ホームページ >ウェブフロントエンド >uni-app >uni-app 入門チュートリアル: インターフェースの拡張アプリケーション
uni-app 入門チュートリアル: インターフェースの拡張アプリケーション
- coldplay.xixi転載
- 2021-01-13 09:38:143049ブラウズ

推奨 (無料): uni-app チュートリアル
記事ディレクトリ
- はじめに
- 1. 機器関連
-
- 1. システム情報
- 2. ネットワークステータス
- 3 .加速度計
- 4.電話をかける
- 5.コードをスキャン
- 6.クリップボード
- 7.画面
- 7.振動 #8. 携帯電話の連絡先
- #3. プルダウンとプルアップ
- 1. プルダウンして更新します
- 2. ケース -- プルアップしてさらに読み込みます
- 5. インタラクティブなフィードバック
- ##1.uni.showToast(OBJECT) および uni.hideToast()
- 2.uni.showLoading(OBJECT) および uni.hideLoading()
- 3.uni.showModal(OBJECT)
- 4.uni.showActionSheet(OBJECT)
- 概要
はじめに
1. 機器関連
1. システム情報
uni.getSystemInfo(OBJECT)このインターフェイスは、非同期
でシステム情報を取得するために使用されます。 OBJECT の共通パラメータとその意味は次のとおりです。
パラメータ名
| 説明 | success | ||
|---|---|---|---|
| インターフェイス呼び出しのコールバックです | fail | Function | |
| インターフェース呼び出し失敗時のコールバック関数 | #complete | Function | |
| インターフェイス呼び出しの最後のコールバック関数 (呼び出しが成功または失敗した場合に実行されます) | success によって返される一般的なパラメータとその意味は次のとおりです: |
| #ブランド | 携帯電話ブランド |
|---|---|
| 携帯電話モデル | #pixelRatio |
| screenWidth | |
| screenHeight | |
| windowWidth | |
| ##windowHeight | |
| windowTop | |
| windowBottom | |
| #version | |
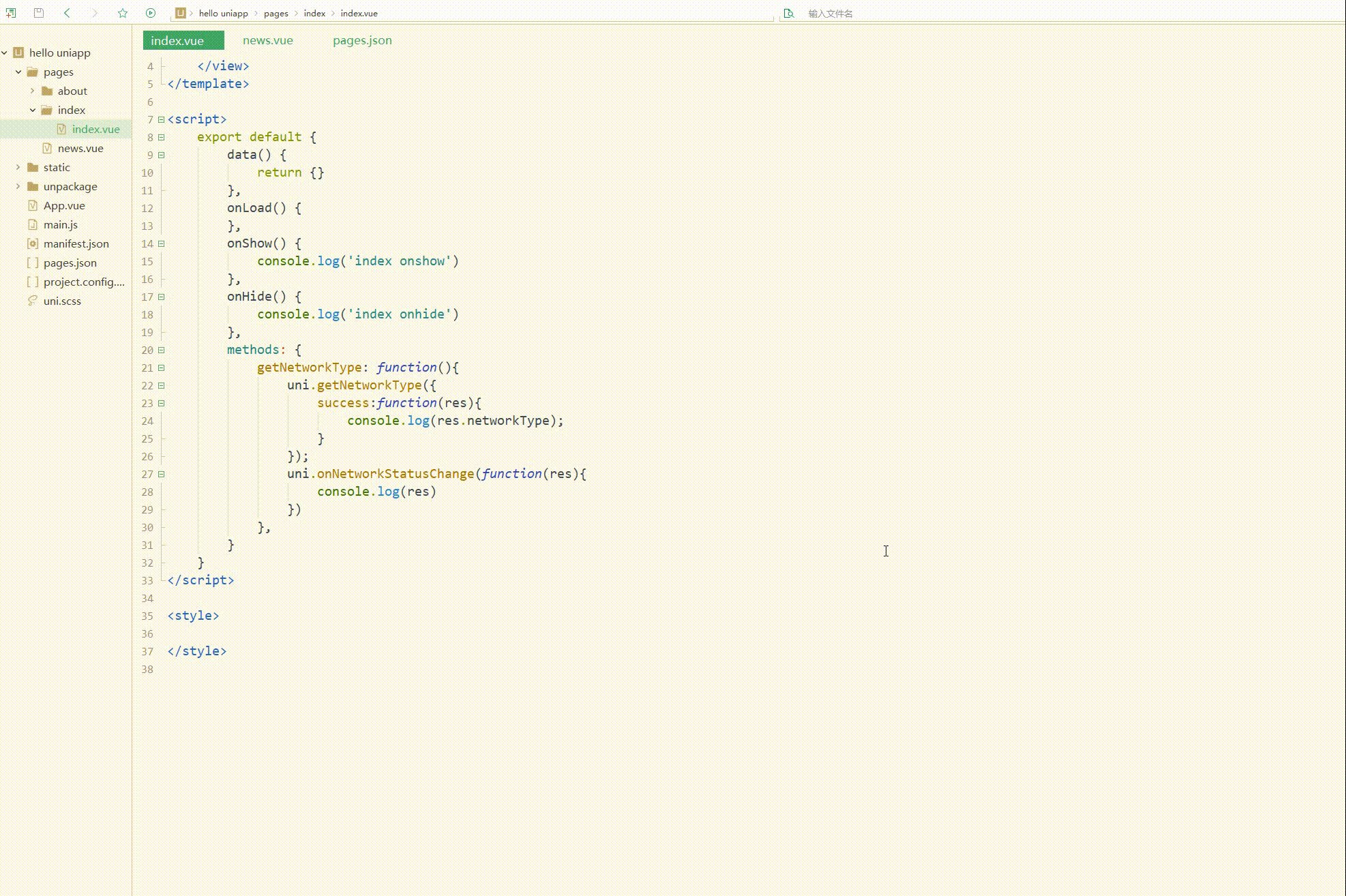
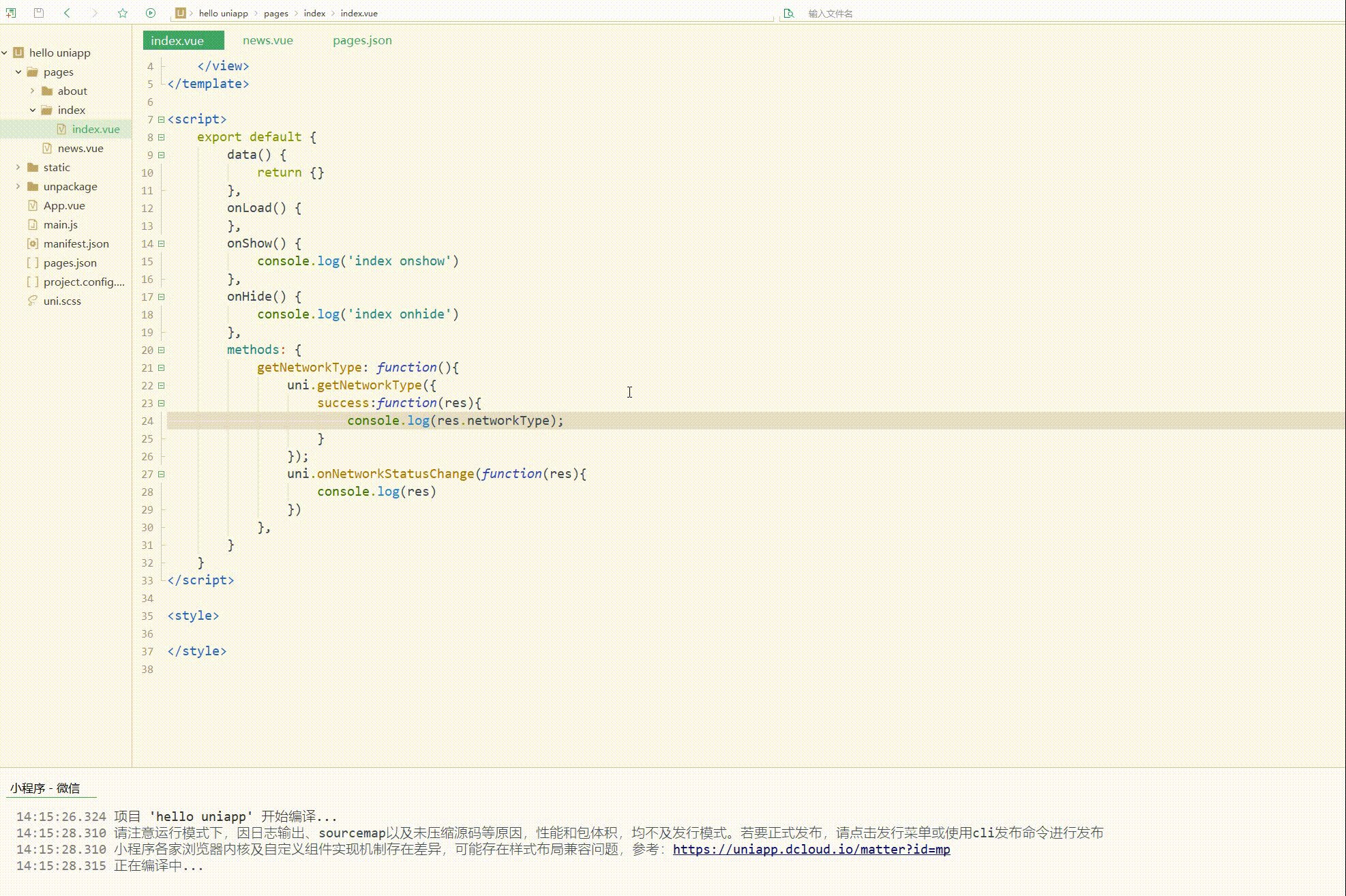
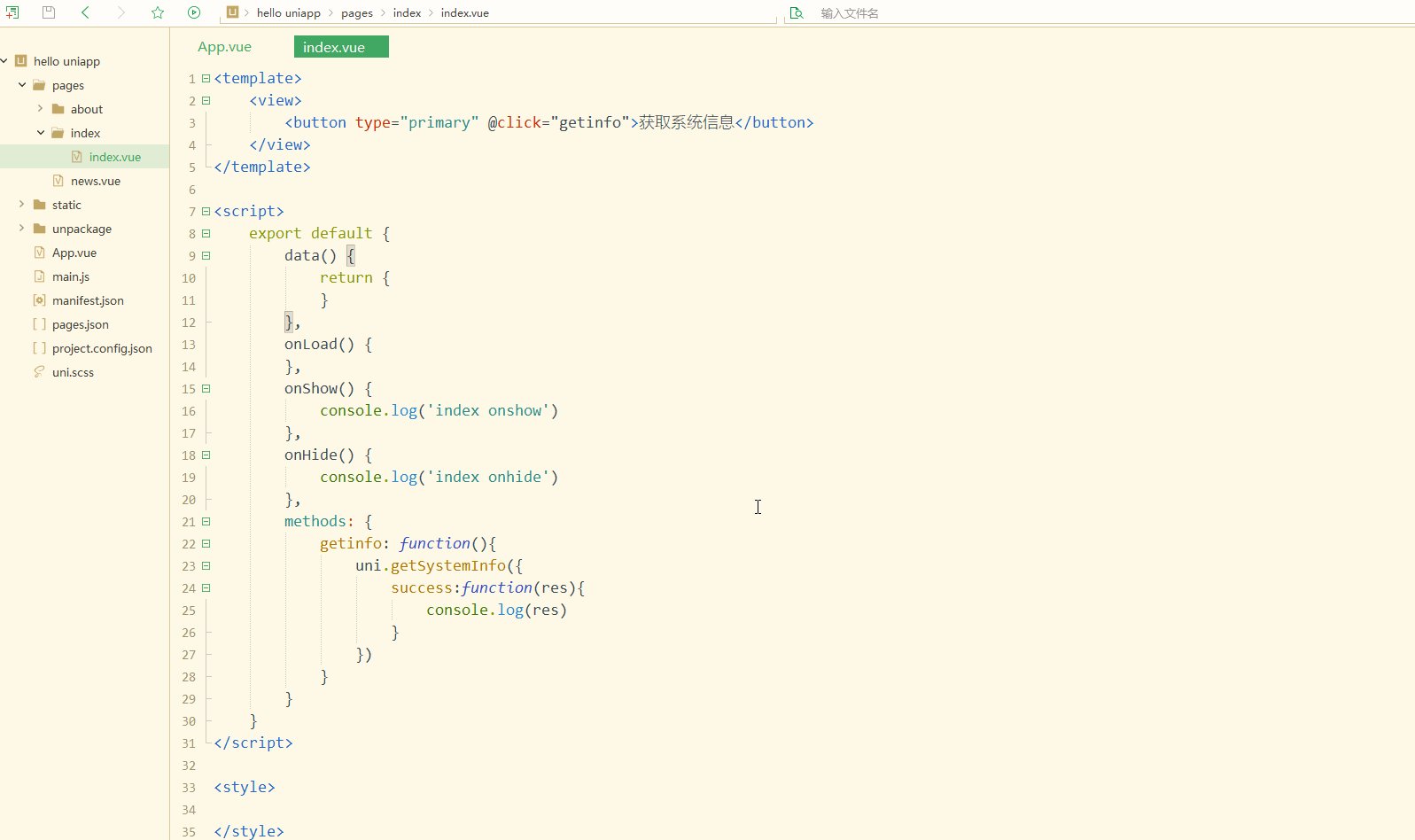
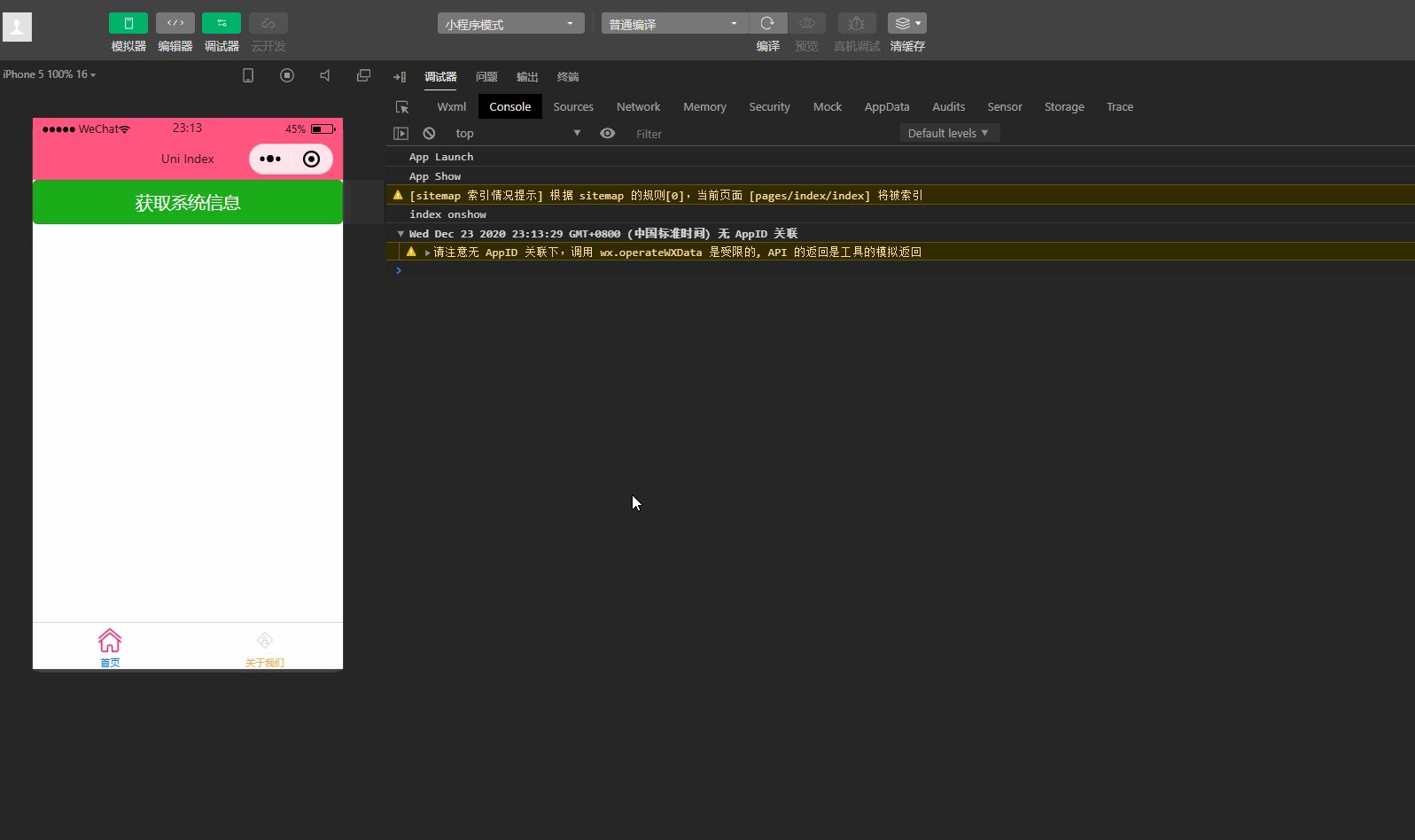
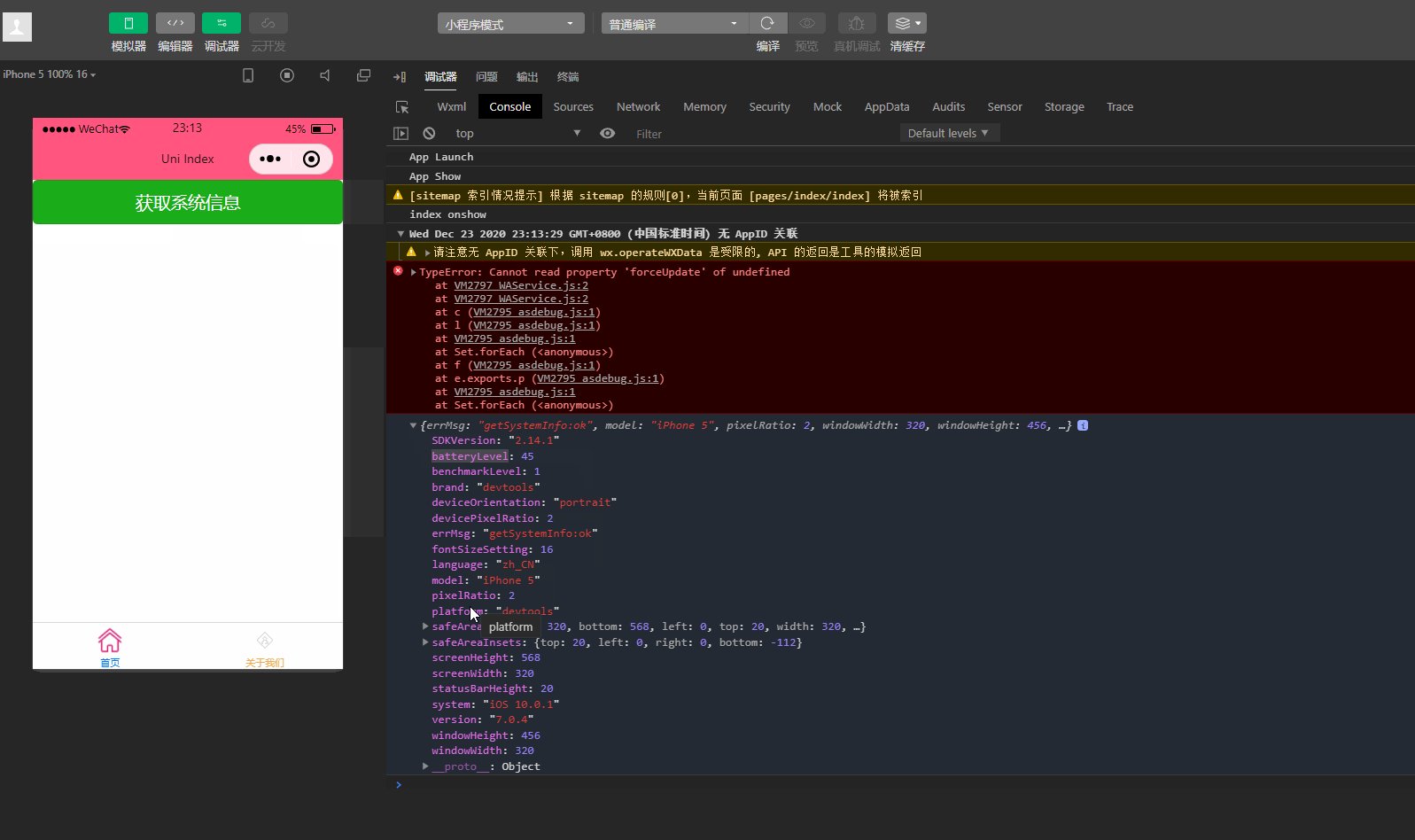
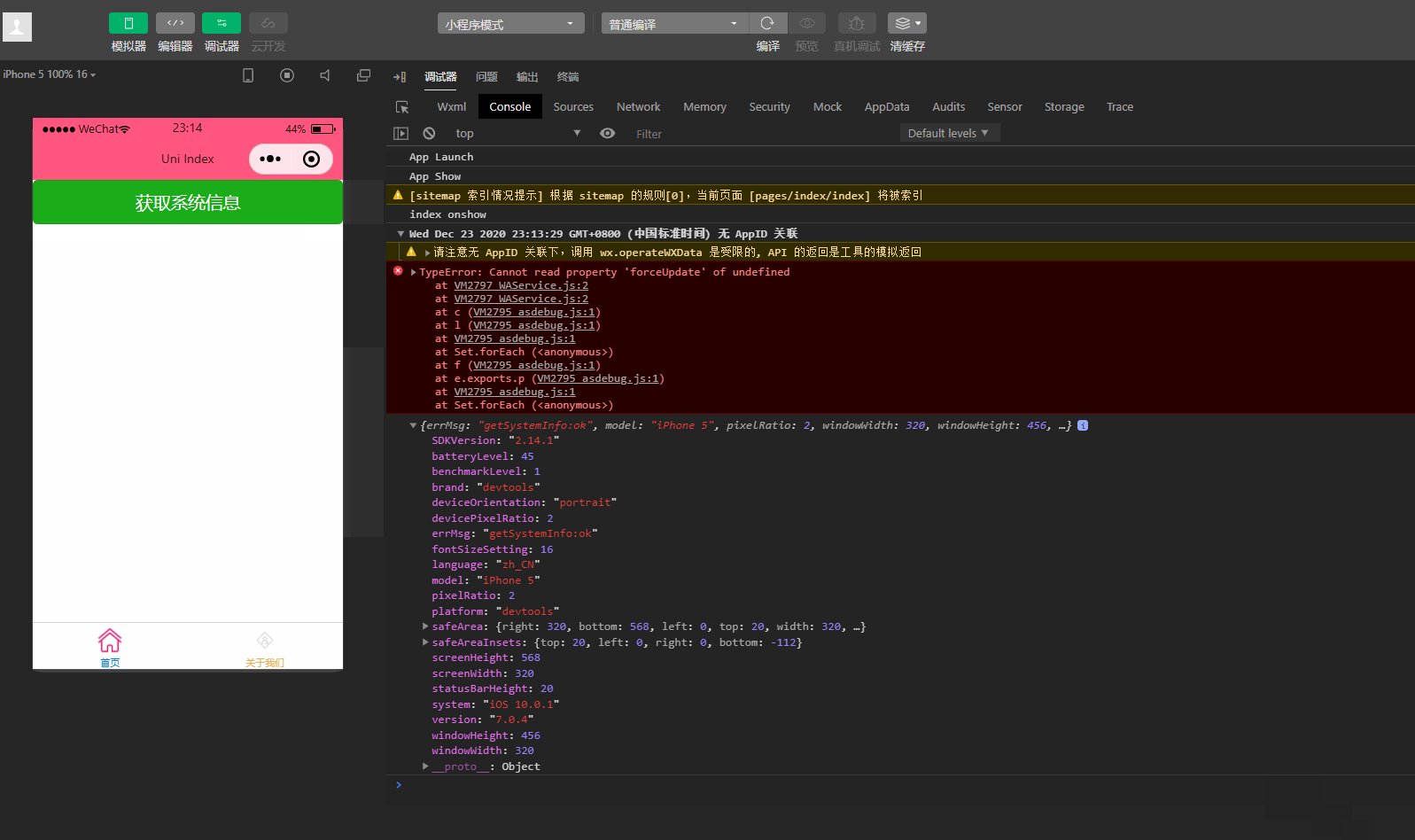
| # を使用できます。プロジェクト、index.vue は次のとおりです。 | |
| 現在のデバイスに関する比較的包括的な情報を取得できます。 |
を使用してデバイス情報を非同期的に取得することに加えて、
uni.getSystemInfoSync() を使用してシステム情報を同期的に取得することもできます。
## uni.canIUse(String) は、アプリケーションの API、コールバック、パラメータ、コンポーネントなどが現在のバージョンで利用可能かどうかを判断するために使用できます。
は、アプリケーションの API、コールバック、パラメータ、コンポーネントなどが現在のバージョンで利用可能かどうかを判断するために使用できます。
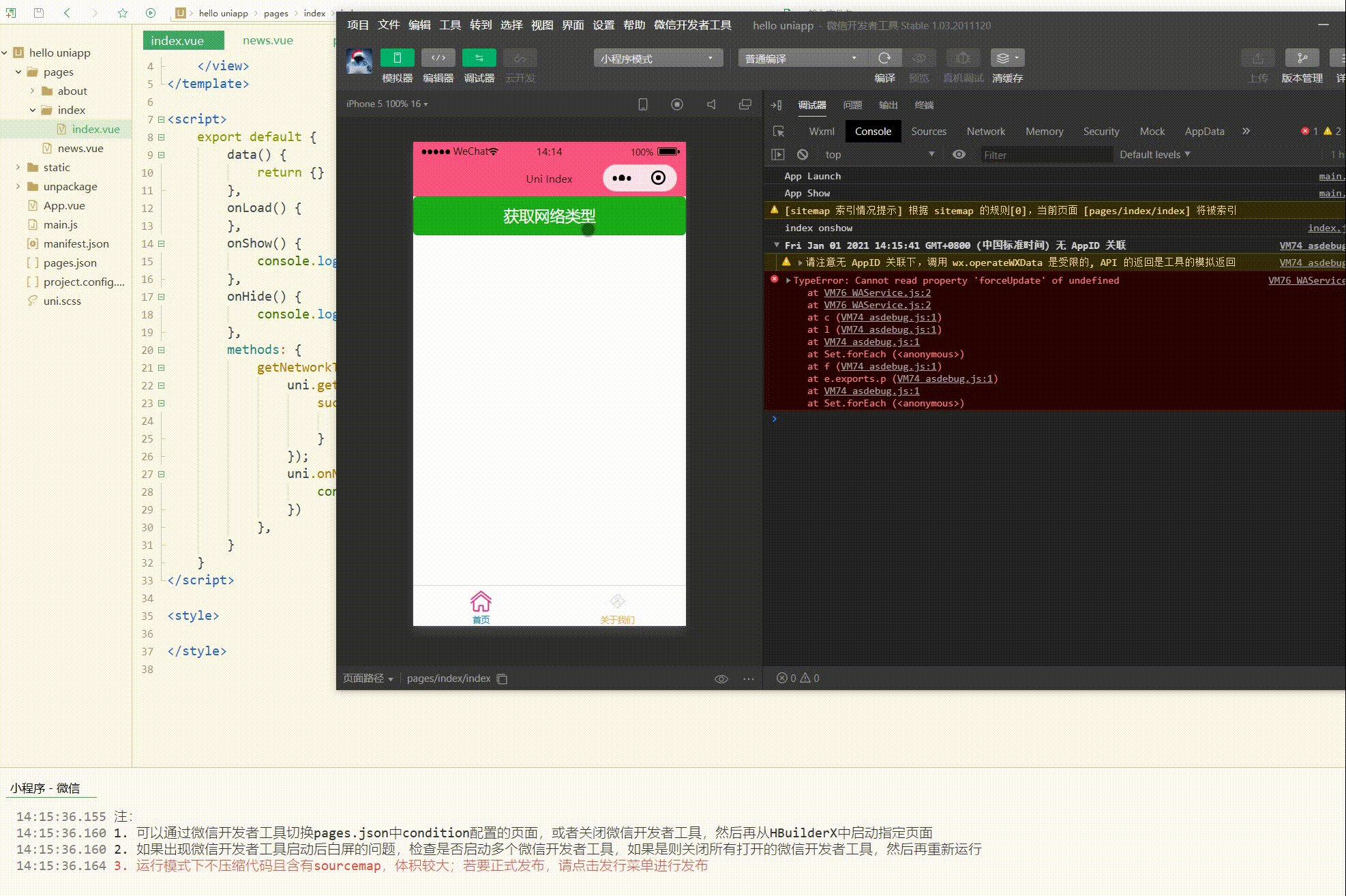
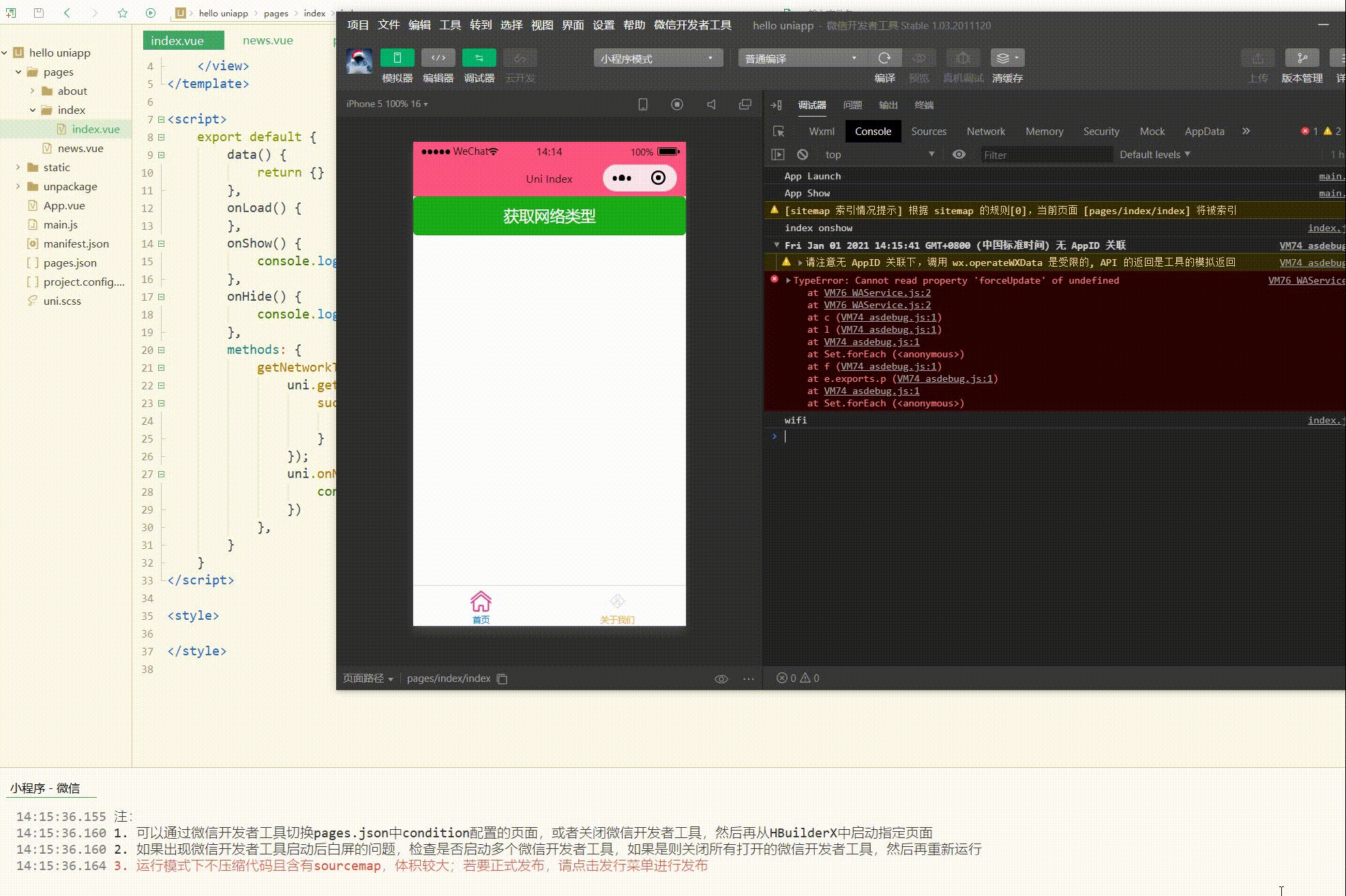
uni.getNetworkType(OBJECT) はネットワークの種類を取得するために使用されます。
OBJECT の共通パラメータは次のとおりです。
パラメータ名
TypeRequired
Description
| success | Function | は | インターフェイス呼び出しが成功し、ネットワーク タイプ networkType |
|---|---|---|---|
| Function | No | インターフェイス呼び出しの失敗に対するコールバック関数 | |
| Function | No | インターフェイス呼び出しの最後のコールバック関数 (呼び出しが成功または失敗した場合に実行されます) | |
| は、ネットワーク ステータスの変化を監視するために使用されます。 | CALLBACK 戻りパラメータとその意味は次のとおりです。パラメータ |
| 現在ネットワーク接続はありますか | networkType | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 参数 | 类型 | 说明 |
|---|---|---|
| x | Number | X 轴 |
| y | Number | Y 轴 |
| z | Number | Z 轴 |
uni.startAccelerometer(OBJECT)用于开始监听加速度数据。
OBJECT参数和含义如下:
| 参数名 | 类型 | 默认 | 必填 | 说明 |
|---|---|---|---|---|
| interval | String | normal | 否 | 接口调用成功的回调 |
| success | Function | 无 | 否 | 接口调用成功的回调 |
| fail | Function | 无 | 否 | 接口调用失败的回调函数 |
| complete | Function | 无 | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.stopAccelerometer(OBJECT)用于停止监听加速度数据。
OBJECT 参数和含义如下:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
4.拨打电话
uni.makePhoneCall(OBJECT)用于拨打电话。
OBJECT 参数如下:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| phoneNumber | String | 是 | 需要拨打的电话号码 |
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
如下:
<template>
<view>
<button type="primary" @click="tel">拨打电话</button>
</view></template><script>
export default {
data() {
return {}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
tel: function(){
uni.makePhoneCall({
phoneNumber: '10086'
})
},
}
}</script><style></style>
显示:
可以看到,模拟了拨打电话。
除了拨打电话,还可以实现发送短信等。
5.扫码
uni.scanCode(OBJECT)用于调起客户端扫码界面,并在扫码成功后返回对应的结果。
OBJECT 参数及其含义如下:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| onlyFromCamera | Boolean | 否 | 是否只能从相机扫码,不允许从相册选择图片 |
| scanType | Array | 否 | 扫码类型,参数类型是数组,二维码是’qrCode’,一维码是’barCode’,DataMatrix是‘datamatrix’,pdf417是‘pdf417’ |
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数(识别失败、用户取消等情况下触发) |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
其中,success 返回参数如下:
| 参数 | 说明 |
|---|---|
| result | 所扫码的内容 |
| scanType | 所扫码的类型 |
| charSet | 所扫码的字符集 |
| path | 当所扫的码为当前应用的合法二维码时,会返回此字段,内容为二维码携带的 path |
简单使用如下:
<template>
<view>
<button type="primary" @click="sca">扫描二维码</button>
</view></template><script>
export default {
data() {
return {}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
sca: function(){
uni.scanCode({
success:function(res){
console.log(res)
}
})
},
}
}</script><style></style>
6.剪贴板
uni.setClipboardData(OBJECT)用于设置系统剪贴板的内容。
OBJECT参数和含义如下:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| data | String | 是 | 需要设置的内容 |
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.getClipboardData(OBJECT)用于获取系统剪贴板内容。
OBJECT 参数和含义如下:
| 参数名 | 类型 | 必填与否 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
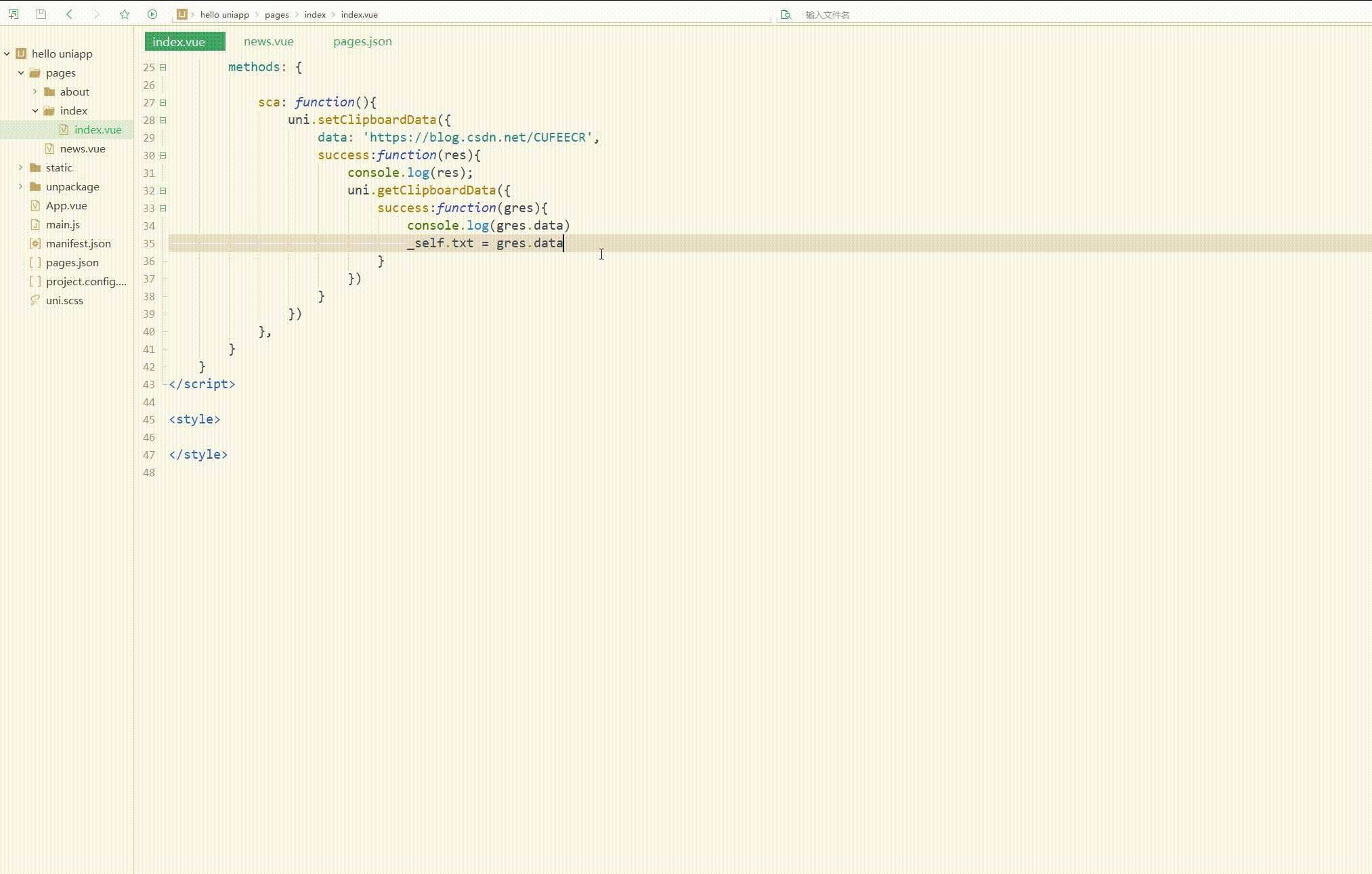
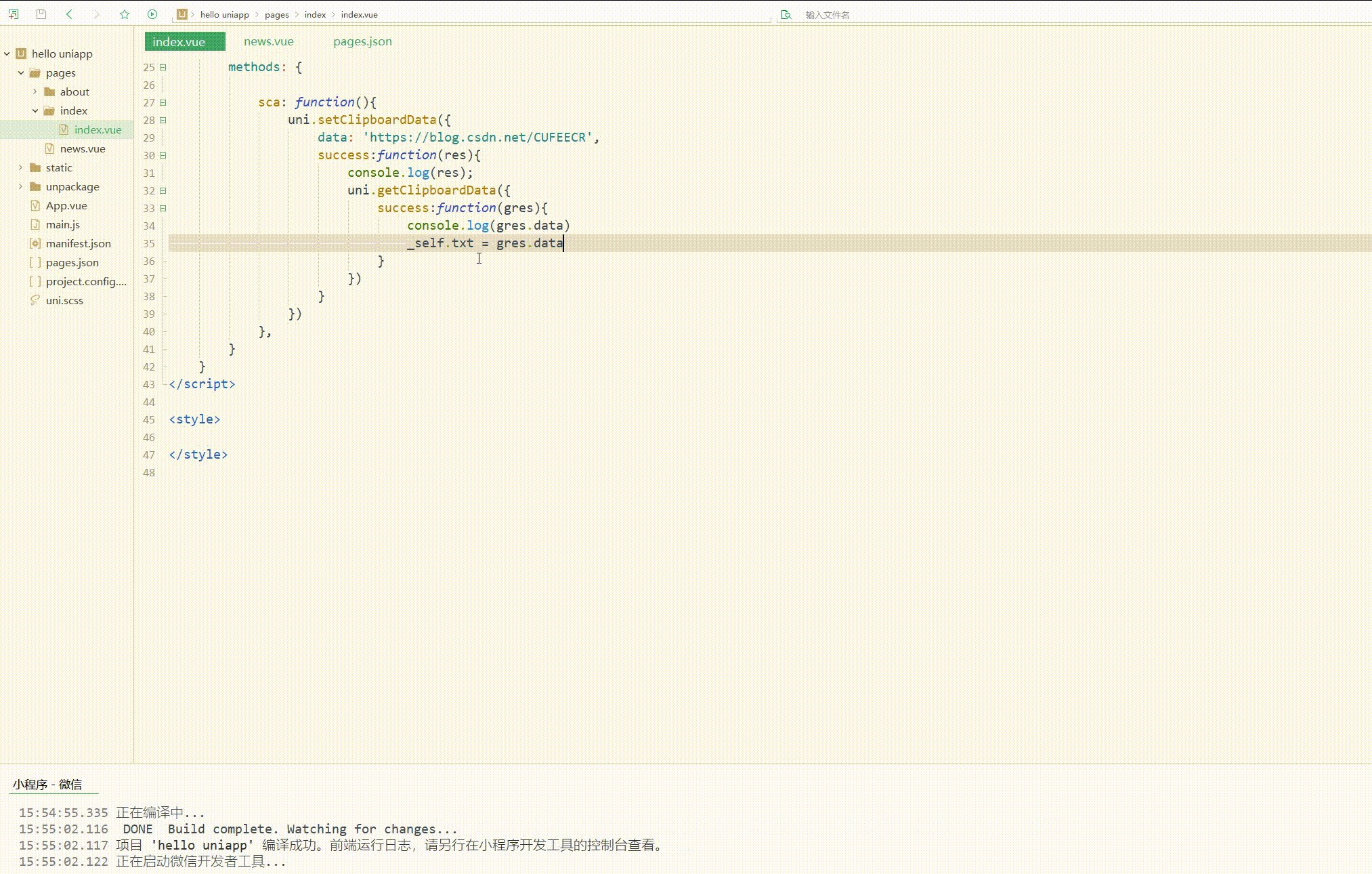
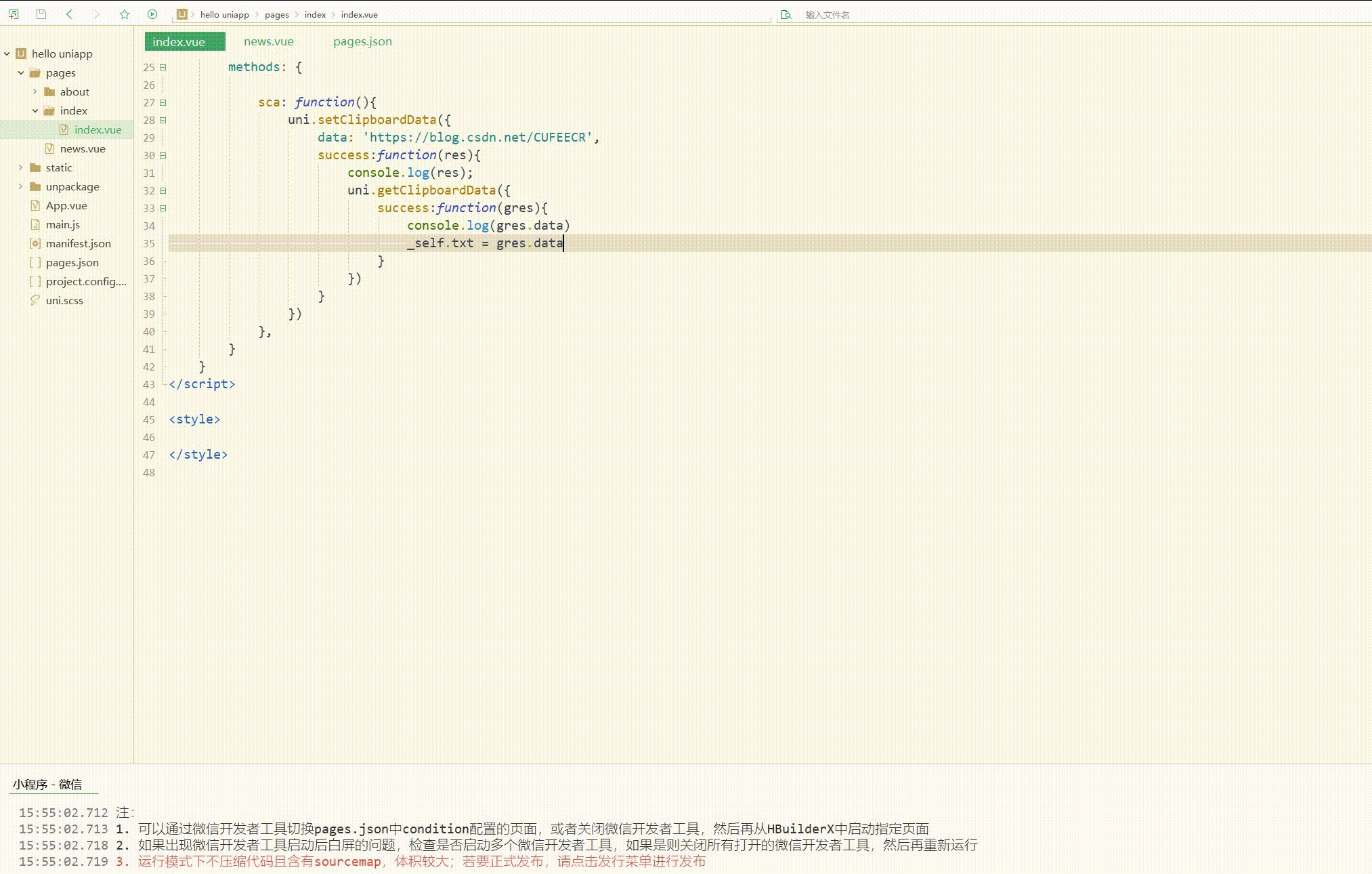
如下:
<template>
<view>
<button type="primary" @click="sca">复制文字</button>
<text>{{txt}}</text>
</view></template><script>
var _self;
export default {
data() {
return {
txt: "hello"
}
},
onLoad() {
_self = this
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
sca: function(){
uni.setClipboardData({
data: 'https://blog.csdn.net/CUFEECR',
success:function(res){
console.log(res);
uni.getClipboardData({
success:function(gres){
console.log(gres.data)
_self.txt = gres.data }
})
}
})
},
}
}</script><style></style>
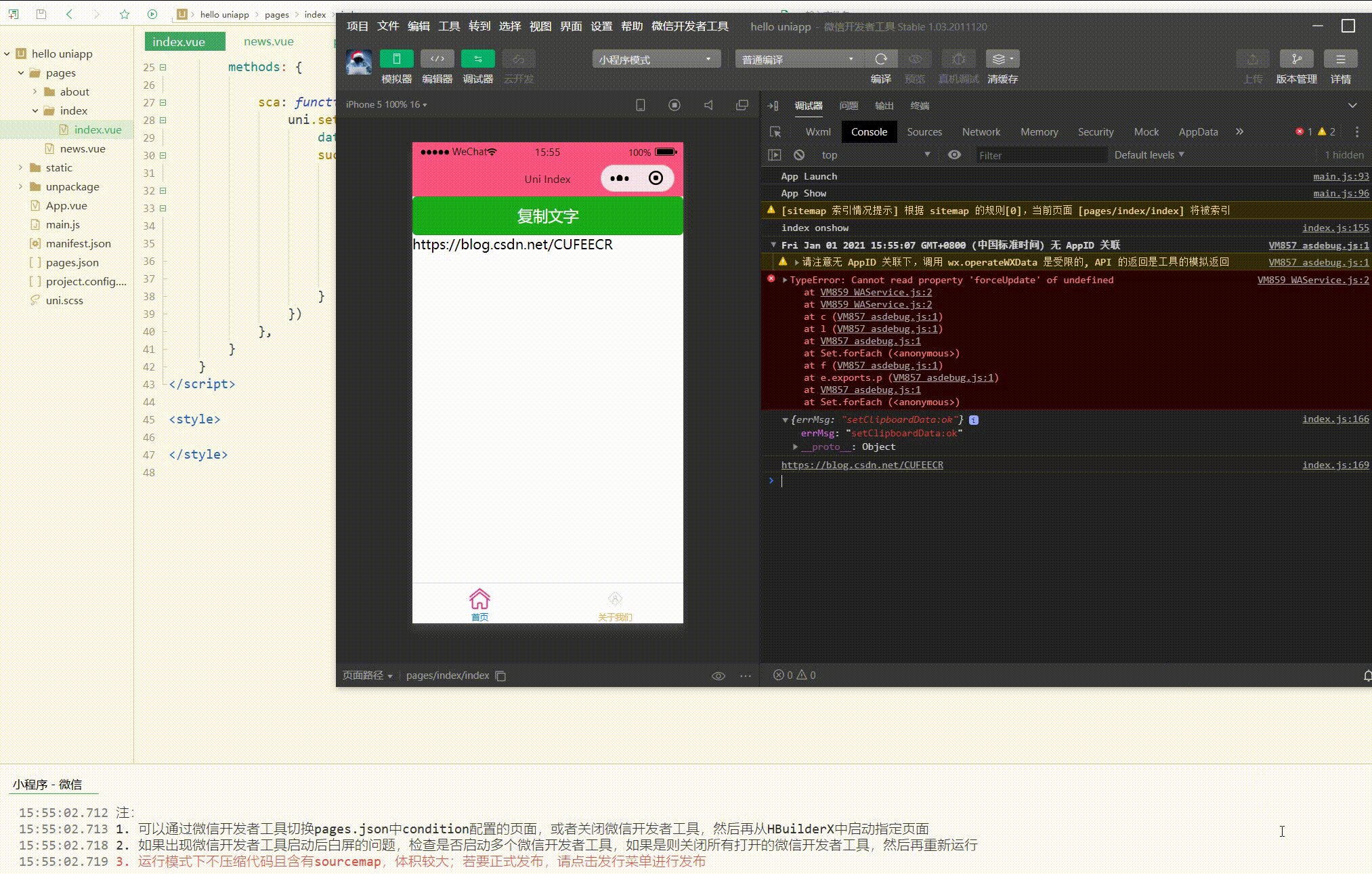
显示:
7.屏幕
uni.setScreenBrightness(OBJECT)用于设置屏幕亮度。
OBJECT 参数如下:
| 参数名 | 类型 | 必填与否 | 说明 |
|---|---|---|---|
| value | Number | 是 | 屏幕亮度值,范围 0~1,0 最暗,1 最亮 |
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.getScreenBrightness(OBJECT)用于获取屏幕亮度。
OBJECT 参数如下:
| 参数名 | 类型 | 必填与否 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.setKeepScreenOn(OBJECT)用于设置是否保持常亮状态。仅在当前应用生效,离开应用后设置失效。
OBJECT 参数如下:
| 参数名 | 类型 | 必填与否 | 说明 |
|---|---|---|---|
| keepScreenOn | Boolean | 是 | 是否保持屏幕常亮 |
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
例如:
<template>
<view>
<button type="primary" @click="srn">设置屏幕亮度</button>
</view></template><script>
var _self;
export default {
data() {
return {
txt: "hello"
}
},
onLoad() {
_self = this
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
srn: function(){
uni.setScreenBrightness({
value: 0.1,
success:function(){
console.log('set success')
}
})
},
}
}</script><style></style>
7.振动
uni.vibrate(OBJECT)用于使手机发生振动。
OBJECT 参数如下:
| 参数名 | 类型 | 必填与否 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.vibrateLong(OBJECT) は電話機をより長い時間 (400ms) 振動させるために使用され、uni.vibrateShort(OBJECT) は電話機を振動させるために使用されます。より短い時間振動します 振動 (15ms)、OBJECT パラメータは uni.vibrate(OBJECT) と同じです。
8. 携帯電話の連絡先
uni.addPhoneContact(OBJECT)電話をかけた後、ユーザーはフォームを「連絡先の追加」に変更することを選択できます。 」または「既存の連絡先に追加」の方法で携帯電話システムのアドレス帳に書き込み、携帯電話アドレス帳への連絡先と連絡先情報の追加が完了します。
| タイプ | 必須かどうか | 説明 | |
|---|---|---|---|
| String | No | アバター ローカル ファイル パス | |
| 文字列 | No | 姓 | |
| 文字列 | はい | Name | |
| String | No | 携帯電話番号 | |
| String | No | 職場の電話番号 | |
| String | いいえ | 電子メール | |
| 文字列 | No | ウェブサイト | |
| Function | No | インターフェイス呼び出しが成功した場合のコールバック | |
| Function | No | 失敗したインターフェイス呼び出しのコールバック関数 | |
| Function | No | インターフェース呼び出しの最後にあるコールバック関数 (呼び出しが成功または失敗した場合に実行されます) |
以前のナビゲーション バーは構成によって実装されていますが、柔軟性が十分ではありません。この場合、インターフェイスを使用してナビゲーション バーを実装できます。
uni.setNavigationBarTitle(OBJECT) 現在のページのタイトルを動的に設定するために使用されます。 OBJECT パラメータは次のとおりです:
| 必須かどうか | 説明 | ||
|---|---|---|---|
| は | ページのタイトルです | success | |
| No | インターフェイス呼び出しが成功した場合のコールバック | fail | |
| No | 失敗したインターフェイス呼び出しのコールバック関数 | complete | |
| No | インターフェイス 呼び出し終了時のコールバック関数 (呼び出しが成功または失敗した場合に実行されます) |
OBJECT パラメータは次のとおりです:
| 必須かどうか | 説明 | ||
|---|---|---|---|
| は、ボタン、タイトル、色などの | 前景色の値です。およびステータス バーは、 #ffffff と #000000 | backgroundColor | |
| のみをサポートします。これは | 背景色の値です。有効な値は 16 です 基本色 | animation | |
| No | アニメーション効果、{duration,timingFunc} | success | |
| No | インターフェイス呼び出しが成功した場合のコールバック関数 | fail | |
| No | 失敗したインターフェイス呼び出しのコールバック関数 | complete | |
| No | インターフェイス呼び出しの終了時のコールバック関数 (成功または失敗の実行) | ##uni.showNavigationBarLoading(OBJECT) |
それらの OBJECT パラメータは次のとおりです:
パラメータ名
| 説明 | #success | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| インターフェイス呼び出しが成功した場合のコールバック関数 | fail | Function | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| インターフェース呼び出し失敗時のコールバック関数 | complete | Function | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| インターフェイス呼び出し終了時のコールバック関数 (呼び出しが成功または失敗した場合に実行されます) |
示例如下: <template>
<view>
<button type="primary" @click="setTitle">设置标题</button>
</view></template><script>
var _self;
export default {
data() {
return {
txt: "hello"
}
},
onLoad() {
uni.showNavigationBarLoading();
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
setTitle: function(){
uni.setNavigationBarTitle({
title: 'hello...'
});
uni.hideNavigationBarLoading();
},
}
}</script><style></style>
显示: 可以看到,实现了设置标题和控制加载。 三、下拉和上拉 1.下拉刷新
如下: <template>
<view>
<view v-for="(item, index) in newslist" class="newslist">{{item}}</view>
</view></template><script>
var _self;
export default {
data() {
return {
newslist: []
}
},
onLoad() {
_self = this
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
onPullDownRefresh() {
this.getNews()
},
methods: {
getNews: function() {
uni.showNavigationBarLoading();
uni.request({
url: 'https://demo.hcoder.net/index.php?user=hcoder&pwd=hcoder&m=list1&page=1',
success:function(res){
console.log(res);
var newslist = res.data.split('--hcSplitor--');
_self.newslist = newslist;
uni.stopPullDownRefresh();
uni.hideNavigationBarLoading();
}
})
}
}
}</script><style>
.newslist {
line-height: 2em;
padding: 20px;
}</style>
显示: 可以看到,实现了下拉刷新加载数据。 2.案例–上拉加载更多 上拉加载更多有两种实现方式:
这里使用第二种方式,即生命周期函数 初步实现如下: <template>
<view>
<view v-for="(item, index) in newslist" class="newslist">{{item}}</view>
</view></template><script>
// 添加page全局变量
var _self, page;
export default {
data() {
return {
newslist: []
}
},
onLoad() {
_self = this
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
onPullDownRefresh() {
this.getNews()
},
onReachBottom() {
this.getMoreNews()
},
methods: {
getNews: function() {
page = 1;
uni.showNavigationBarLoading();
uni.request({
url: 'https://demo.hcoder.net/index.php?user=hcoder&pwd=hcoder&m=list1&page='+page,
success:function(res){
console.log(res);
var newslist = res.data.split('--hcSplitor--');
_self.newslist = _self.newslist.concat(newslist);
uni.stopPullDownRefresh();
uni.hideNavigationBarLoading();
page++;
}
})
},
getMoreNews: function() {
uni.showNavigationBarLoading();
uni.request({
url: 'https://demo.hcoder.net/index.php?user=hcoder&pwd=hcoder&m=list1&page='+page,
success:function(res){
console.log(res);
uni.hideNavigationBarLoading();
if(res.data == null){
return false
};
var newslist = res.data.split('--hcSplitor--');
_self.newslist = newslist;
uni.stopPullDownRefresh();
page++;
}
})
}
}
}</script><style>
.newslist {
line-height: 2em;
padding: 20px;
}</style>
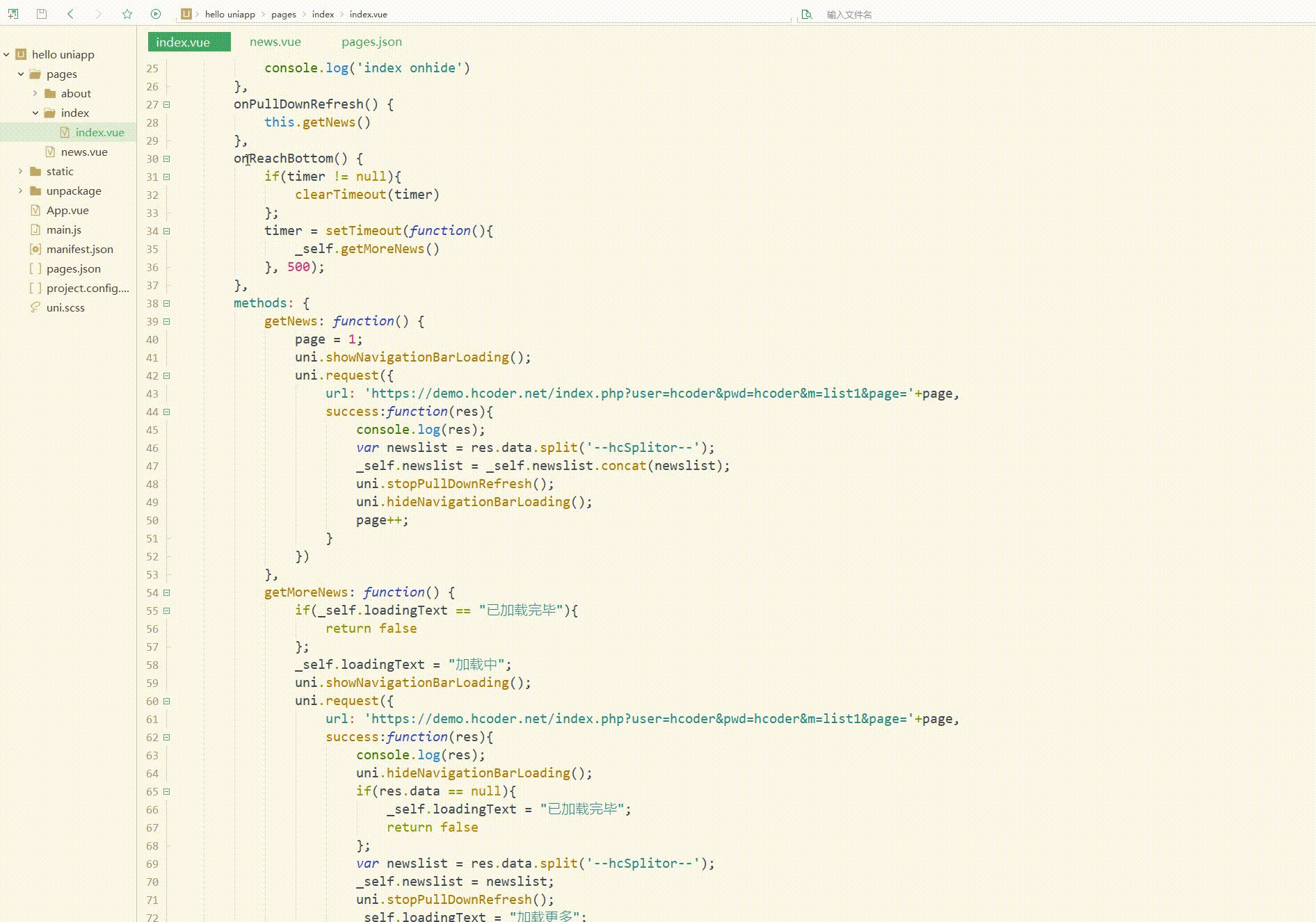
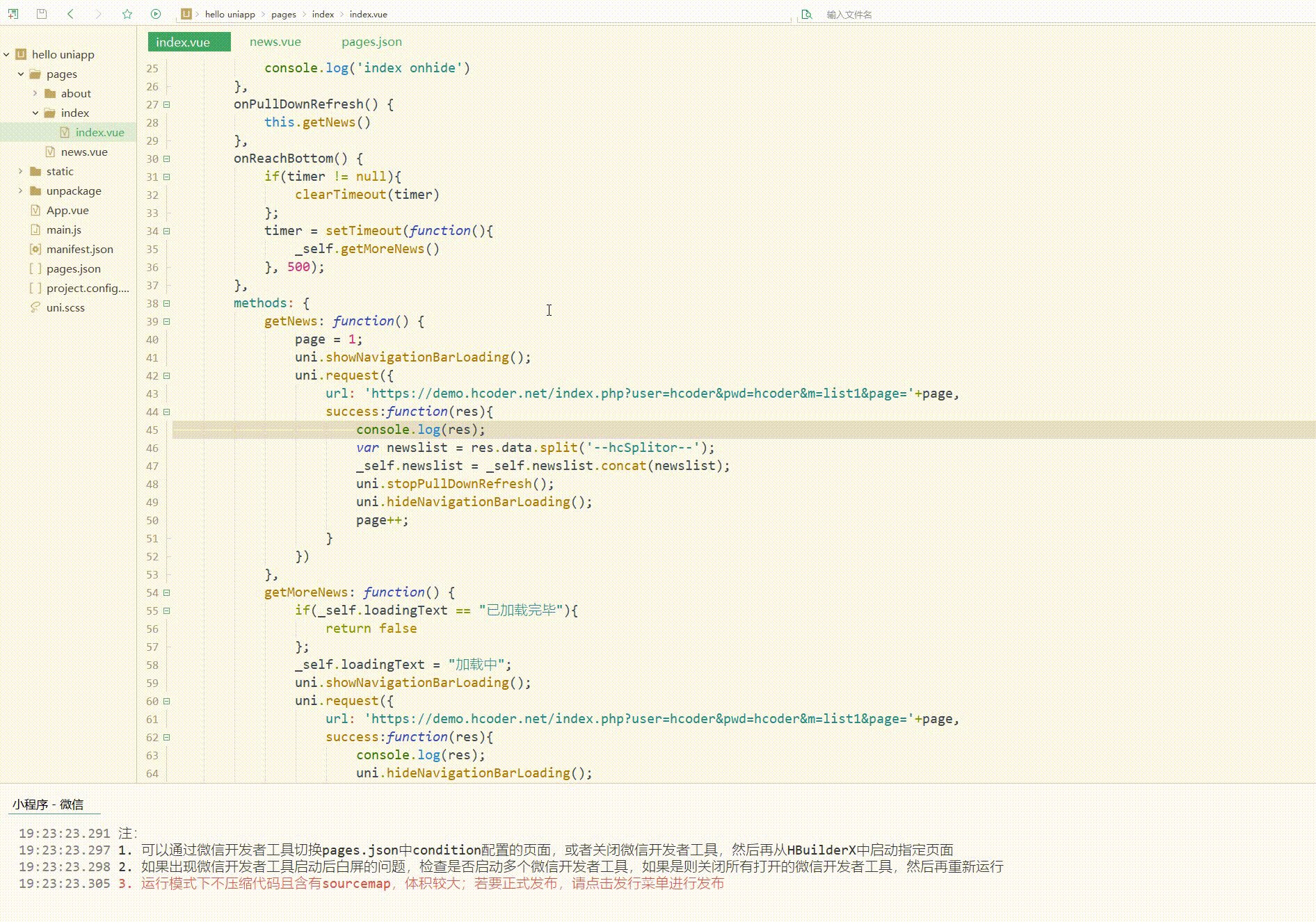
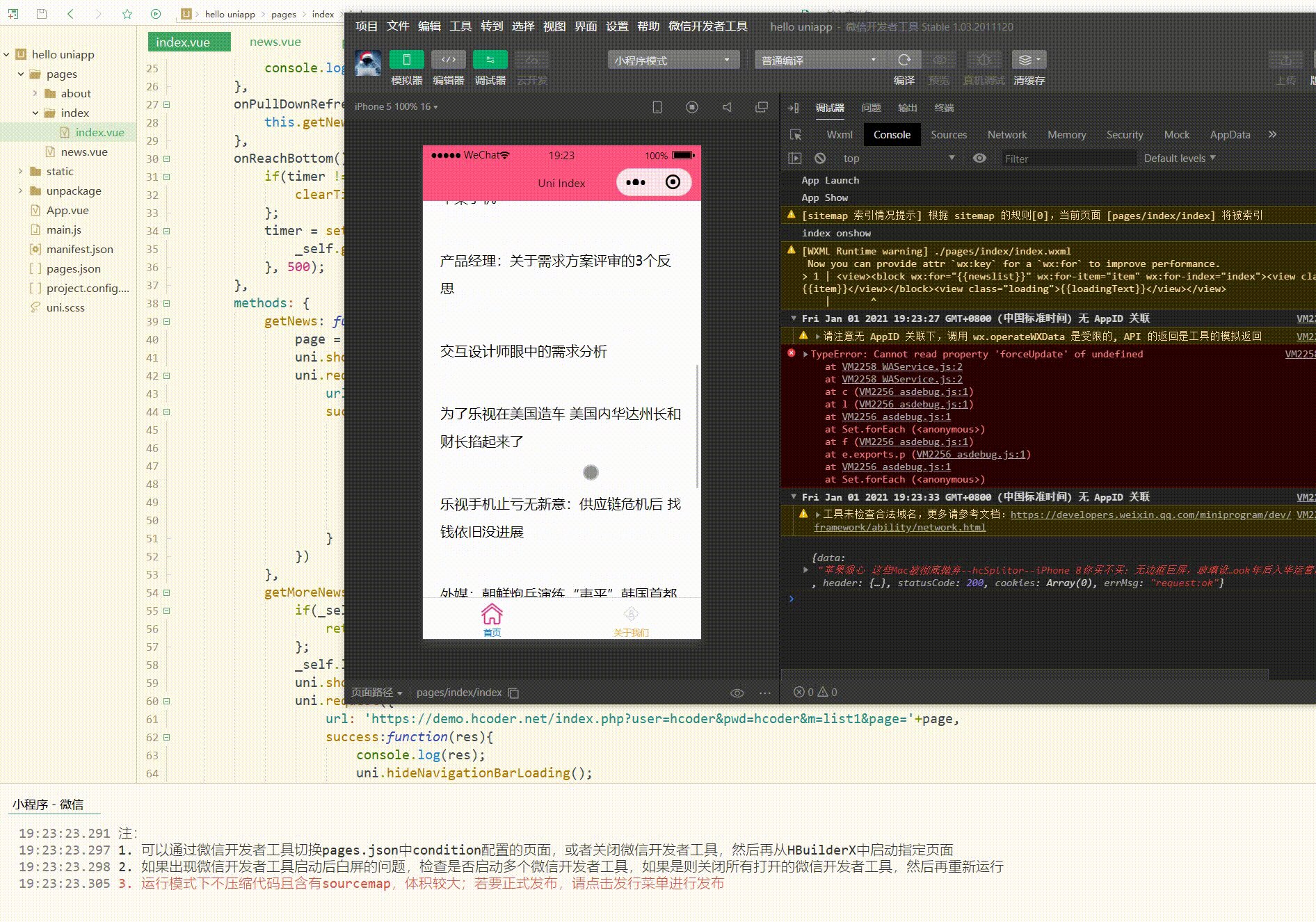
其中,添加全局变量page用于指定需要请求的数据的页数; 显示: 可以看到,加载了2页数据后,就不能再加载数据了。 此时还可以进行完善,如添加“加载更多”文本提示。 <template>
<view>
<view v-for="(item, index) in newslist" class="newslist">{{item}}</view>
<view class="loading">{{loadingText}}</view>
</view></template><script>
// 添加page、timer全局变量
var _self, page, timer = null;
export default {
data() {
return {
newslist: [],
loadingText: "下拉加载"
}
},
onLoad() {
_self = this
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
onPullDownRefresh() {
this.getNews()
},
onReachBottom() {
if(timer != null){
clearTimeout(timer)
};
timer = setTimeout(function(){
_self.getMoreNews()
}, 500);
},
methods: {
getNews: function() {
page = 1;
uni.showNavigationBarLoading();
uni.request({
url: 'https://demo.hcoder.net/index.php?user=hcoder&pwd=hcoder&m=list1&page='+page,
success:function(res){
console.log(res);
var newslist = res.data.split('--hcSplitor--');
_self.newslist = _self.newslist.concat(newslist);
uni.stopPullDownRefresh();
uni.hideNavigationBarLoading();
page++;
}
})
},
getMoreNews: function() {
if(_self.loadingText == "已加载完毕"){
return false
};
_self.loadingText = "加载中";
uni.showNavigationBarLoading();
uni.request({
url: 'https://demo.hcoder.net/index.php?user=hcoder&pwd=hcoder&m=list1&page='+page,
success:function(res){
console.log(res);
uni.hideNavigationBarLoading();
if(res.data == null){
_self.loadingText = "已加载完毕";
return false
};
var newslist = res.data.split('--hcSplitor--');
_self.newslist = newslist;
uni.stopPullDownRefresh();
_self.loadingText = "加载更多";
page++;
}
})
}
}
}</script><style>
.newslist {
line-height: 2em;
padding: 20px;
}
.loading {
line-height: 2em;
text-align: center;
color: #DD524D;
margin-top: 30px;
}</style>
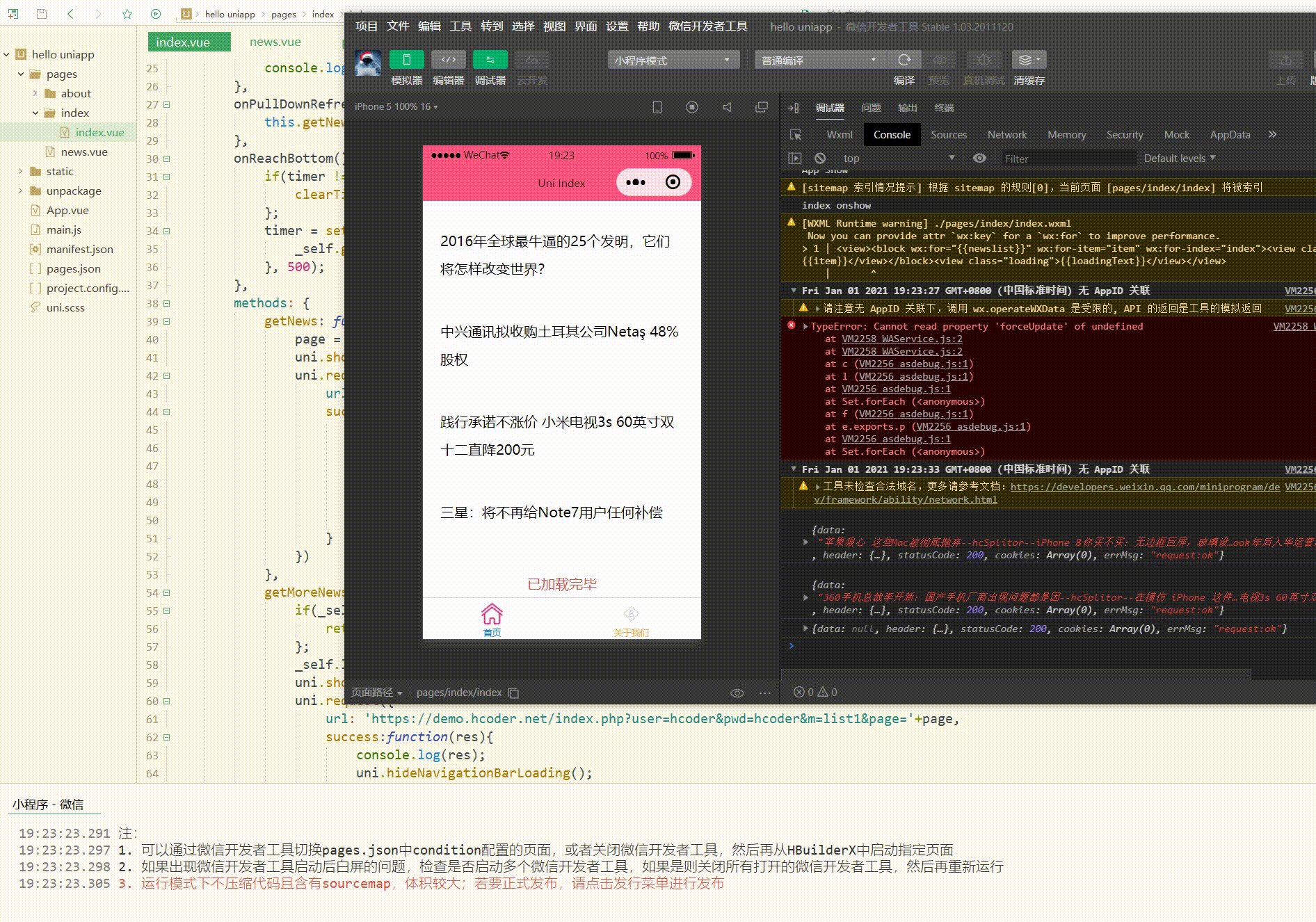
使用延时器让页面先渲染完,再加载数据; 显示: 显然,此时表现更好。 四、跨端兼容 很多时候,每个平台有自己的一些特性,小程序和APP上实现是有一定区别的,可能不一定能兼容所有平台。
对于API、组件、样式等,有不同的注释方式,具体如下:
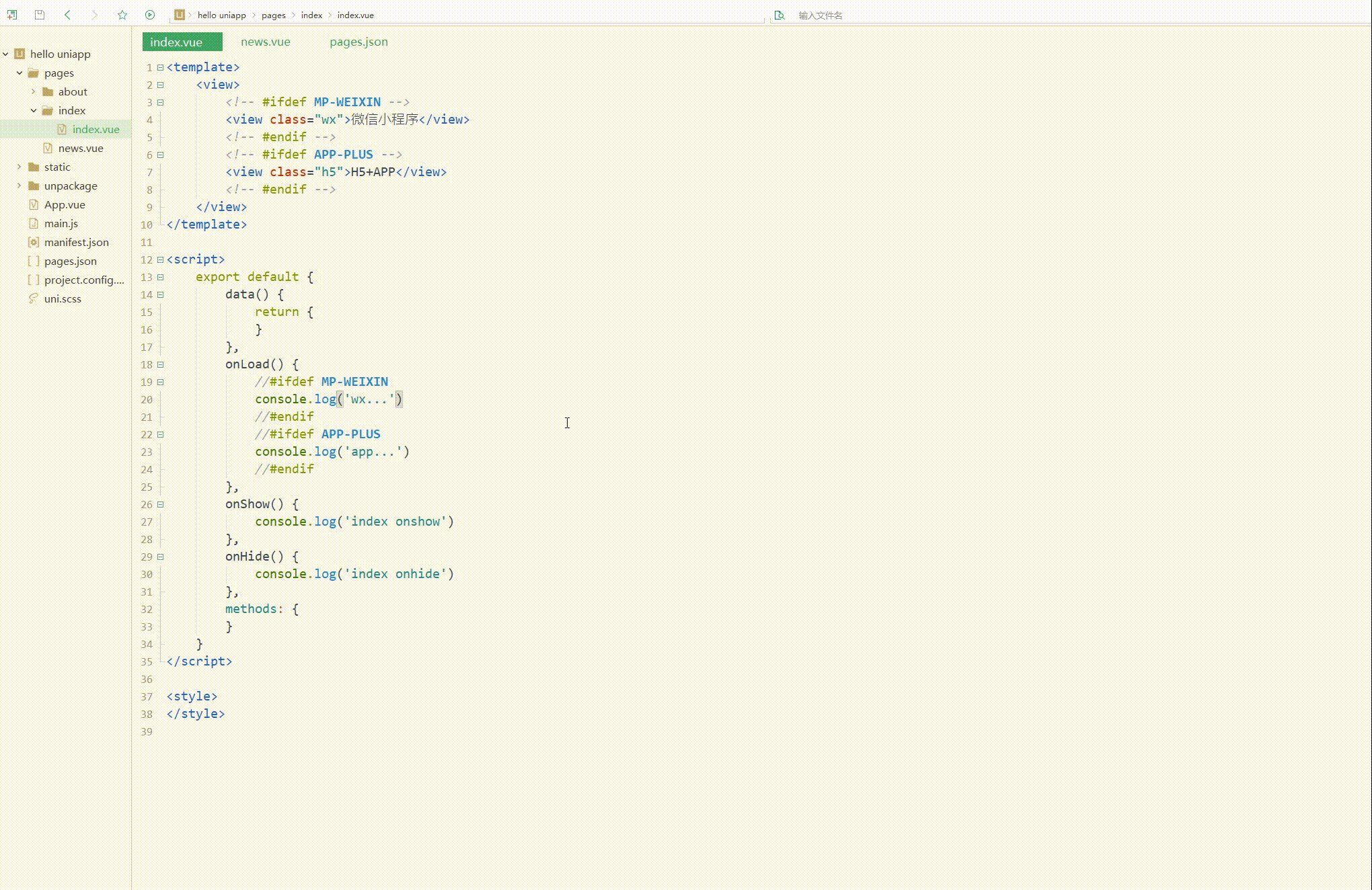
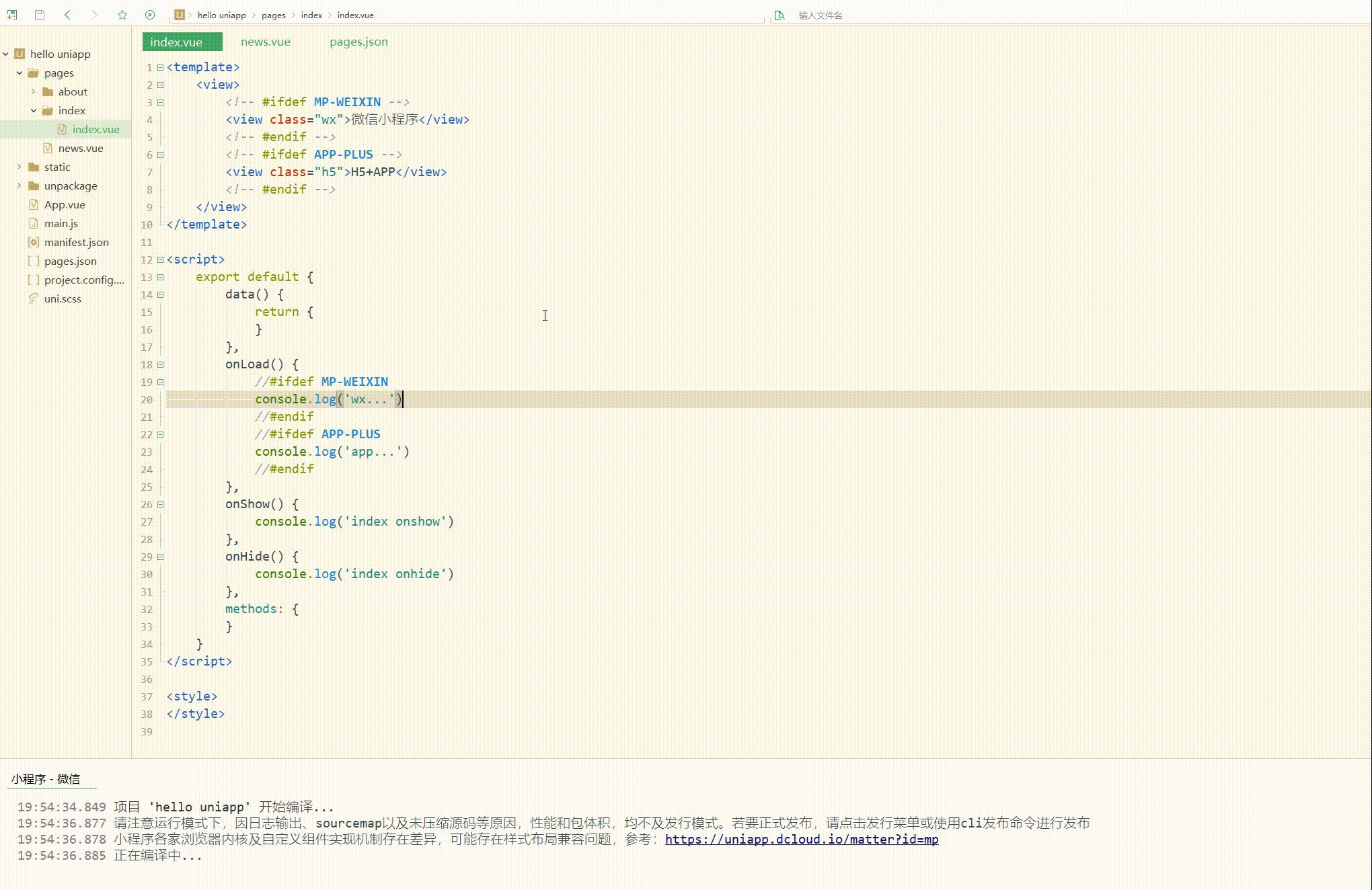
测试如下: <template>
<view>
<!-- #ifdef MP-WEIXIN -->
<view class="wx">微信小程序</view>
<!-- #endif -->
<!-- #ifdef APP-PLUS -->
<view class="h5">H5+APP</view>
<!-- #endif -->
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
//#ifdef MP-WEIXIN
console.log('wx...')
//#endif
//#ifdef APP-PLUS
console.log('app...')
//#endif
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style></style>
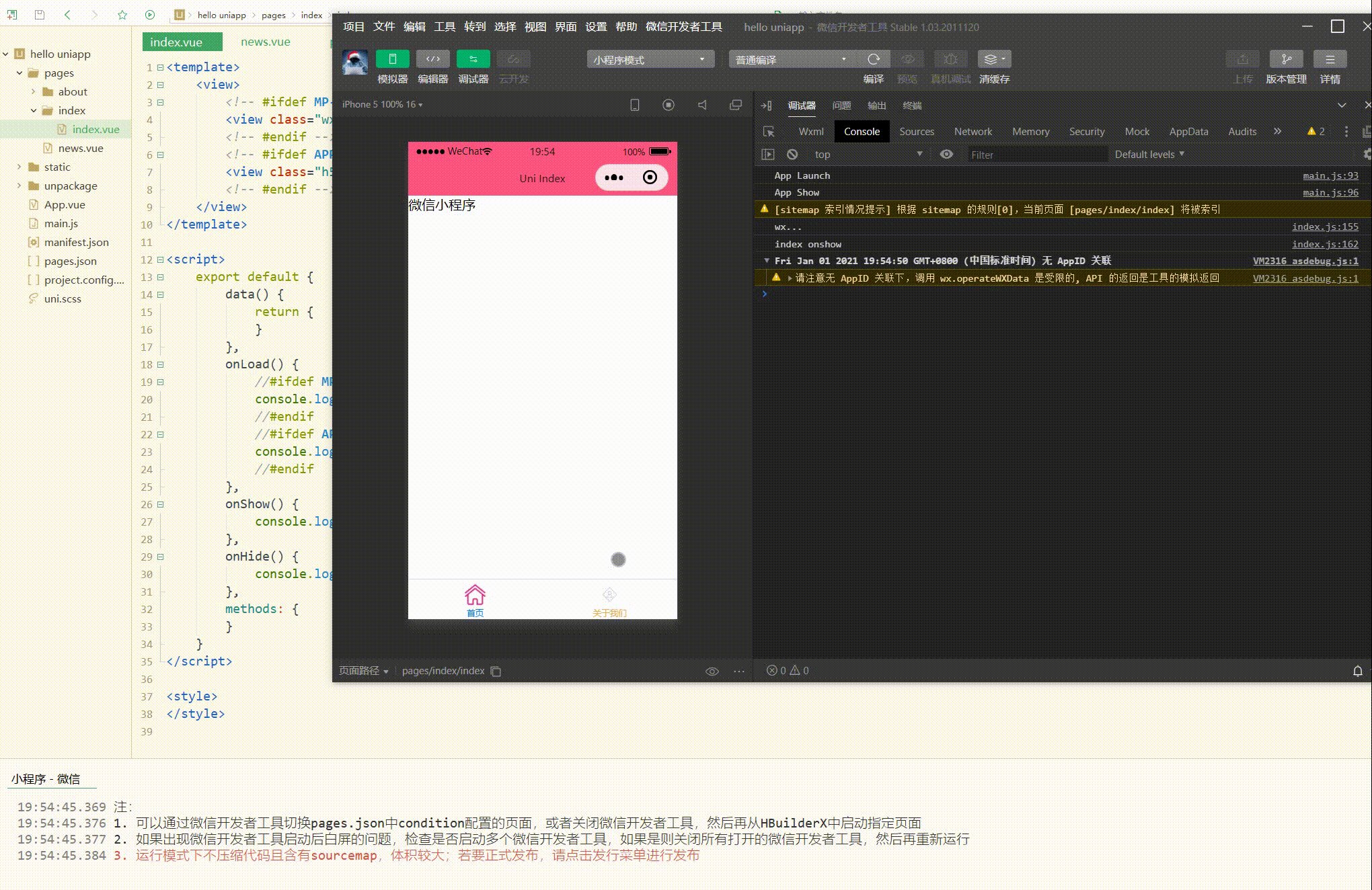
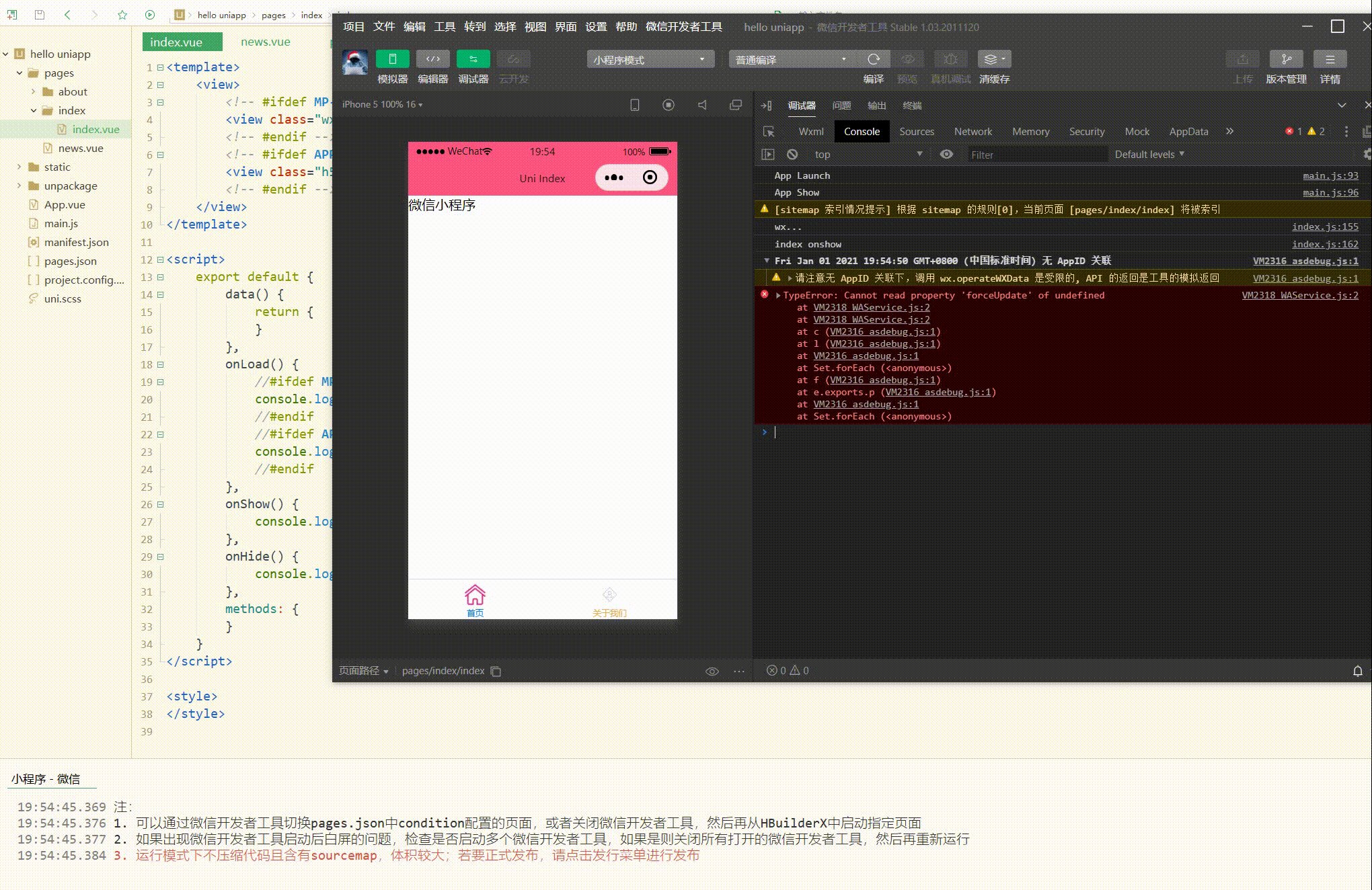
显示: 显然,判断出了当前为微信小程序平台。 五、交互反馈 交互反馈包括提示框、加载等的设置。 1.uni.showToast(OBJECT)和uni.hideToast() 分别用于显示和隐藏消息提示框。
2.uni.showLoading(OBJECT)和uni.hideLoading() 前者用于显示 loading 提示框,需主动调用后者才能关闭提示框。
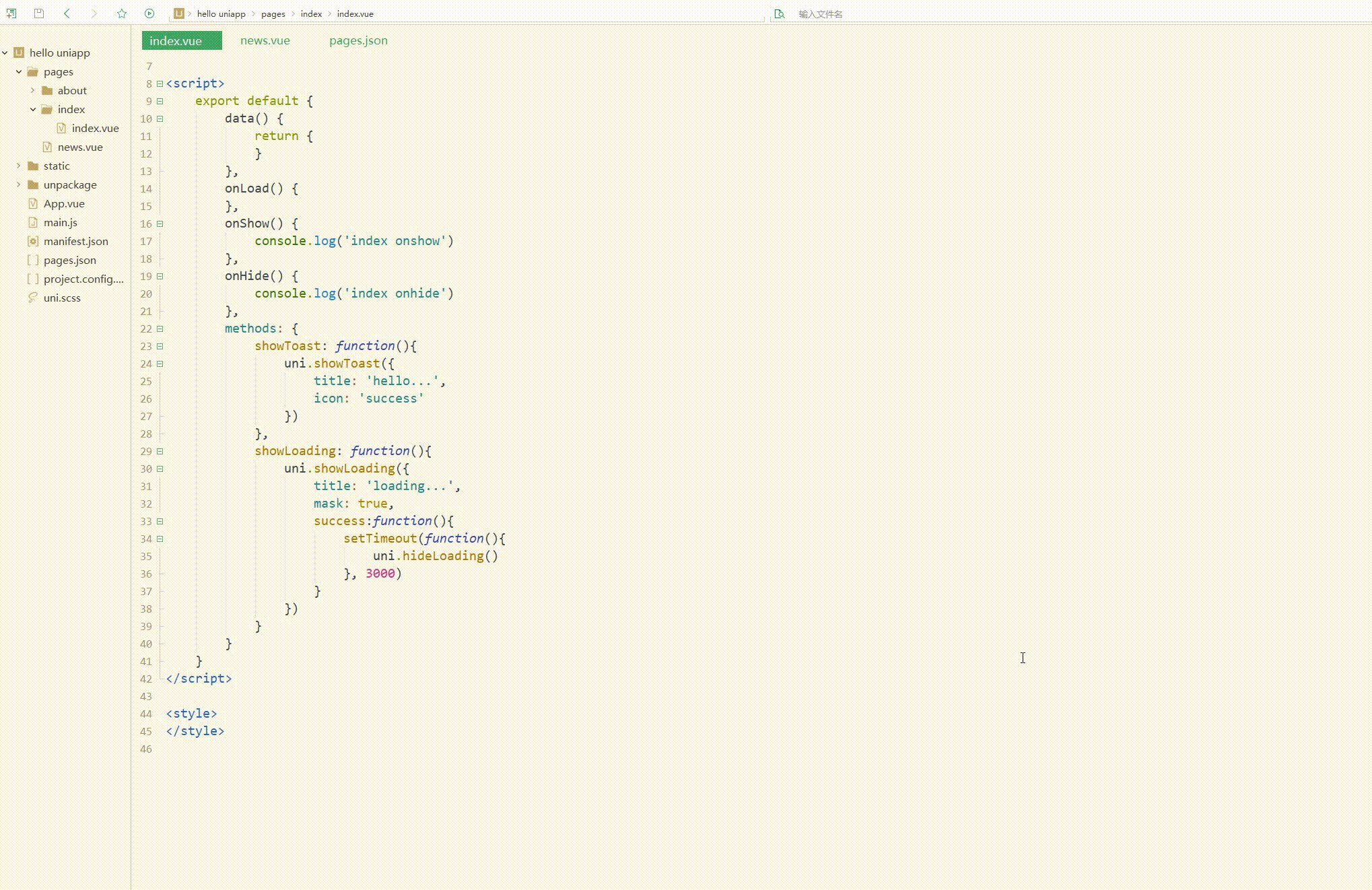
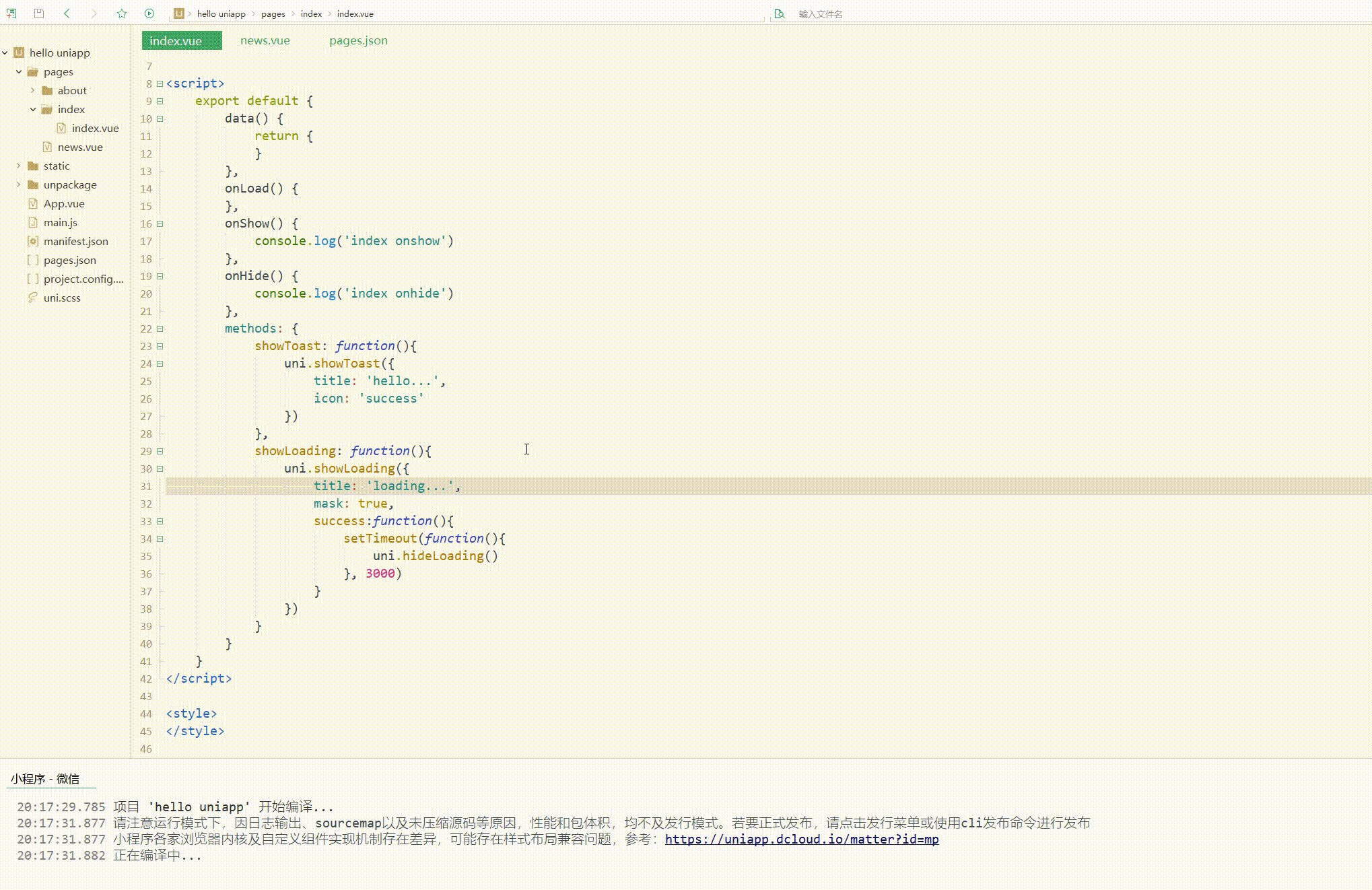
测试如下: <template>
<view>
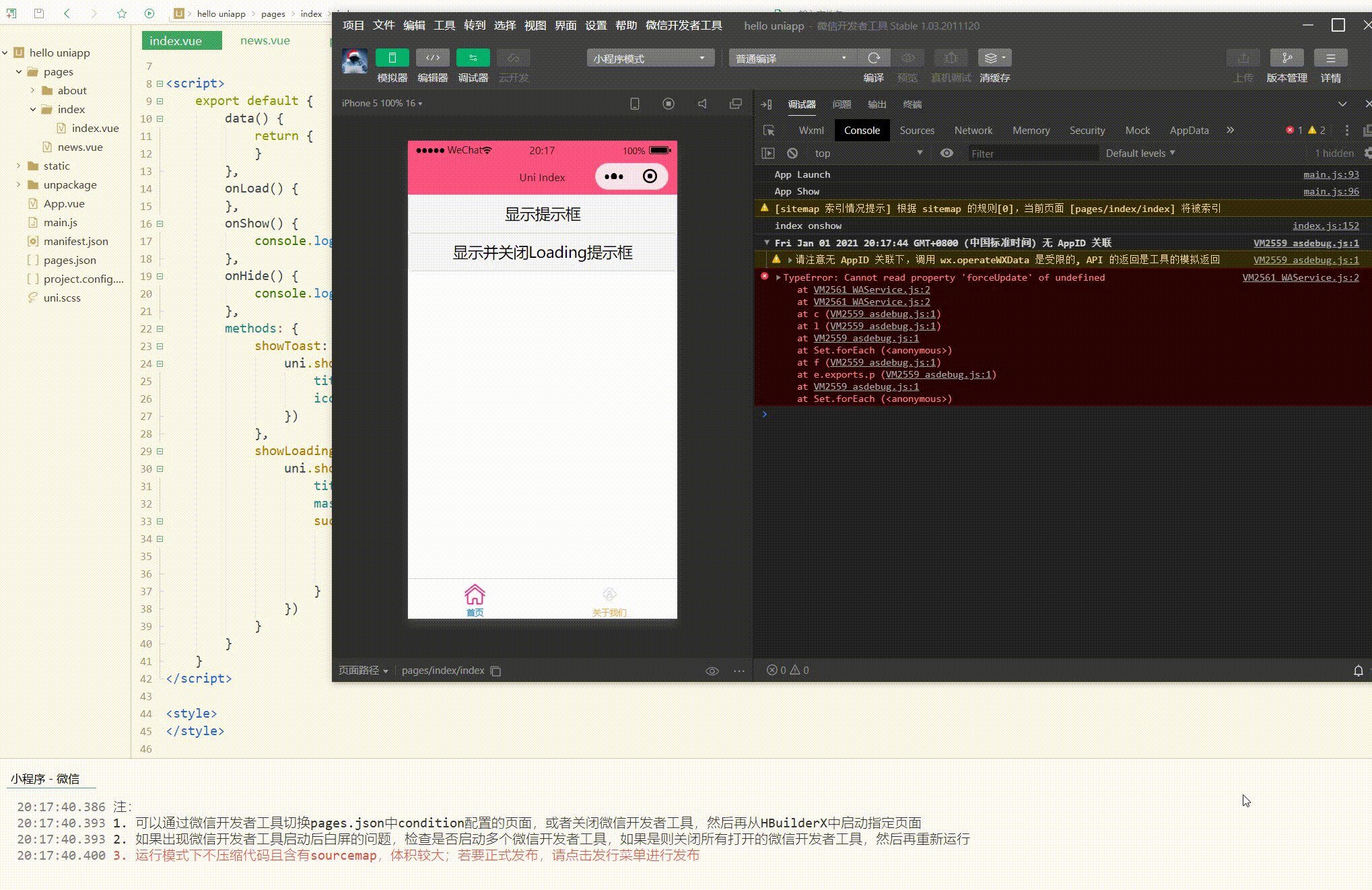
<button type="default" @click="showToast">显示提示框</button>
<button type="default" @click="showLoading">显示并关闭Loading提示框</button>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
showToast: function(){
uni.showToast({
title: 'hello...',
icon: 'success'
})
},
showLoading: function(){
uni.showLoading({
title: 'loading...',
mask: true,
success:function(){
setTimeout(function(){
uni.hideLoading()
}, 3000)
}
})
}
}
}</script><style></style>
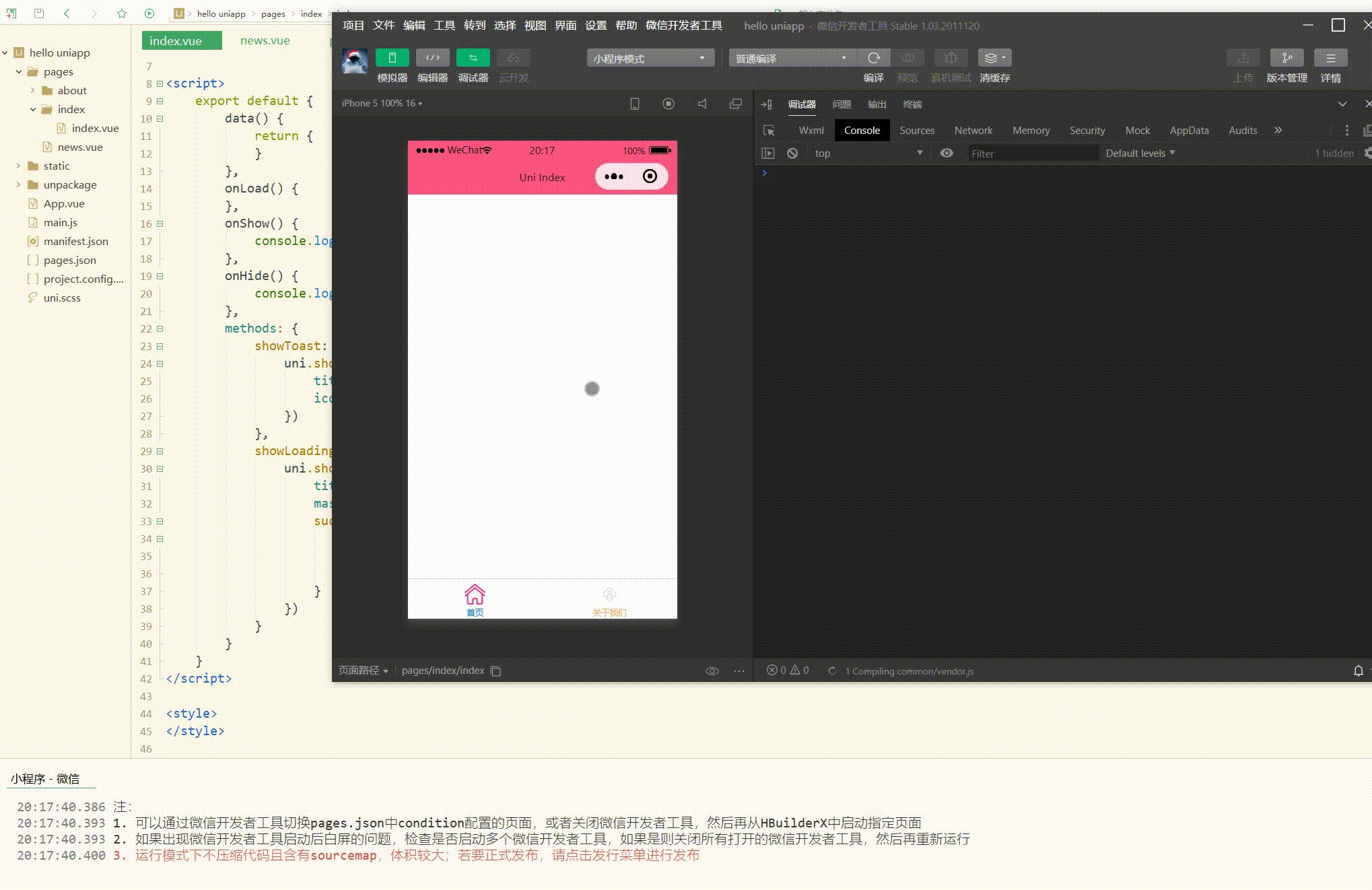
显示: 可以看到,可正常显示、关闭提示框和loading。 3.uni.showModal(OBJECT) 用于显示模态弹窗,类似于标准 html 的消息框alert、confirm。
4.uni.showActionSheet(OBJECT) 用于显示操作菜单。
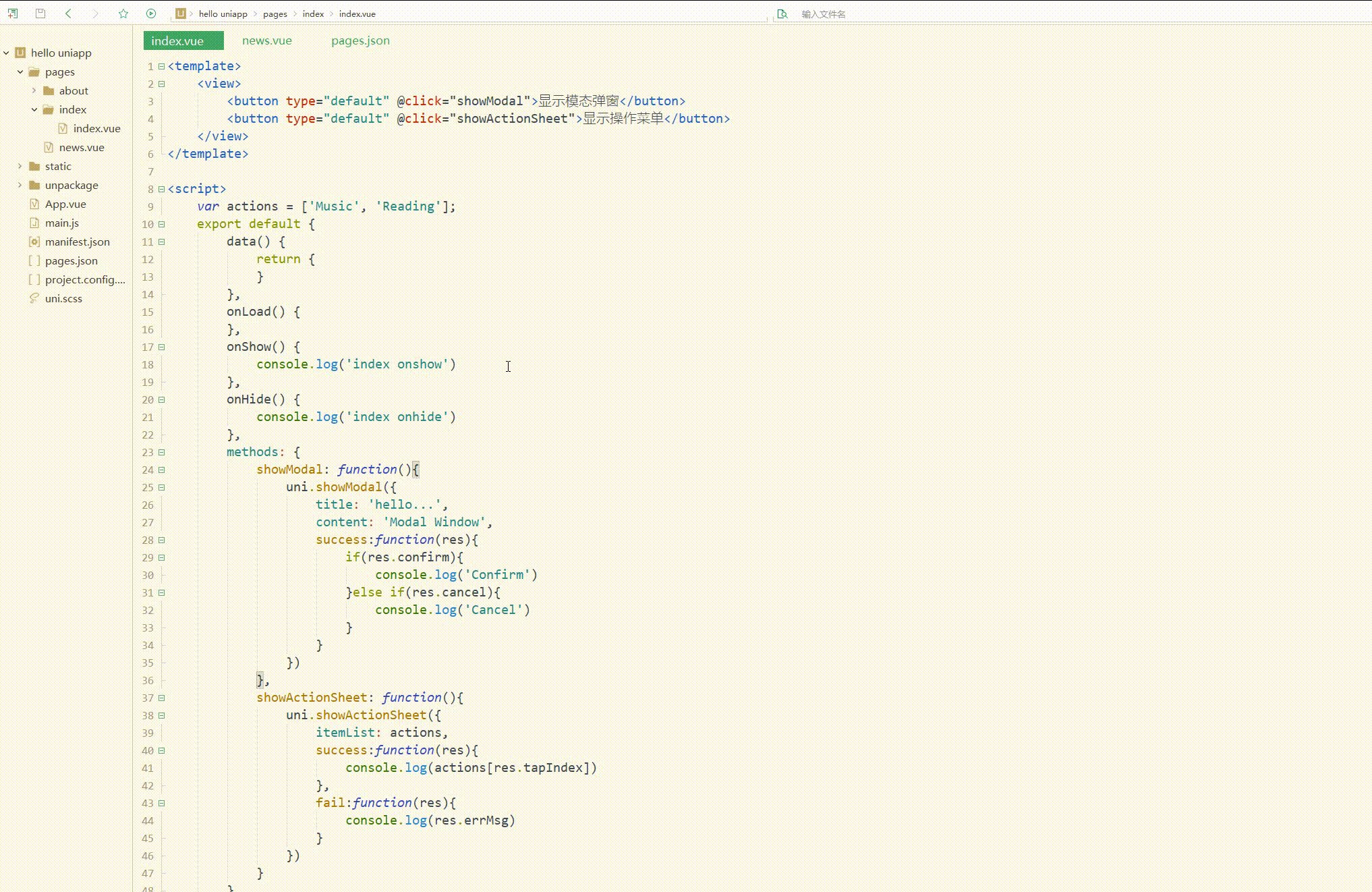
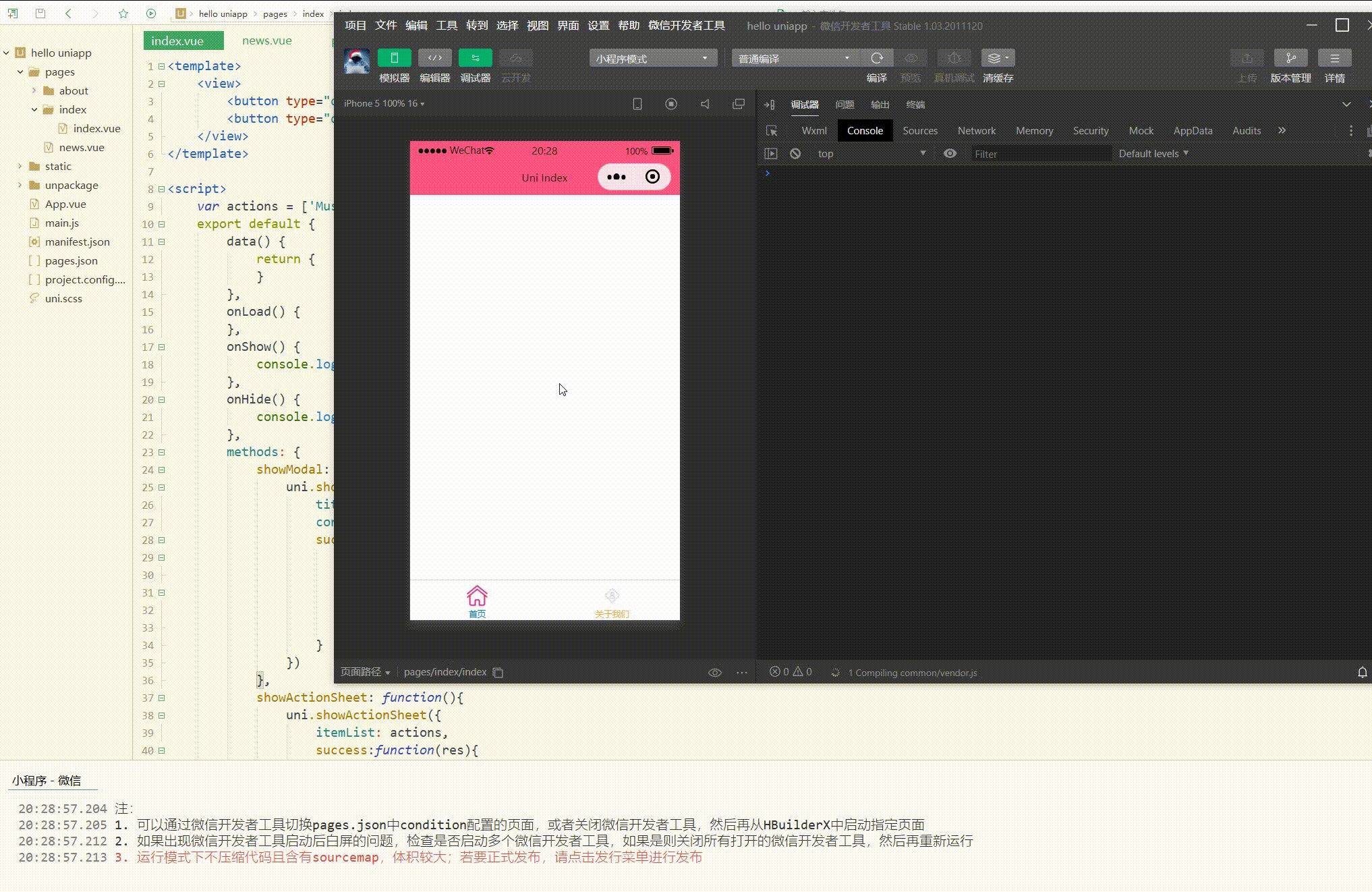
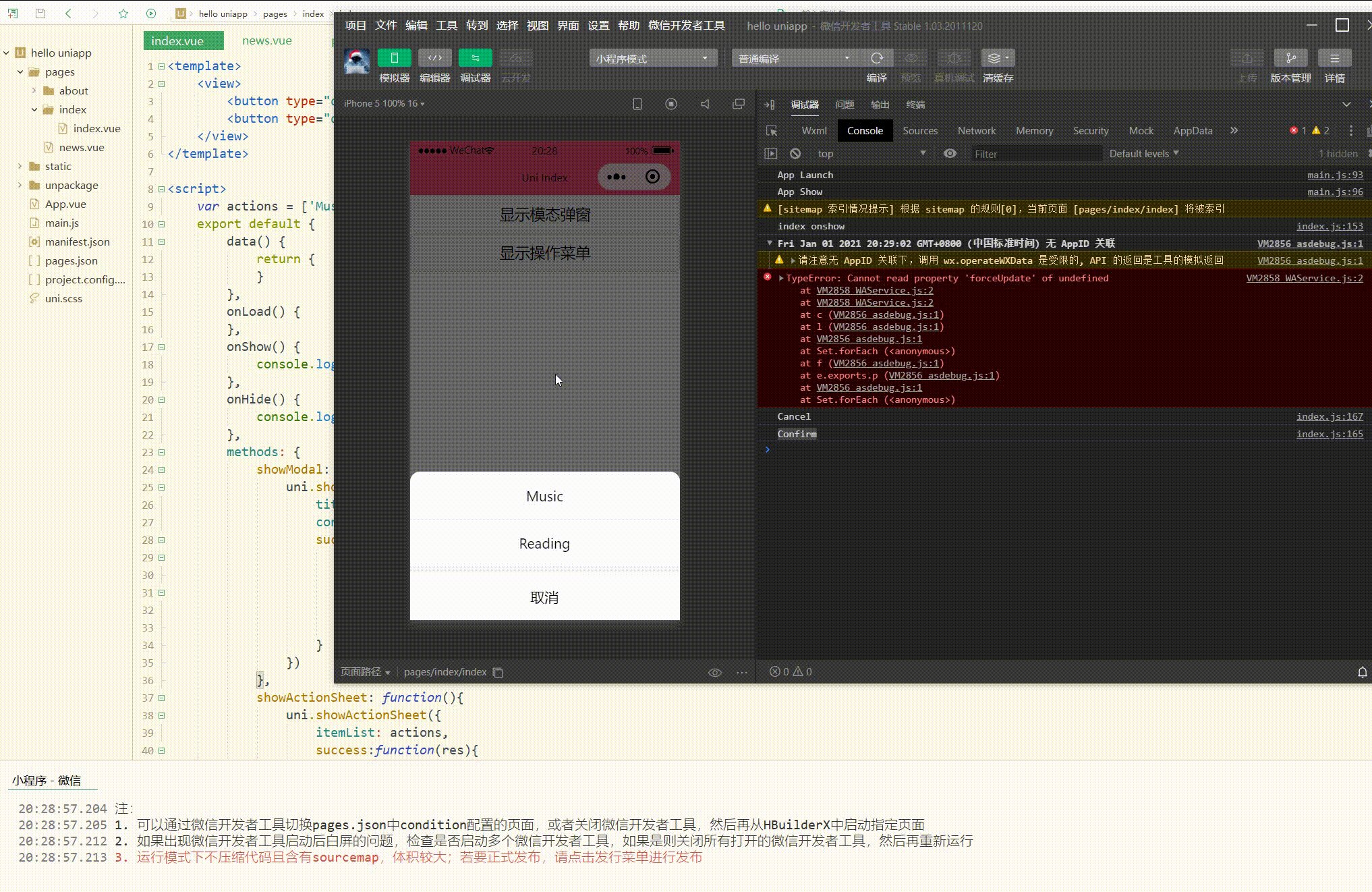
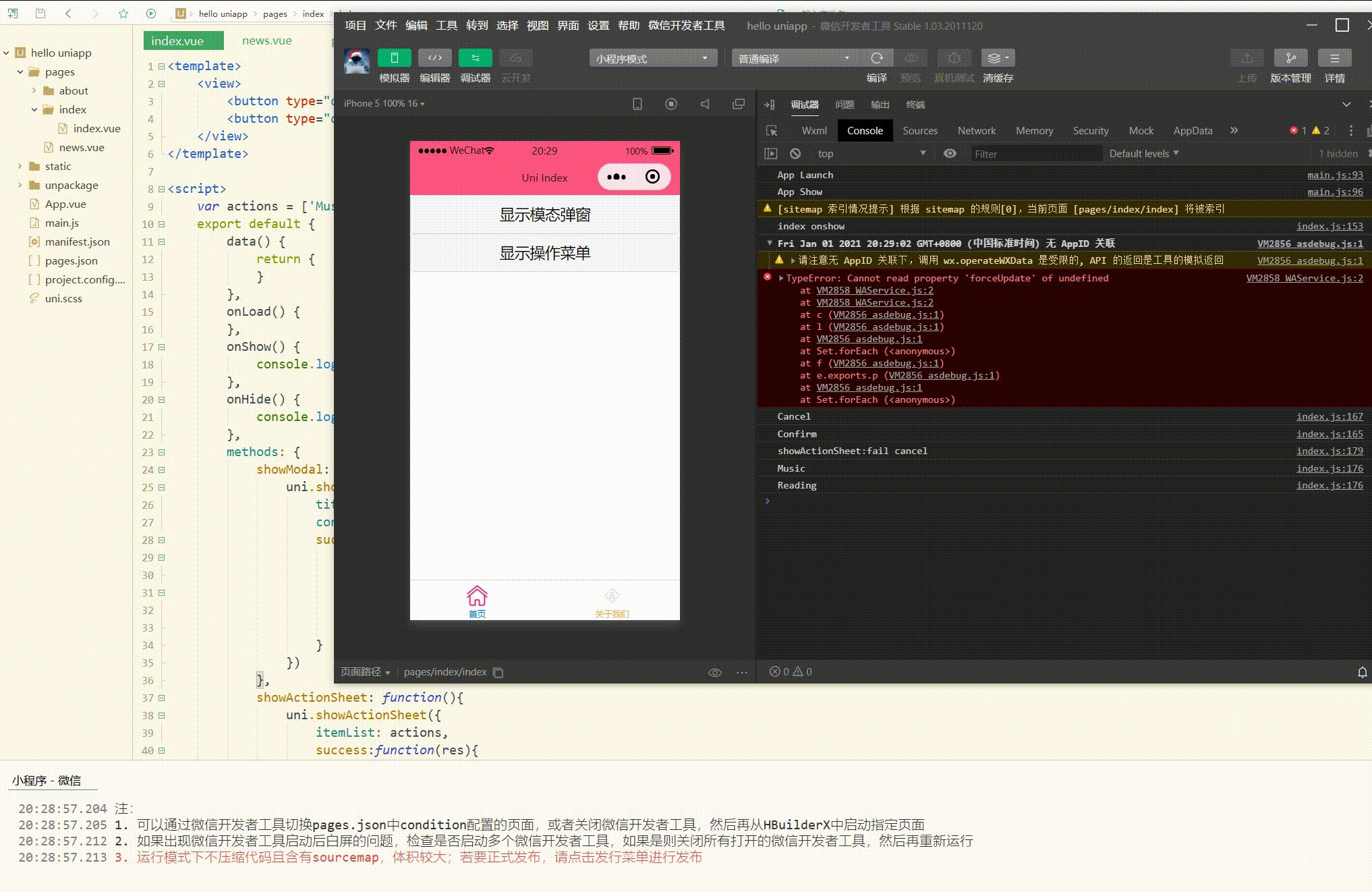
测试如下: <template>
<view>
<button type="default" @click="showModal">显示模态弹窗</button>
<button type="default" @click="showActionSheet">显示操作菜单</button>
</view></template><script>
var actions = ['Music', 'Reading'];
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
showModal: function(){
uni.showModal({
title: 'hello...',
content: 'Modal Window',
success:function(res){
if(res.confirm){
console.log('Confirm')
}else if(res.cancel){
console.log('Cancel')
}
}
})
},
showActionSheet: function(){
uni.showActionSheet({
itemList: actions,
success:function(res){
console.log(actions[res.tapIndex])
},
fail:function(res){
console.log(res.errMsg)
}
})
}
}
}</script><style></style>
显示: 可以看到,可以对模态弹窗和操作菜单进行操作。 总结
更多精品文章敬请关注uni-app开发教程栏目! |
以上がuni-app 入門チュートリアル: インターフェースの拡張アプリケーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。