ホームページ >ウェブフロントエンド >jsチュートリアル >Angular4 の共有モジュールを理解する
Angular4 の共有モジュールを理解する
- 青灯夜游転載
- 2021-01-18 18:44:242105ブラウズ
この記事では、Angular4 の共有モジュールについて説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連チュートリアルの推奨事項:「angular チュートリアル 」
1.AppModule
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
exports: [ AppComponent ],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
imports このモジュールで宣言されたコンポーネント テンプレートに必要なクラスが配置されている他のモジュール。
providers サービスの作成者であり、グローバル サービス リストに追加されます。アプリケーションのどの部分でも使用できます。
declarations は、このモジュールで所有されるビュー クラスを宣言します。 Angular には、コンポーネント、ディレクティブ、パイプという 3 つのビュー クラスがあります。
エクスポート 他のモジュールのコンポーネント テンプレートで使用できる宣言のサブセット。
bootstrap は、他のすべてのビューのホストであるアプリケーションのメイン ビュー (ルート コンポーネントと呼ばれる) を指定します。ルート モジュールのみがブートストラップ属性を設定できます。
2. CommonModule
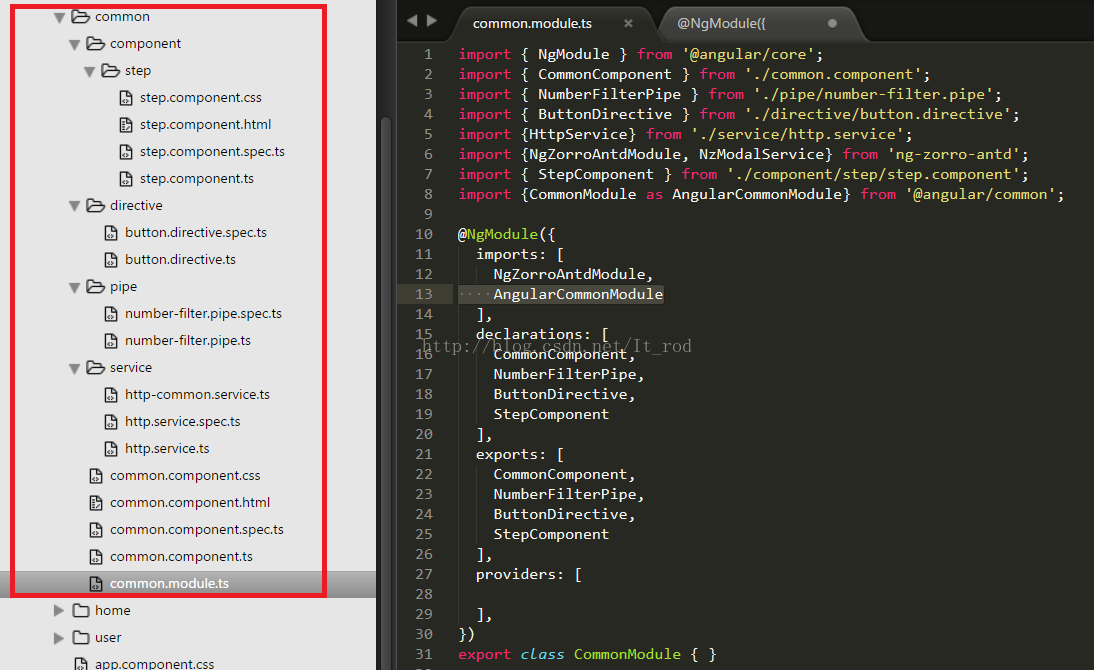
まず、その内容を見てみましょう。共通モジュール 。

common.module.ts コード
@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
],
})comon フォルダにサービス、パイプ、コンポーネント、ディレクティブを作成しましたが、このサービスはこのモジュールとは何の関係もありません。サービスに関しては後述します。次に、pipe、component、ディレクティブを出力して、他のモジュールが使用できるようにします。
3. AngularModule
次に、このモジュールを他のモジュールで使用する必要があります。それをインポートする必要があります。
import { NgModule } from '@angular/core';
import { AngularComponent } from './angular.component';
import {RouterModule, Routes} from '@angular/router';
import {CommonModule as CommonPrivateModule} from '../../common/common.module';
import {CommonModule} from '@angular/common';
import {HttpService} from '../../common/service/http.service';
import {HttpCommonService} from '../../common/service/http-common.service';
import {BrowserModule} from '@angular/platform-browser';
const routes: Routes = [
{path: '', component: AngularComponent}
];
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes),
CommonPrivateModule
],
declarations: [AngularComponent],
providers: []
})
export class AngularModule { }CommonModule はシステム内のモジュールと同じ名前なので、CommonProvateModule に名前を変更しました。このようにして、AngularModule で共有モジュールのコンテンツを使用できます。
angular.component.html
##<p>
<app-step [stepString]="['common component']"></app-step>
<button appButton> common directive</button> <br>
common pipe: {{1 | numberFilter}}
</p># を作成する前に使用したこの HTML ファイルでは、 ##StepComponent、NumberFilterPipe、
Buttonディレクティブ。
4. Serviceservice は Common ファイルの前に追加されますが、Common ファイルには追加されません。 CommonModule は を提供します。これはなぜでしょうか? サービスはモジュール システムではなく、Angular の依存関係注入システムによって実装されているためです。 CommonModule で提供する場合、各モジュールで使用するサービスは 1 つのインスタンスではなく、複数のインスタンスになります。以下でテストしてみましょう。
まず、例のモジュール構造、AppModule、HomeModule (AppModule のサブモジュール)、AngularModule (HomeModule のサブモジュール) について説明します。次に、3 つのモジュールにそれぞれ CommonModule を導入します。
修改一下上面的CommonModule,将HttpCommonService 提供出去。
HttpCommonService
这里在service内部有两个方法,一个用于设置变量testService,一个用于取这个变量。 AppComponent
HomeCompoent
AngularComponent
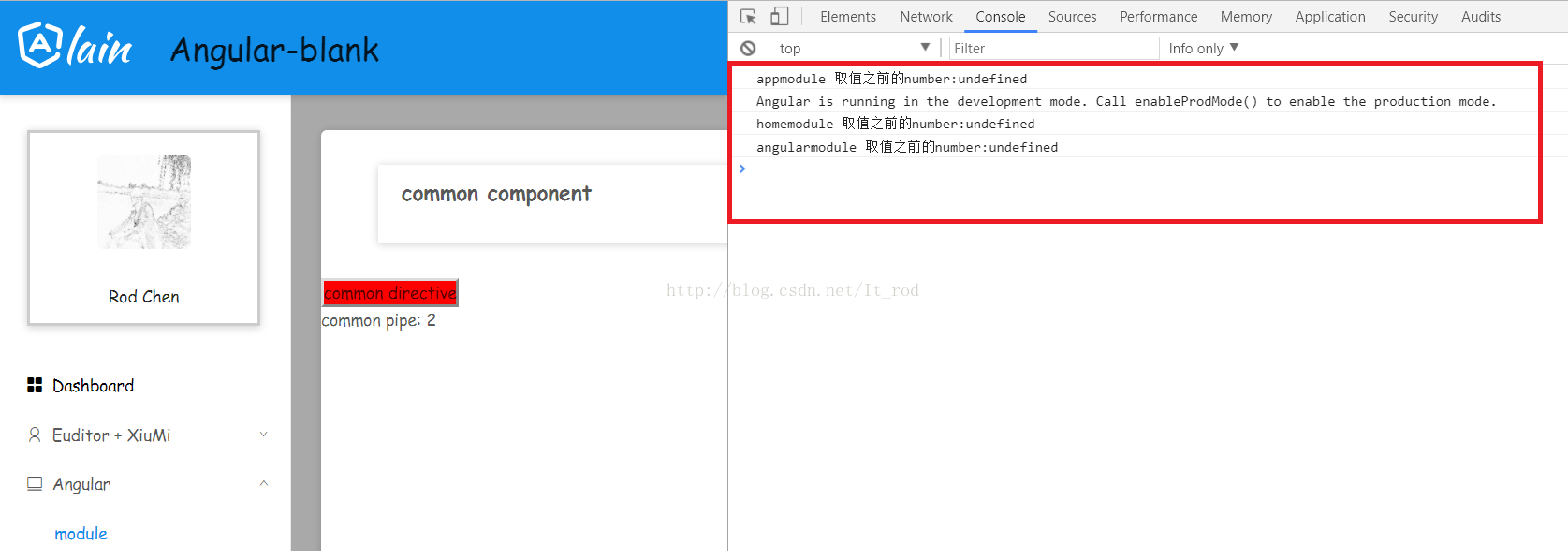
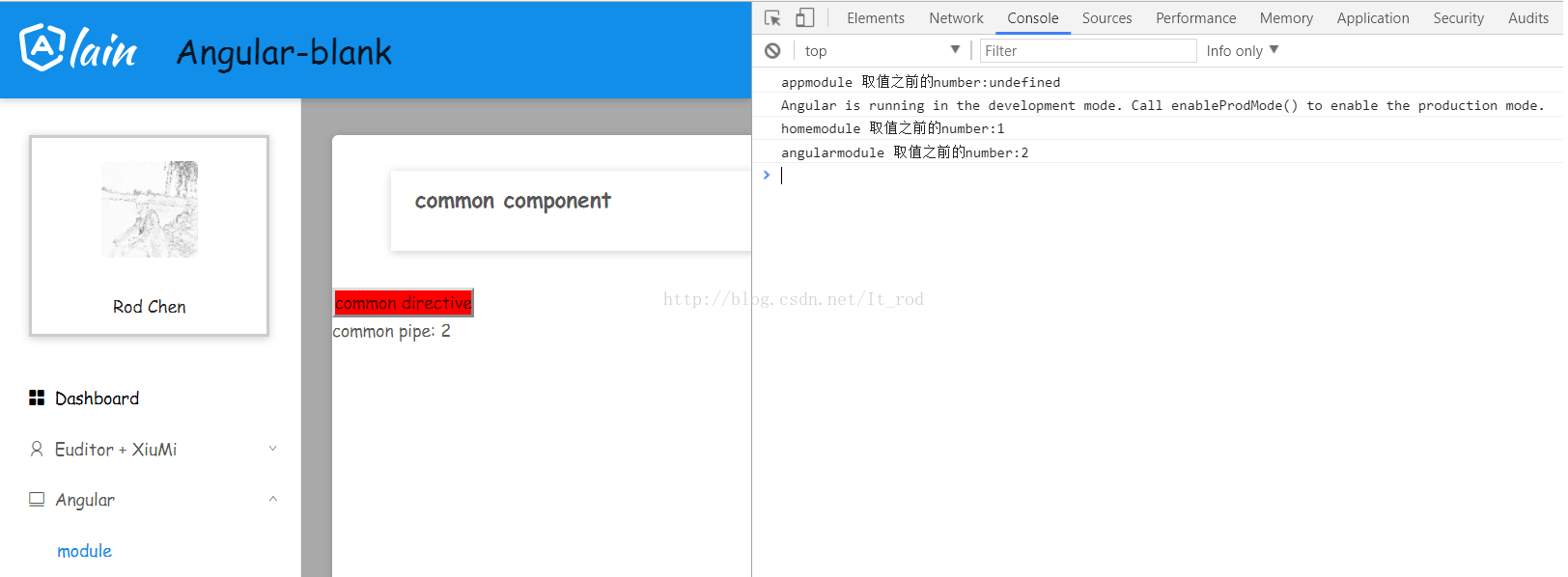
最后看一下控制台的输出: 可以看到service内部的变量每一次都是一个新值。 然后我们在将CommonModule中的service去掉,就是这个公共模块不提供service。然后在将AppModule修改一下,提供HttpCommonService。 我们再看一下页面控制台的输出。 可以看到现在是一个实例,而且service内部的变量也是缓存起来的。 所以对于service我们还是放在模块中去提供,不要放在共享模块中了。 至于页面的模板可以访问angular - blank . 更多编程相关知识,请访问:编程入门!!@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
HttpCommonService
],
})
import { Injectable } from '@angular/core';
import {Http, Request, RequestOptions} from '@angular/http';
import {Observable} from 'rxjs/Observable';
import {NzMessageService} from 'ng-zorro-antd';
@Injectable()
export class HttpCommonService {
private testService: number;
constructor(public httpService: Http, private _message: NzMessageService) {
}
set(number) {
this.testService = number;
}
get() {
return this.testService;
}
}
export class AppComponent implements OnInit {
title = 'app';
constructor(private httpCommonService: HttpCommonService) {}
ngOnInit(): void {
console.log('appmodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(1);
}
}
export class HomeComponent implements OnInit {
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('homemodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(2);
}
}
export class AngularComponent implements OnInit {
firstString: string;
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('angularmodule 取值之前的number:' + this.httpCommonService.get());
}
}


以上がAngular4 の共有モジュールを理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

