ウェブストームは反応プロジェクトを構築できますか?
- 藏色散人オリジナル
- 2021-01-20 09:38:305218ブラウズ
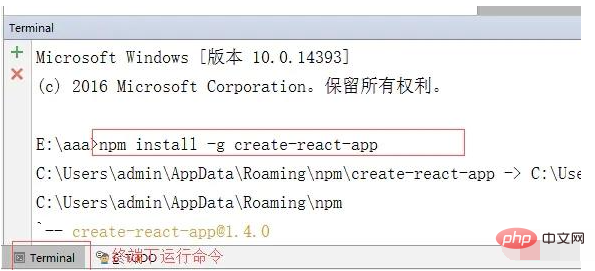
Webstorm は React プロジェクトをビルドできます 構築方法は、まず Webstorm をインストールして設定し、Webstorm 上でノード環境を設定し、ターミナルに「npm install -g create-react-app」をインストールして実行します; 最後に 新しい反応を作成するだけです。

webstorm チュートリアル"
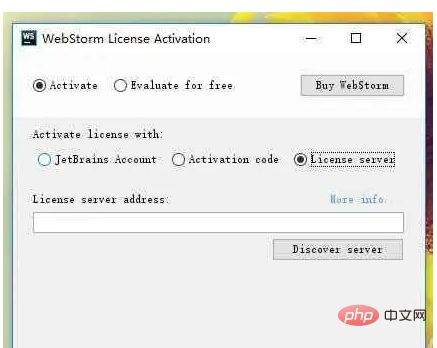
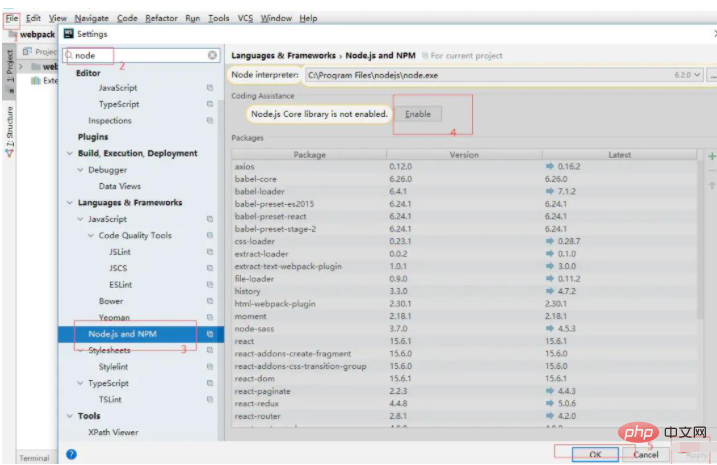
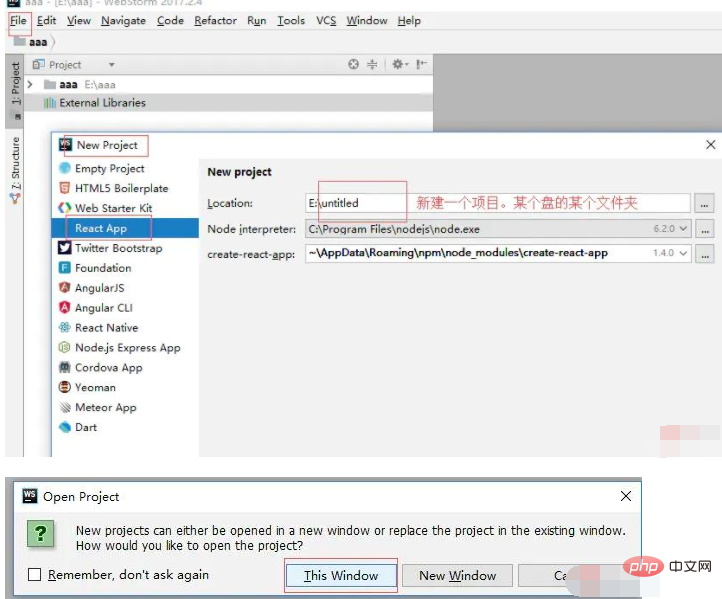
webstorm を使用して React プロジェクトを作成するwebstorm をダウンロードしてインストールし、構成すると、構成は成功します。


#3: 新しい反応アプリ プロジェクトを直接作成できます。


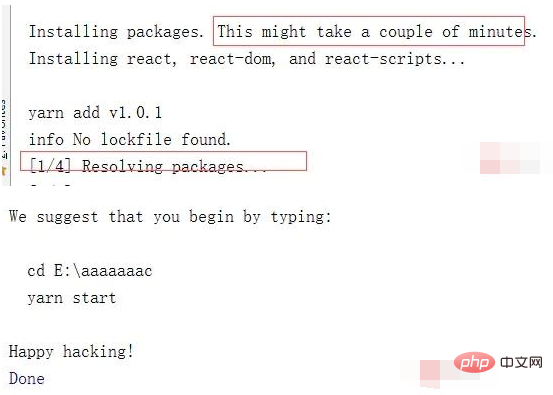
4: 上に示すように: インストールの完了後: npm list -depath0 を実行します (空ではないダウンロードされた依存関係を確認してください)パッケージ)
#または npm ls (空のファイルを含む、ダウンロードされたすべての依存パッケージを確認します)
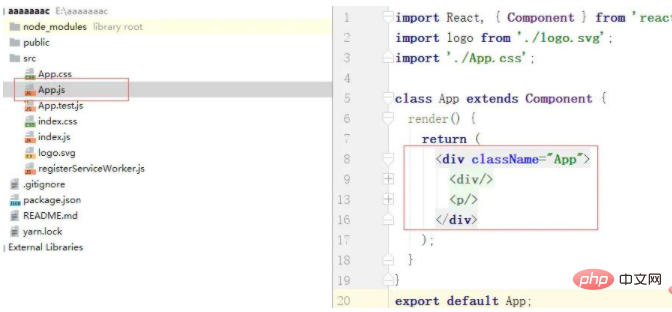
##5: 最後に、自分で独自の反応プロジェクトを完成させることができます。
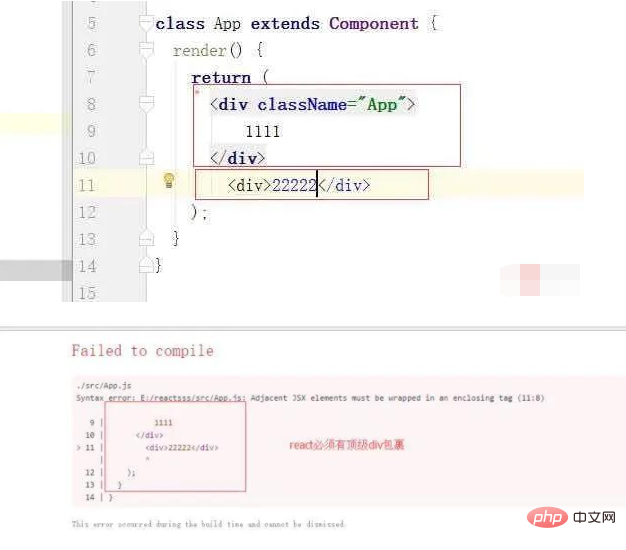
注: 最上位のパッケージ要素が必要です。そうでない場合は、エラーが発生します。が報告されます 
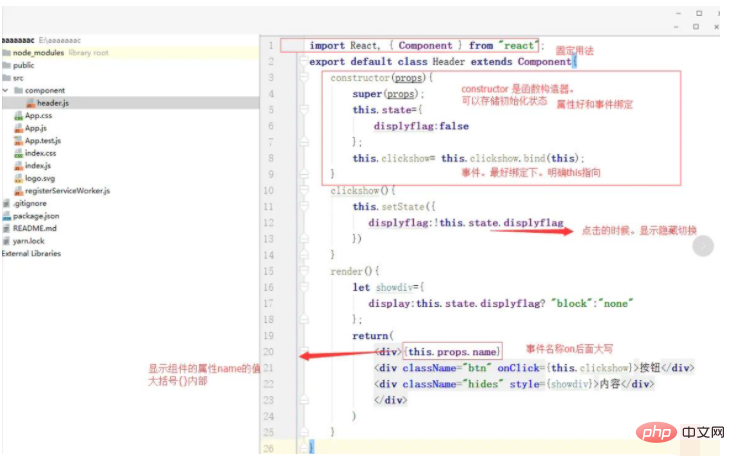
6: 初期化: 
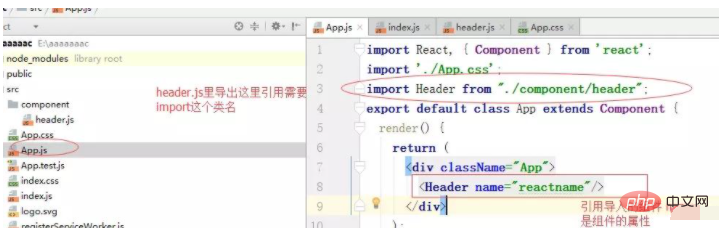
7: エクスポートされたコンポーネントへの参照
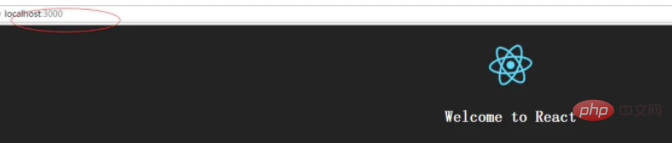
#8: 最終結果
#9: プロジェクトが完了したら、パッケージ化してオンラインにします。 Yarn buildを実行してアップロードされたファイルは以下のようになります
以上がウェブストームは反応プロジェクトを構築できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

