ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップのパネル レイアウトに関する簡単な説明
ブートストラップのパネル レイアウトに関する簡単な説明
- 青灯夜游転載
- 2021-01-11 18:44:543027ブラウズ
この記事では、bootstrap のパネル レイアウトを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

ブートストラップ チュートリアル」
ブートストラップ パネル レイアウト
#ページ列の表示に使用されます


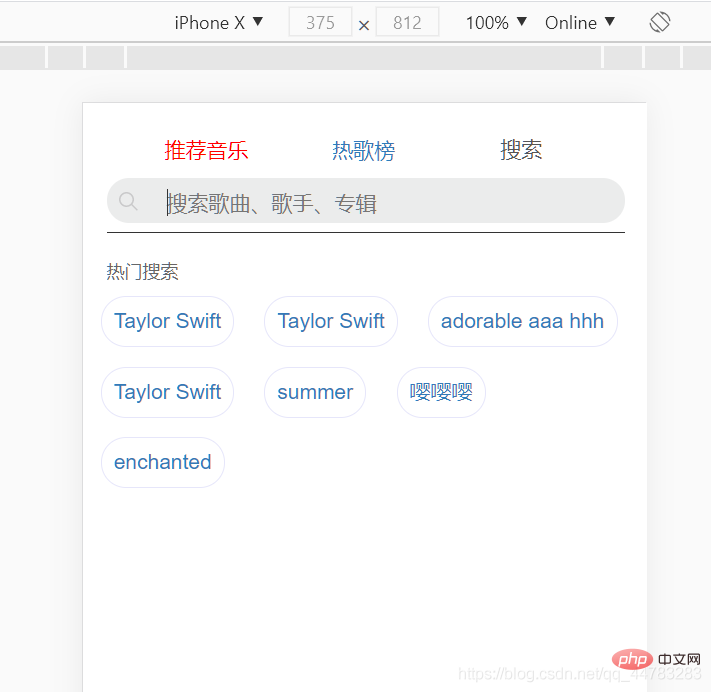
 #完成品
#完成品
-
 2. ブートストラップに基づく実装
2. ブートストラップに基づく実装
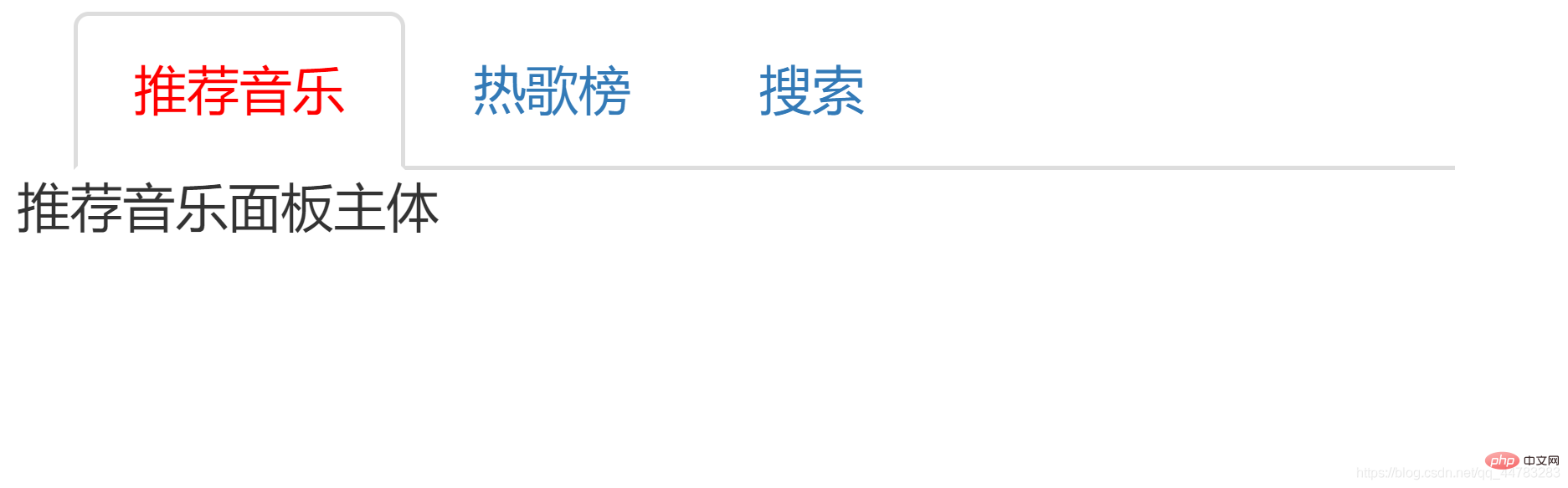
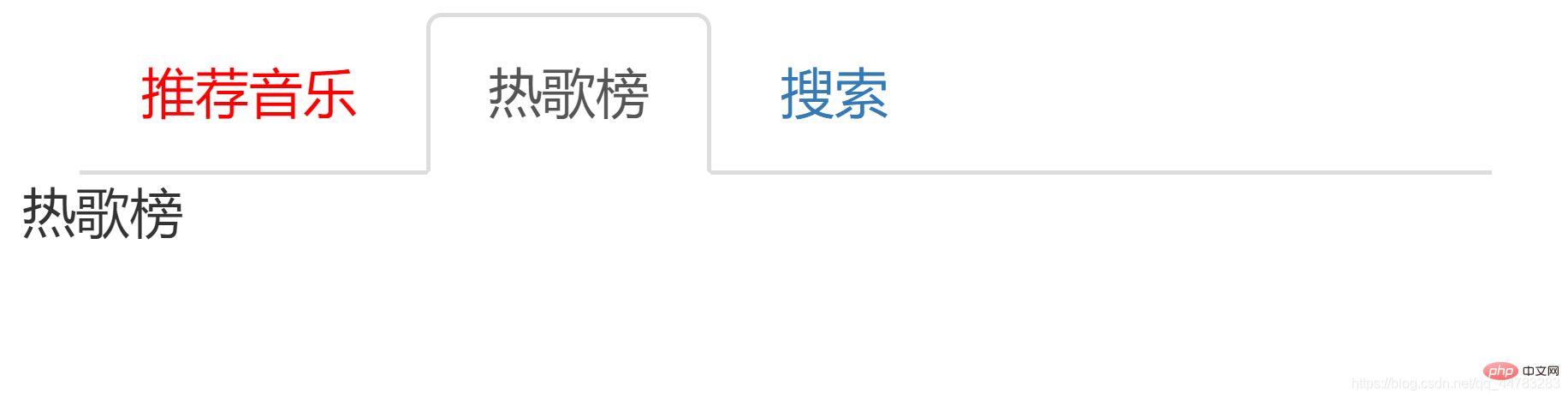
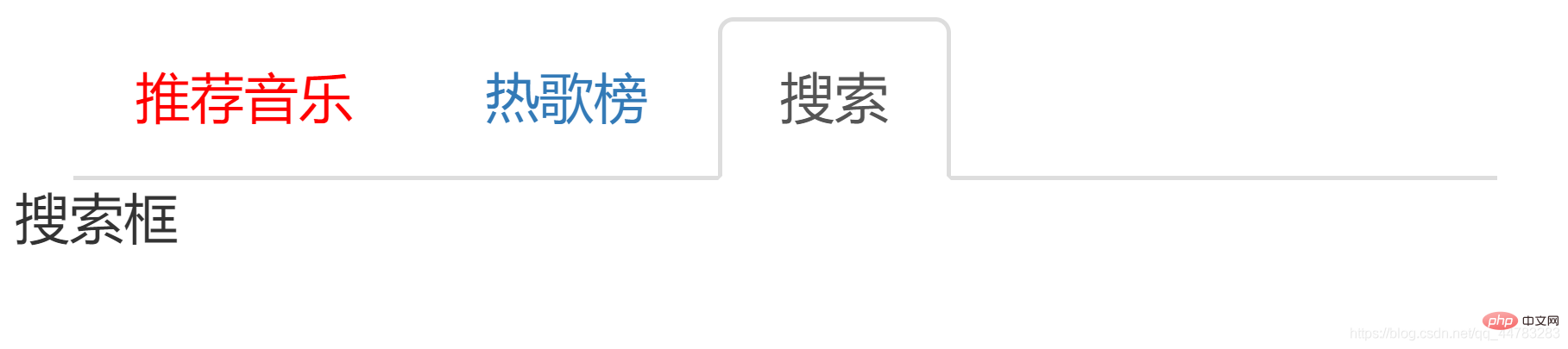
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>panel 布局</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script src="js/jquery-3.4.1.js"></script> <script src="js/bootstrap.js"></script> </head> <body> <div class="container"> <!--面板控制--> <!-- 标题链接 --> <div class="col-xs-12" style="margin-top: 5px;"> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"> <a href="#home" aria-controls="home" role="tab" data-toggle="tab" style="color: red;"> <div class="top-title">推荐音乐</div> </a> </li> <li role="presentation"> <a href="#profile" aria-controls="profile" role="tab" data-toggle="tab"> <div class="top-title">热歌榜</div> </a> </li> <li role="presentation"> <a href="#messages" aria-controls="messages" role="tab" data-toggle="tab"> <div class="top-title">搜索</div> </a> </li> </ul> </div> <div class="tab-content"> <!----> <div role="tabpanel" class="tab-pane active" id="home"> 推荐音乐面板主体 </div> <!----> <div role="tabpanel" class="tab-pane" id="profile" style=""> 热歌榜 </div> <!----> <div role="tabpanel" class="tab-pane" id="messages"> 搜索框 </div> </div> </div> </body> </html>プログラミング関連の知識の詳細については、次のサイトを参照してください。 : プログラミング入門! !
以上がブートストラップのパネル レイアウトに関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。