ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップは、単純なサイド ナビゲーション バー効果を実装します。
ブートストラップは、単純なサイド ナビゲーション バー効果を実装します。
- 青灯夜游転載
- 2021-01-21 17:01:576940ブラウズ
この記事では、bootstrap サイド ナビゲーション バーを実装する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「ブートストラップ チュートリアル」
ブートストラップ サイド ナビゲーション バーの実装原則
サイド スライド バーは固定位置を使用します
ツール クラスvisible-smvisible-xshidden-xshiddenを使用してブートストラップを応答的に使用します-sm およびさまざまな画面へのその他の適応
横スライド バーの横スライド効果は、jquery メソッドを使用して実装されません。代わりに、css3 変換属性を使用して、 div を作成し、横にスライドするアニメーション効果を作成します。css 属性のtransition
を使用します。欠点: PC 画面に表示されるメニューと、もう 1 つのメニューを 2 セット使用することになります。はモバイル端末に表示されるモバイル ナビゲーション メニューです。この欠点は比較的明白です。無関係なタグが生成され、利点はコードが少なく、シンプルで受け入れやすいです
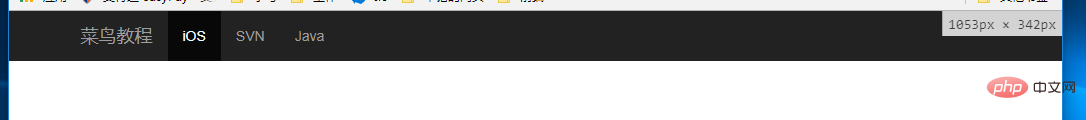
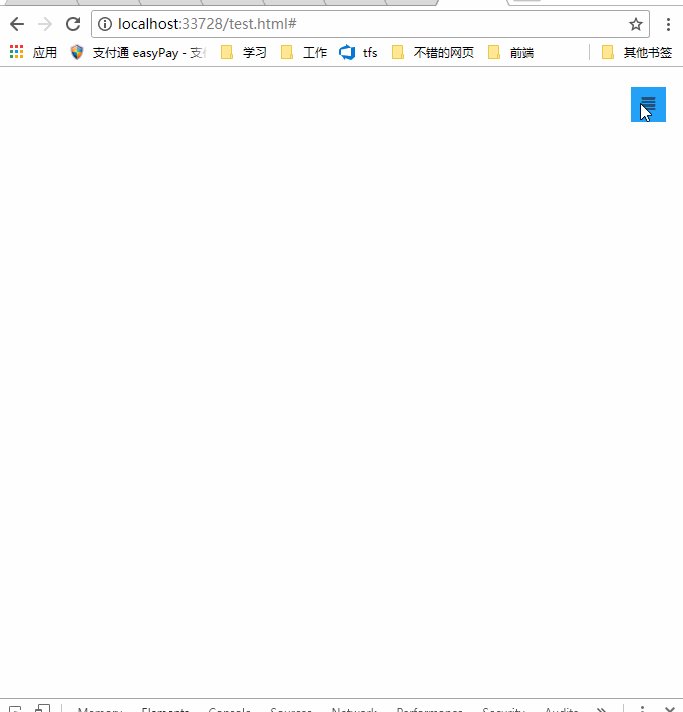
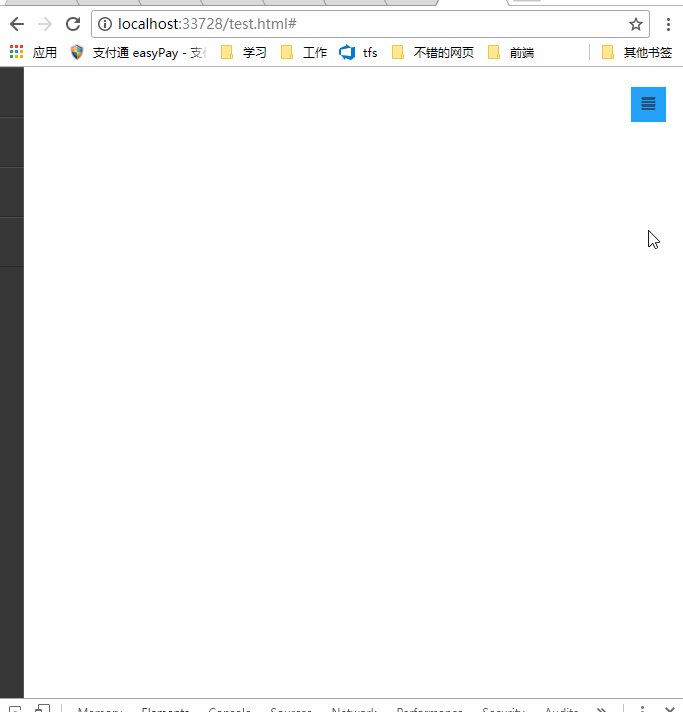
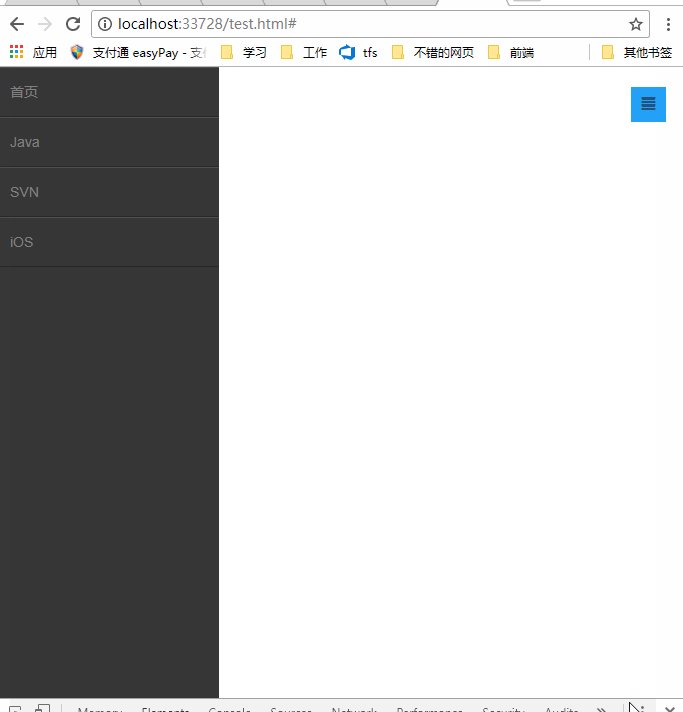
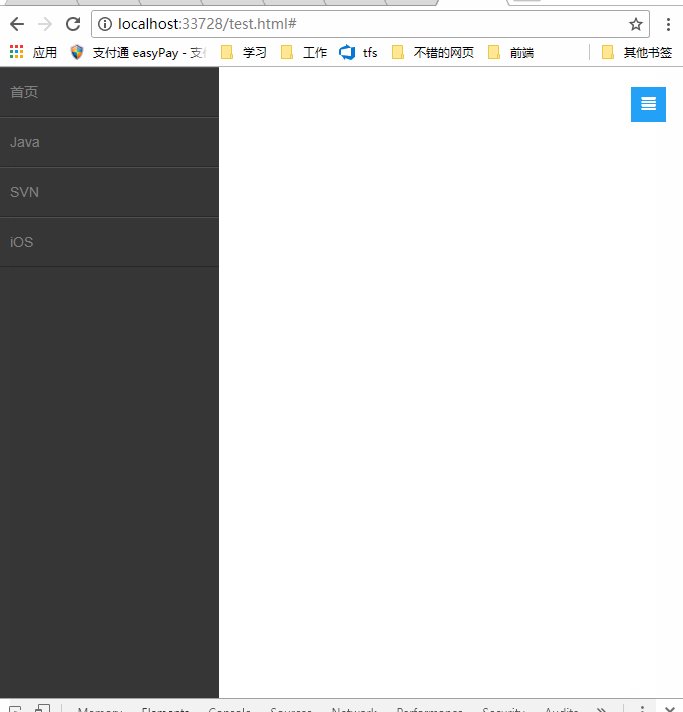
#レンダリング


<!--手机导航栏-->
<div>
<ul>
<li><a>首页</a></li>
<li><a>Java</a></li>
<li><a>SVN</a></li>
<li><a>iOS</a></li>
</ul>
</div>
<!--pc导航栏-->
<nav>
<div>
<div>
<a>菜鸟教程</a>
</div>
<div>
<ul>
<li><a>iOS</a></li>
<li><a>SVN</a></li>
<li><a>Java</a></li>
</ul>
</div>
</div>
</nav>
<!--手机导航栏侧滑-->
<div>
<a>
<span></span>
</a>
</div>
ナビゲーション バー レイアウトでは 2 つのナビゲーション メニューが使用されます。 PC と携帯電話用の 1 つで、ブートストラップの応答性使用ツールを使用します。visible-xsvisible-sm クラスは PC 上のトグル ボタンの非表示を実装します。visible-lgvisible-md は PC 上のナビゲーション バーの表示を実装します。visible-xs Visual -sm は、携帯電話にモバイル ナビゲーション バーの表示を実装します。
コードはそれほど多くなく、わずか 10 行です
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}CSS3 には 2 つのプロパティがあることに注意してください。 : 変換: 回転 div は、要素の 2D または 3D 回転をサポートします。属性値 translationX (X) は、X 軸上で Xpx によって移動した距離です。http://www.w3school.com.cn/cssref/ pr_transform.asp
およびサイド スライド アニメーション効果は、transition 属性を使用して、属性のトランジション アニメーションの効果を設定します。 www.w3school.com.cn/cssref/pr_transition.asp
クリック イベント スイッチ サイド スライド
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})概要
2 つのメニュー ナビゲーション バーを使用することはお勧めできません。欠点 明らかに、これは効果を実現するためだけです。気にしないでください。実際には、メニュー ナビゲーション バーを使用しても実現できます。メディアを試してみると実現できます。 コードのダウンロード: http://download.csdn.net/detail/kebi007/9909725
プログラミング関連の知識については、こちらをご覧ください:プログラミング入門
! !
以上がブートストラップは、単純なサイド ナビゲーション バー効果を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

