ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップモーダルボックスの使い方
ブートストラップモーダルボックスの使い方
- coldplay.xixiオリジナル
- 2021-01-20 14:13:023868ブラウズ
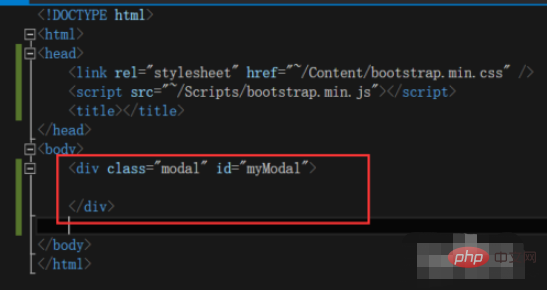
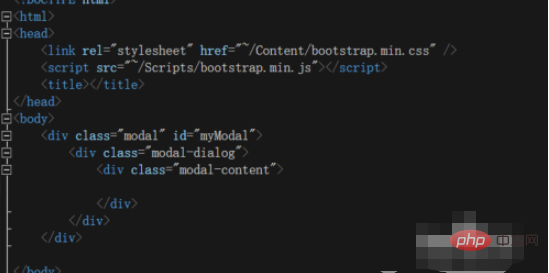
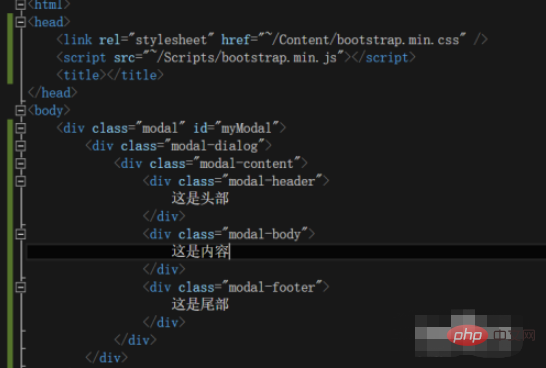
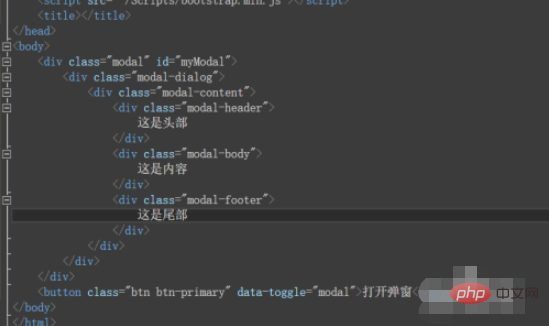
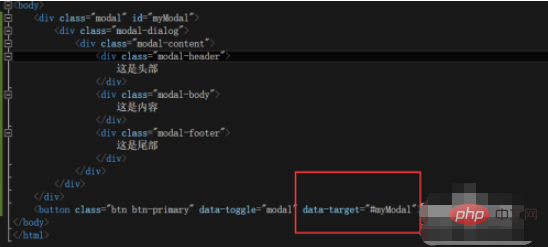
ブートストラップ モーダル ボックスの使用方法: まずファイルをインポートし、ブートストラップ モーダル スタイルを本文領域に適用します。次に、コンテンツ領域をモーダル スタイル div に配置し、コンテンツ領域のスタイルを [モーダル] に設定します。 -コンテンツ] 。

ブートストラップ モーダル ボックスの使用方法:
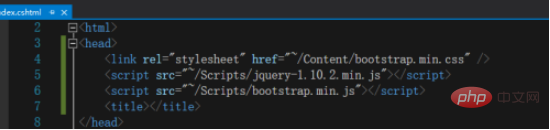
1 , 以下の図に示すように、まず必要なライブラリ ファイルを HTML でインポートします。必ず jquery ファイル






以上がブートストラップモーダルボックスの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ブートストラップの技術的特徴は何ですか?次の記事:ブートストラップの技術的特徴は何ですか?

