ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryのパラメータが文字化けする問題を解決する方法
jqueryのパラメータが文字化けする問題を解決する方法
- 藏色散人オリジナル
- 2021-01-12 09:01:292568ブラウズ
文字化けした JQuery パラメーターを解決する方法: 1. "new String(param.getBytes("iso8859-1"), "utf-8");" を通じてトランスコードします。 2. ページを変更するリクエストは次のとおりです。 POSTリクエストを送信するだけです。

jQuery が文字化けした中国語パラメータを送信するリクエストを送信します
最近私が行っているニーズカスケード クエリの場合、上位レベルのドロップダウン ボックスの内容に基づいて、下位レベルのドロップダウン ボックス リストをクエリする必要があります。カスケード レベルが 2 つしかないため、テーブル内のデータはほとんどクエリされません。後で変更されましたが、私が設計したテーブルには直接中国語が格納されています。 メニューは次のとおりです:<br>
var url = "${basePath}/institutionConfig/getDepartmentByCenter.do?param=" + center;
$.get(url, function (data) {
var list = data.data;
for (var i = 0; i < list.length; i++) {
departmentSelector += "<option value='" + list[i] + "' ";
if (department && list[i] == department) {
departmentSelector += "selected='selected'";
}
departmentSelector += ">" + list[i] + "</option>";
}
$("#accountDepartmentAdd").html(departmentSelector);
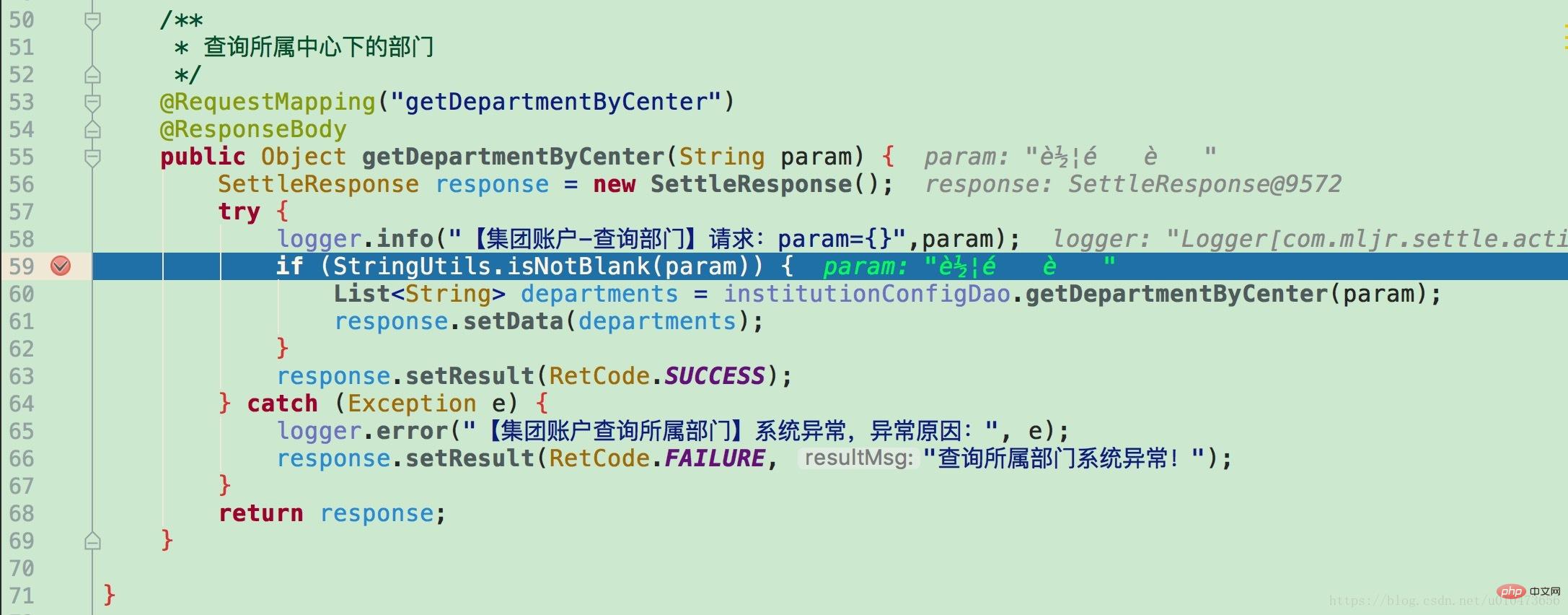
});$.get(url, callback) を使用してリクエストを送信しますパラメータは GET モードで直接送信されるため、ブラウザは URL エンコードを使用してパラメータをエンコードし、バックグラウンドで取得されるパラメータは次のとおりです。 <br>
String center = new String(param.getBytes("iso8859-1"), "utf-8"); をトランスコーディングしました。 しかし、このアプローチでは実際にテスト環境でエラーが報告され、原因を分析したところ、テスト環境では正しい中国語が受信されていたものの、トランスコード後には間違っていたことが判明しました。したがって、解決策はページリクエストを変更することです。 GET メソッドによるパラメータはエンコードされているため、POST リクエストに変更されます。POST リクエストは元のデータを送信します: var url = "${basePath}/institutionConfig/getDepartmentByCenter.do";
$.ajax({
url: url,
data: {"param": center},
dataType: "json",
type: "POST",
success: function (data) {
var list = data.data;
for (var i = 0; i < list.length; i++) {
departmentSelector += "<option value='" + list[i] + "' ";
if (department && list[i] == department) {
departmentSelector += "selected='selected'";
}
departmentSelector += ">" + list[i] + "</option>";
}
$("#accountDepartmentAdd").html(departmentSelector);
}
});
<br>
以上がjqueryのパラメータが文字化けする問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

