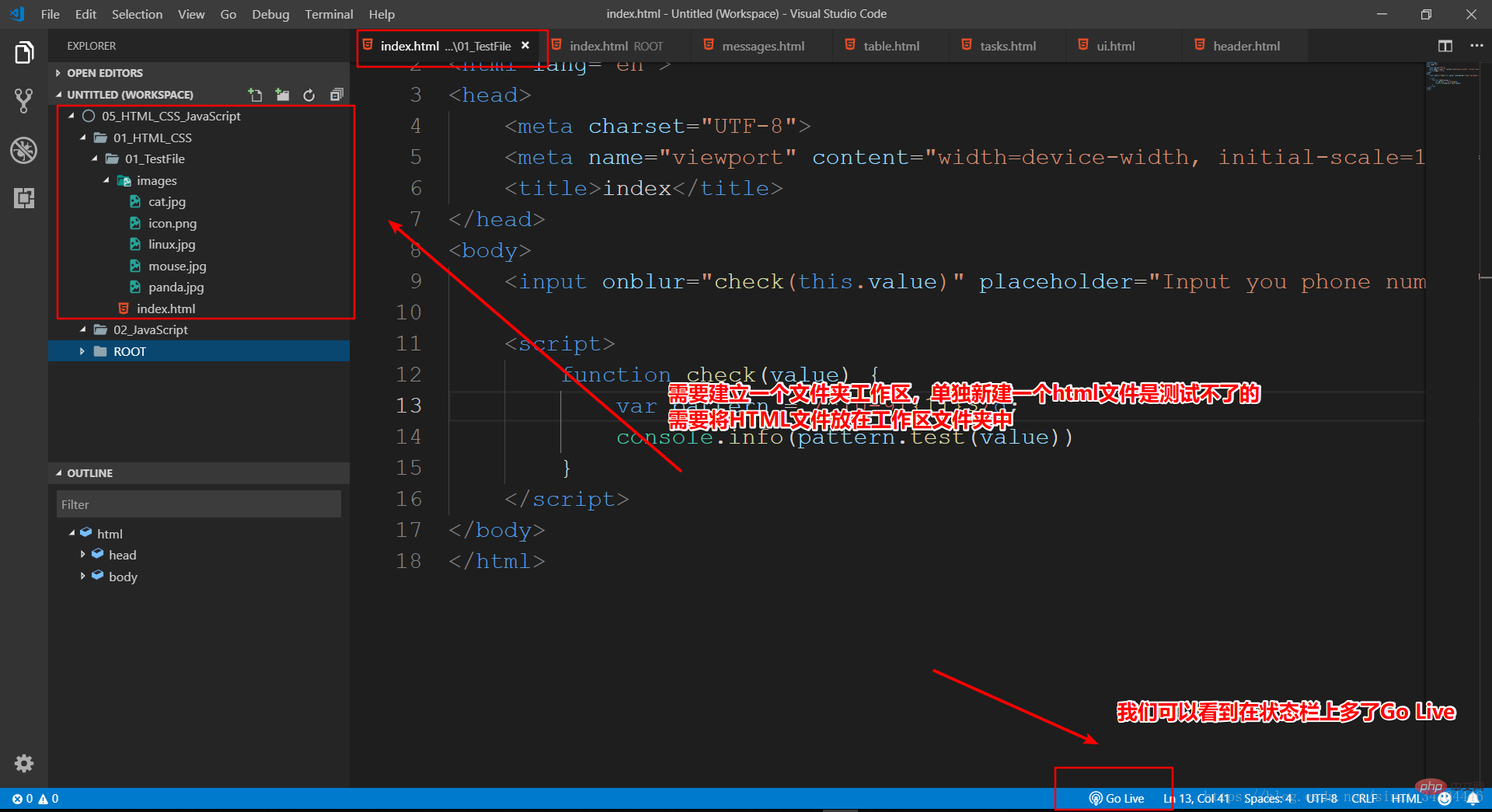
が表示されます。ヒント: 前に HTML プロジェクトがある場合は、プロジェクトのルート フォルダーを VScode に直接ドラッグすると、ワークスペースに自動的に追加されます
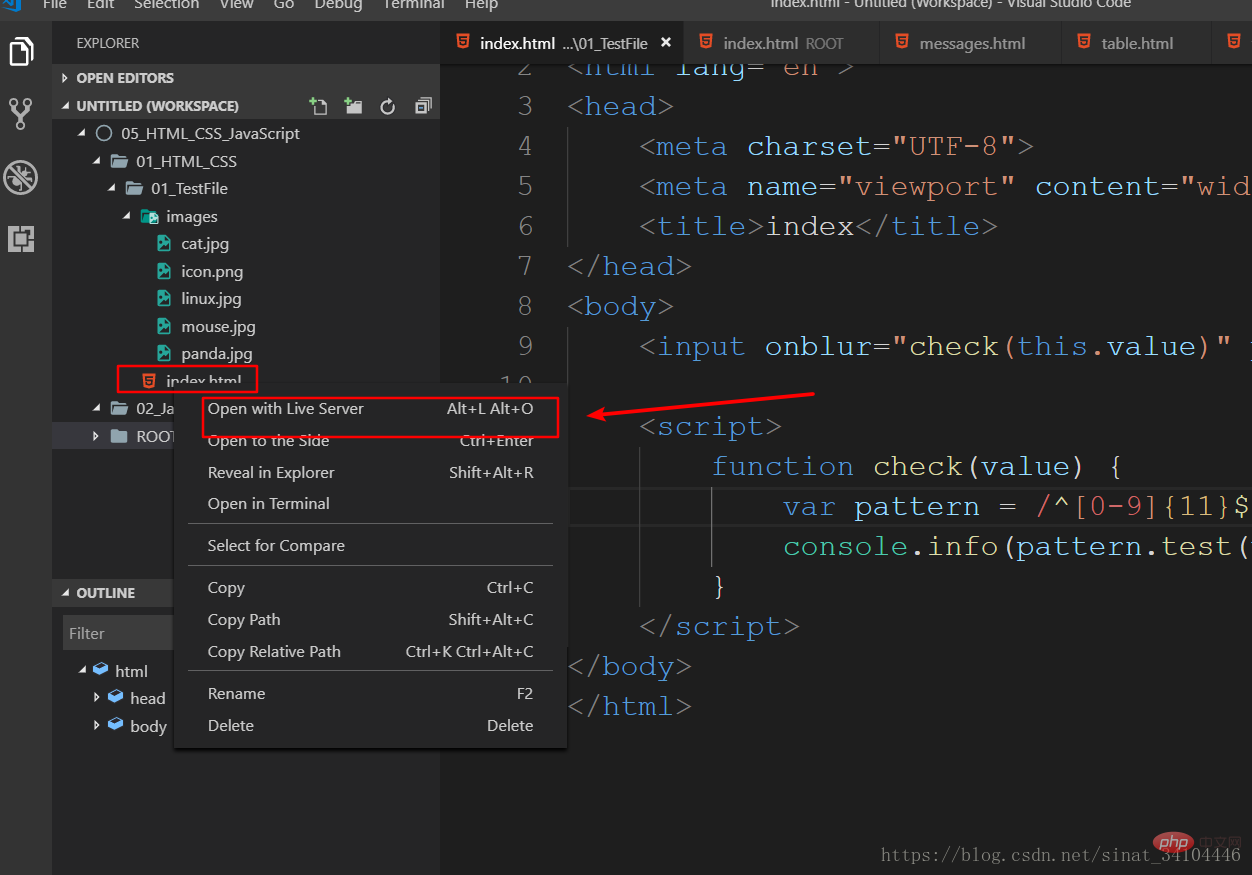
## 6.ステータス バーがない場合は、ファイルを右クリックして [ライブ サーバーで開く] を選択することもできます。
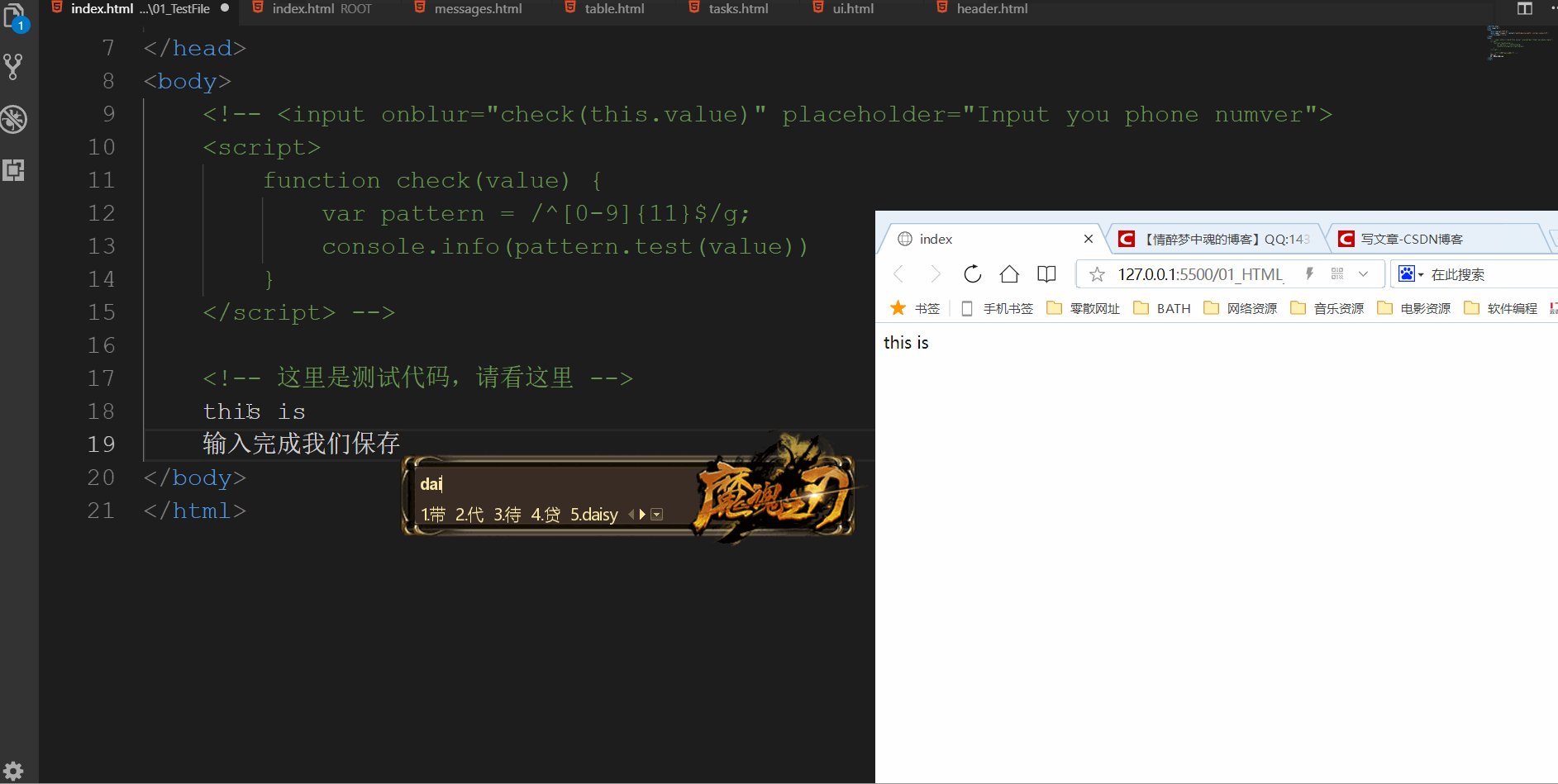
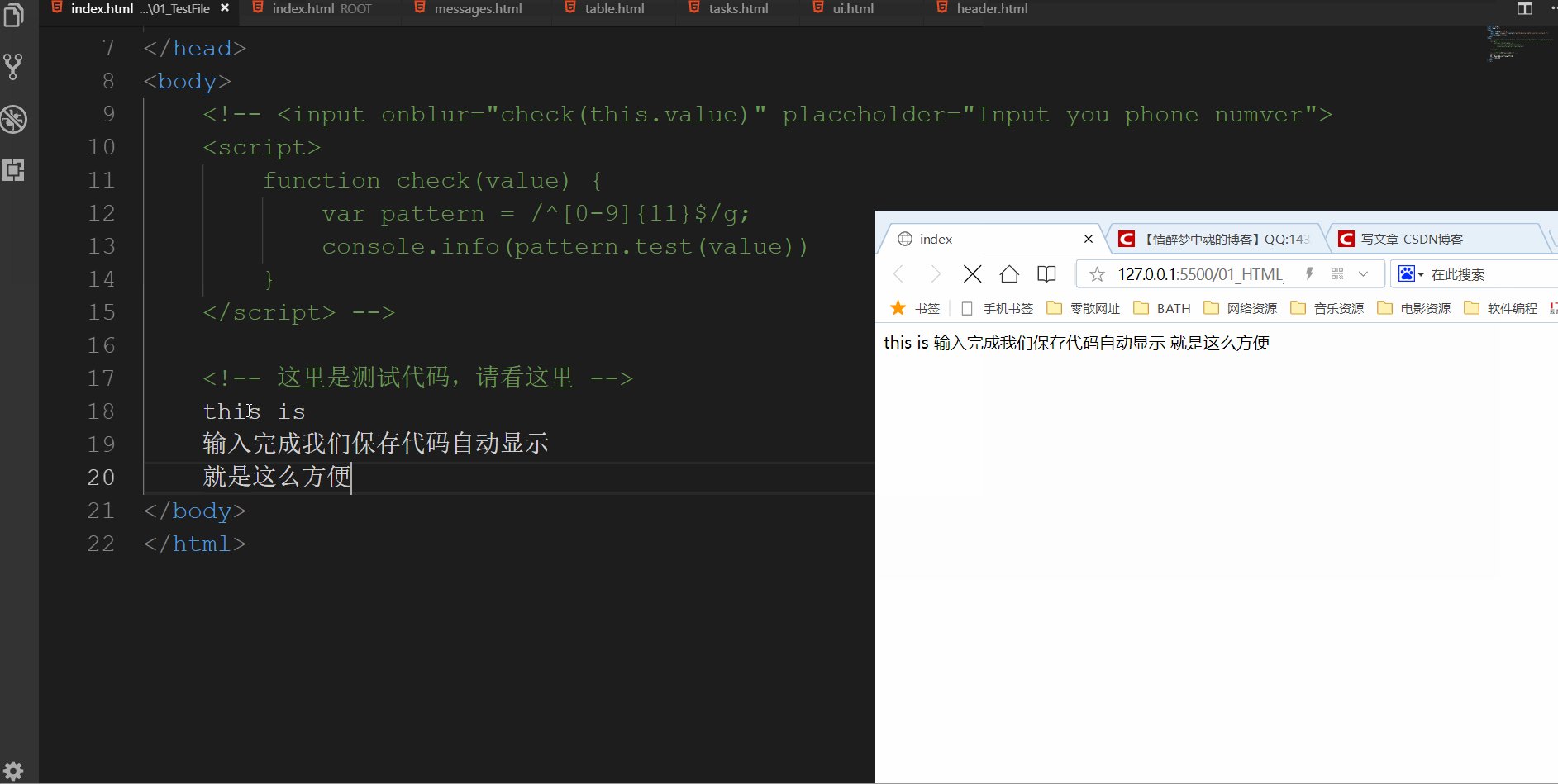
7. 次にコードを変更するには、ctrl S を押してファイルを保存するだけです。ブラウザが自動的に更新され、アニメーションが表示されます 
8. 発生した問題を解決します。そうでない場合は、メッセージを残すことを忘れないでください~~
プログラミング入門
をご覧ください。 !以上がWeb ページ コードの VSCode リアルタイム プレビューを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

