ホームページ >ウェブフロントエンド >Vue.js >vueファイルでバックグラウンドエラーを使用する問題を解決する方法
vueファイルでバックグラウンドエラーを使用する問題を解決する方法
- 藏色散人オリジナル
- 2021-01-12 09:36:212195ブラウズ
vue ファイルでバックグラウンドを使用するときに報告されるエラーの解決策: 1. webpack.prod.conf.js ファイルの出力に「publicPath: './'」を追加します; 2. 「publicPath:'」を追加します。 ./../'"; 3. CSS テーブルを変更するだけです。

このチュートリアルの動作環境: Windows 7 システム、vue バージョン 2.0、DELL G3 コンピューター。
【関連記事の推奨: vue.js】
vuejs は、CSS スタイル シートとレポートに背景画像の background:url('path') を設定します。エラー
解決策:
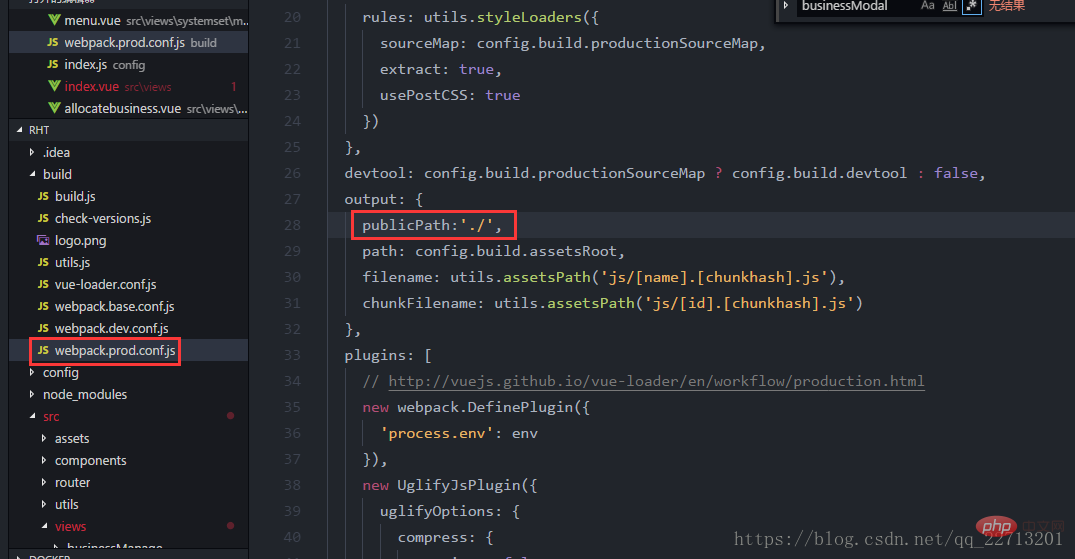
1. webpack.prod.conf.js ファイルの出力を追加します: publicPath: './'

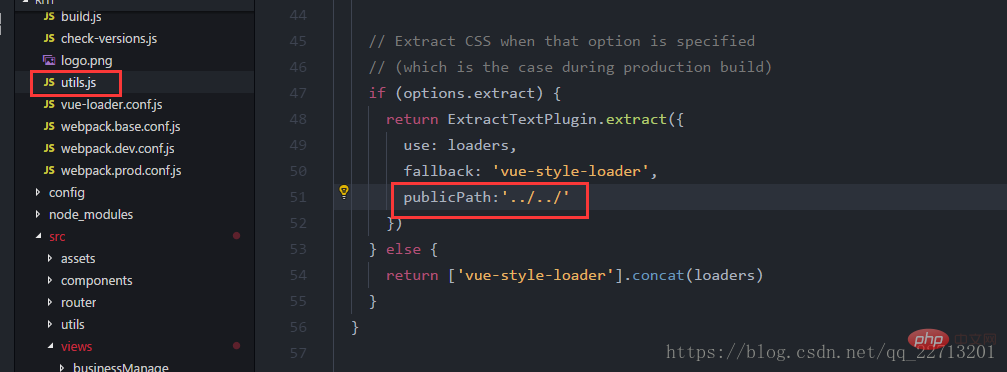
2. publicPath:'../../'
 をユーティリティに追加します。 .js ファイル
をユーティリティに追加します。 .js ファイル
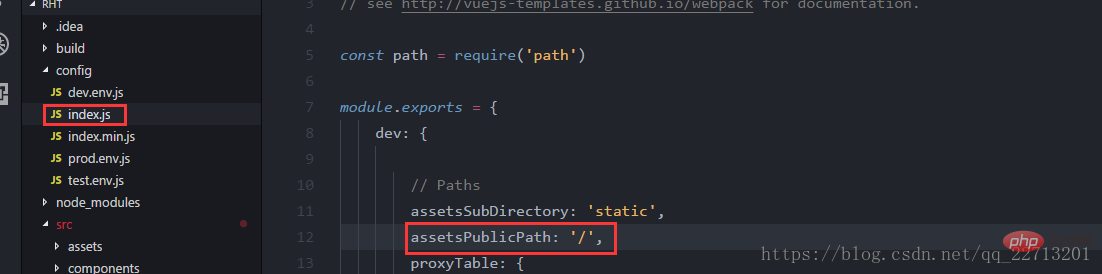
#3. config/index.js ファイルに、assetsPublicPath:'./'
## を追加します。 
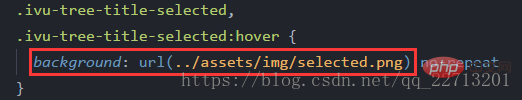
#CSS スタイル シート ファイルは次のように記述されます

#こうすれば普通に使えます
以上がvueファイルでバックグラウンドエラーを使用する問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

