3. 強化
#インストールされた新しいバージョンには、以前の構成がいくつか欠けている必要があります。次に、もう一度 1 つずつクリックしてください。構成。
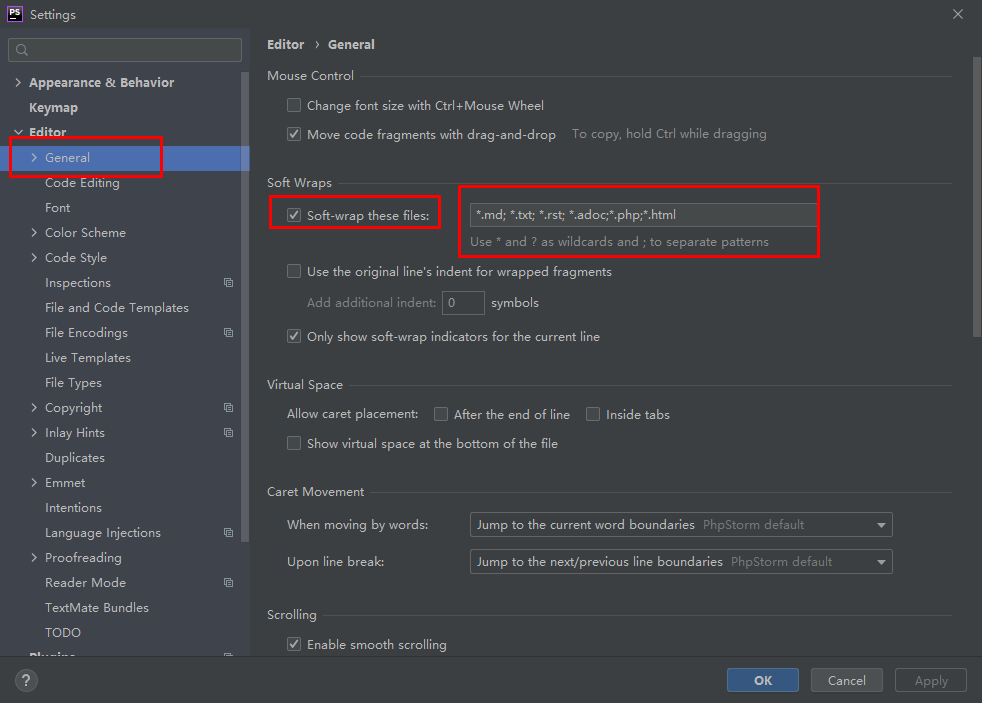
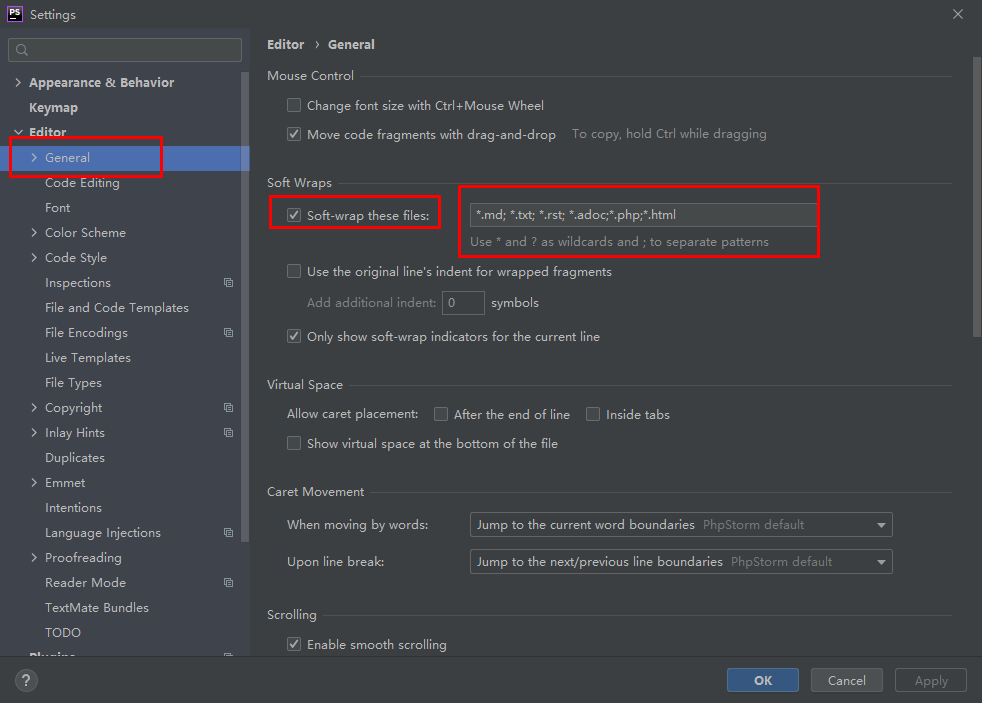
1. 自動的にラップされるようにコードを設定します。
設定を開き、丸で囲まれた領域をクリックして、オプションを選択し、次のかっこ内に PHP および HTML 構成を追加します。
 コードの自動行折り返し
コードの自動行折り返し
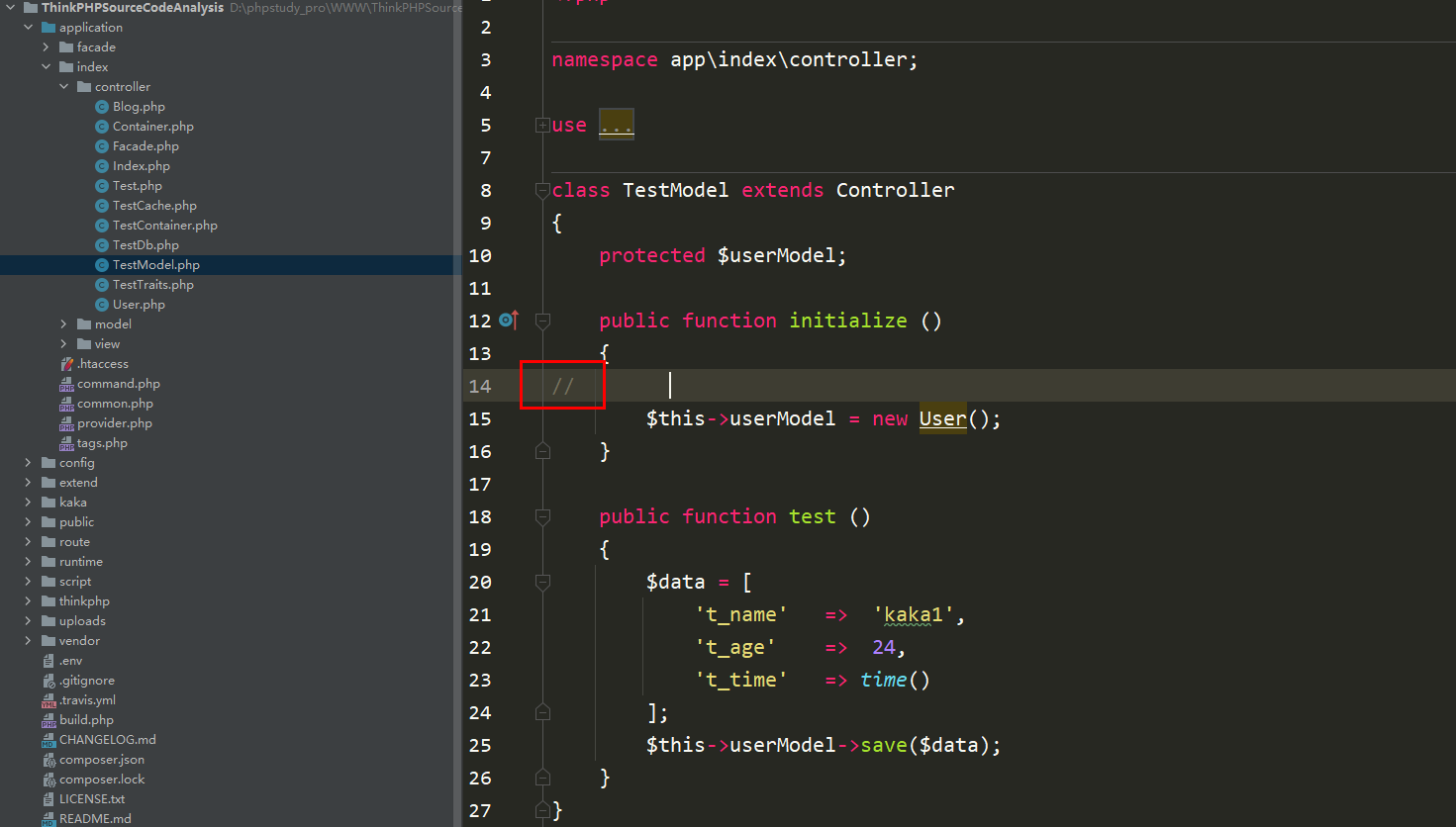
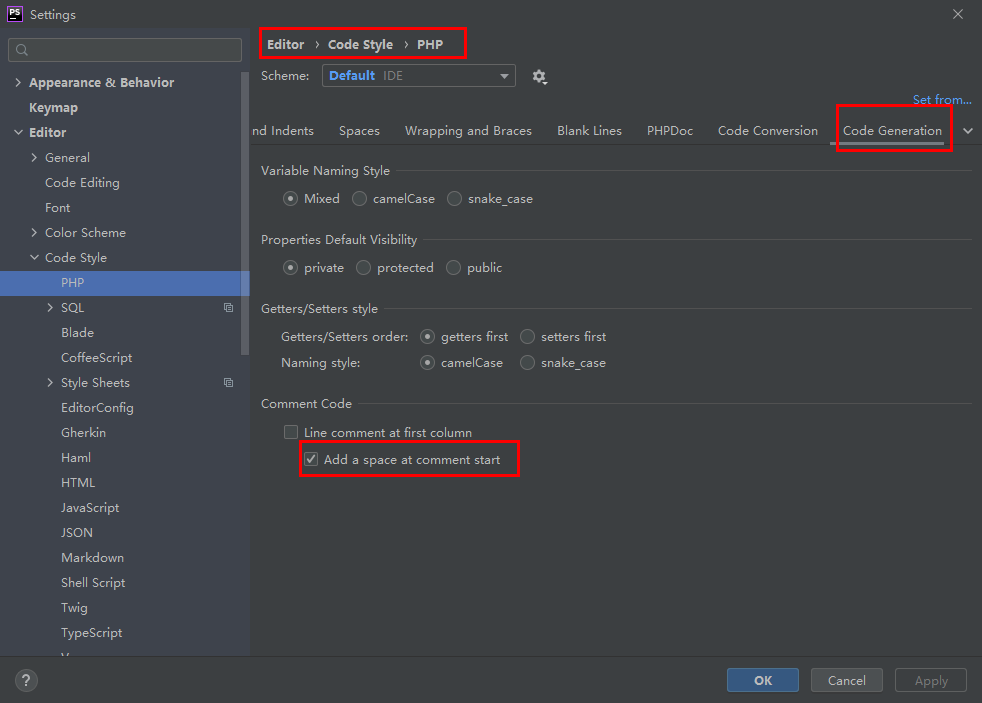
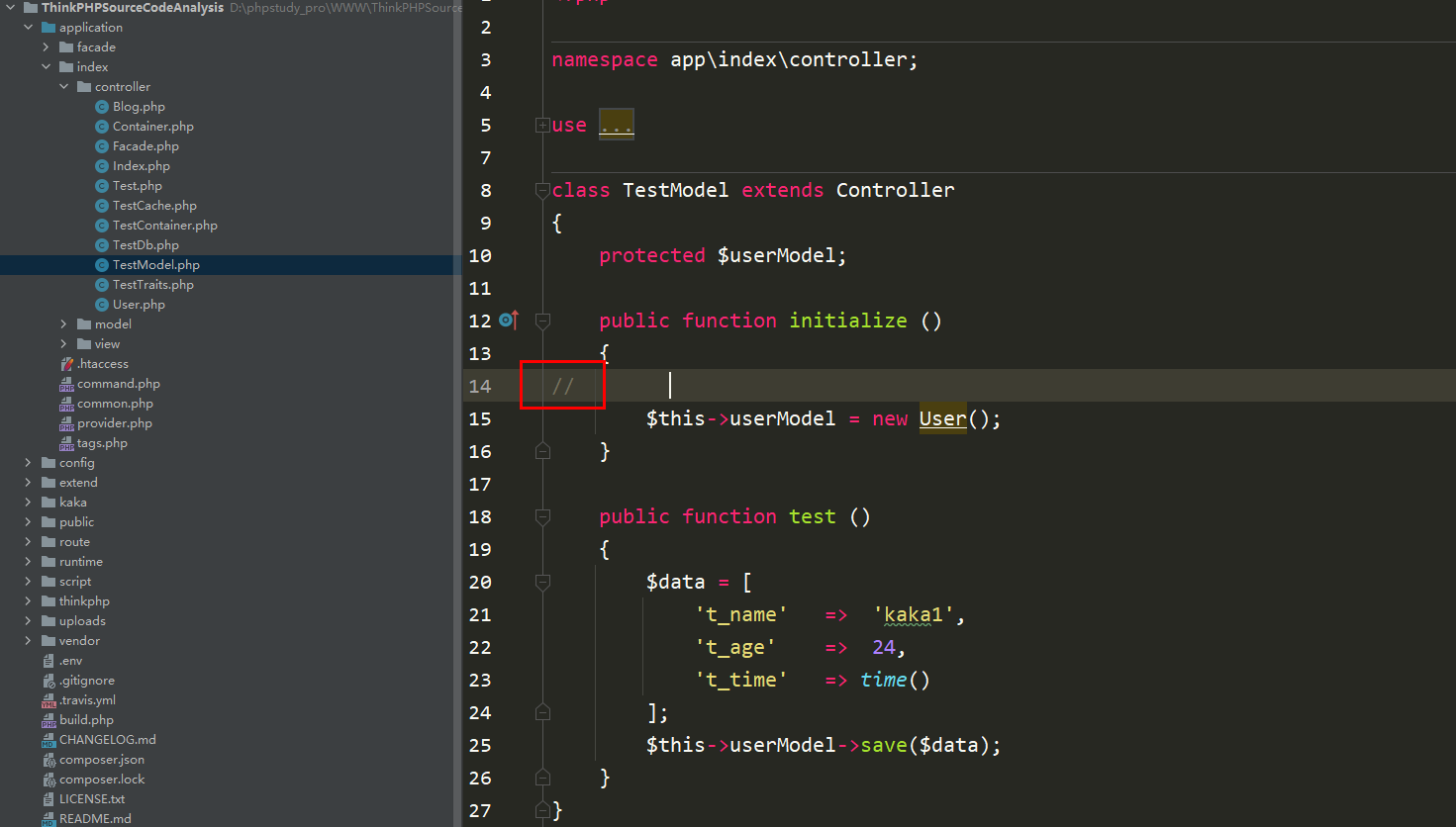
2. ショートカット キーのコメント (設定されている場合、コメントは現在の位置から始まりません) )
次に、ショートカット キーのコメントの問題を見てみましょう。ショートカット キーのコメントを使用すると、コードと直接一致するのではなく、コードに直接一致することがわかります。列の先頭。
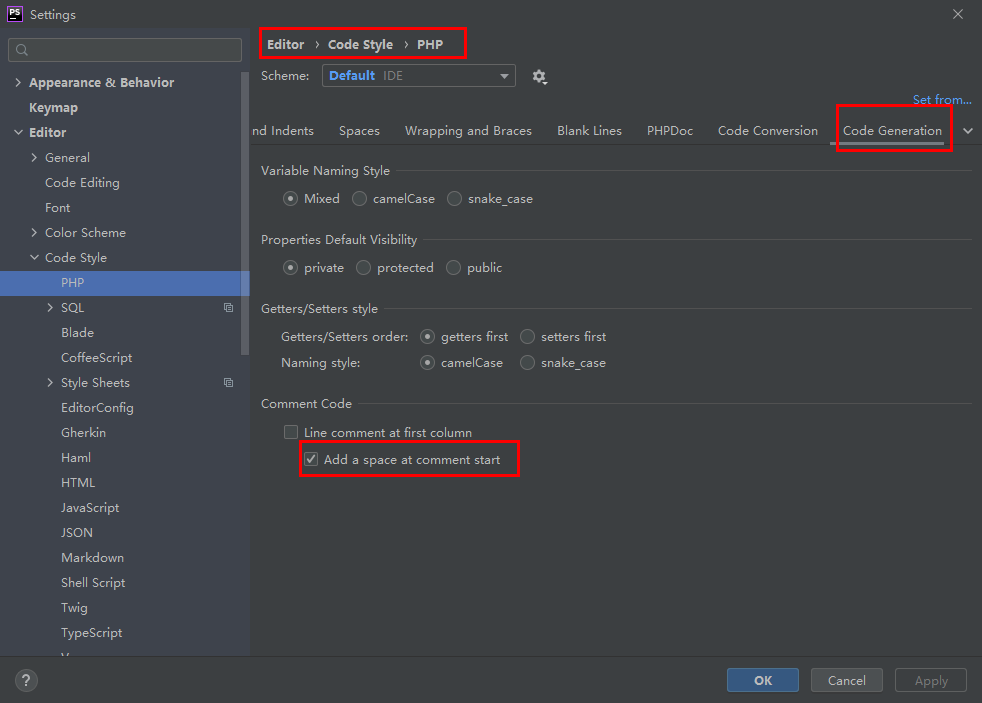
以下に示すように
 コメント
コメント以下に示すように設定します。ショートカット キーを使用してコメントを作成した後、コメントを追加できます。行の先頭に移動する代わりに、現在の場所に直接コメントします。
 #構成図
#構成図
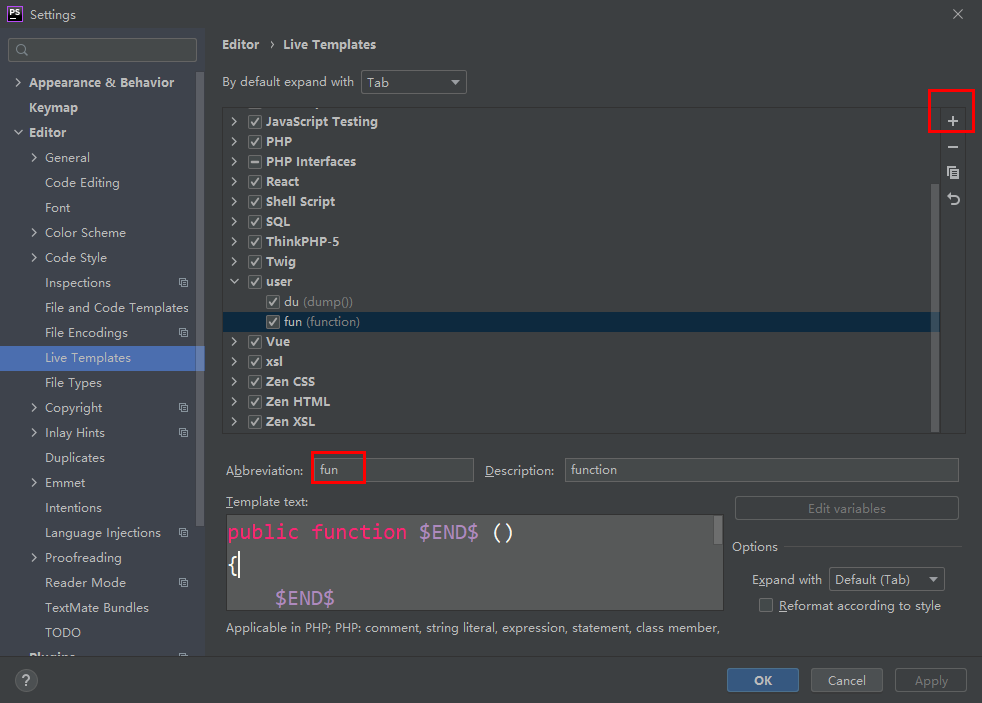
3. ファイルと関数ヘッダーのコメントを設定します
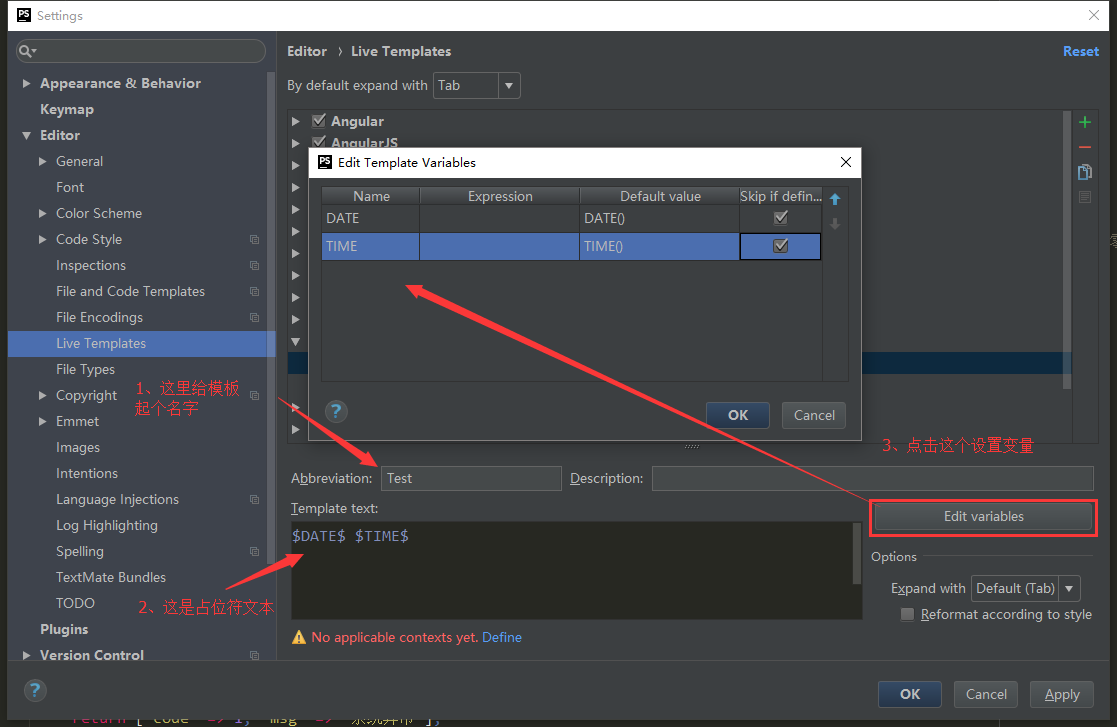
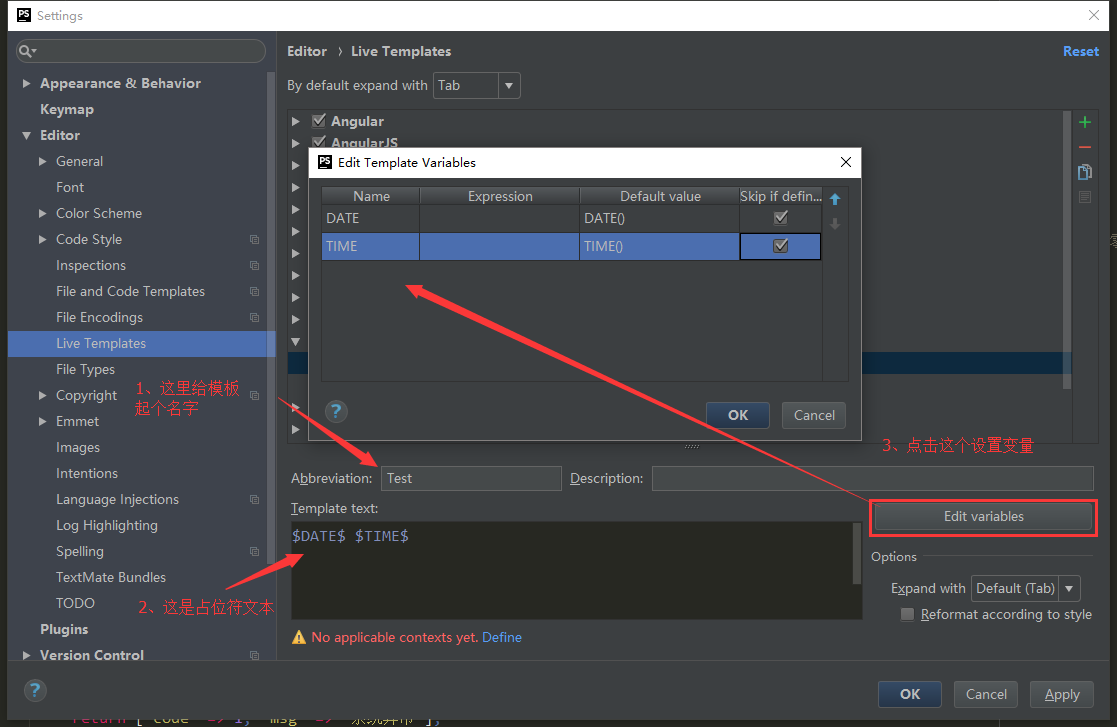
右側の番号を見つけてカスタム テンプレートを作成します。ライブ テンプレートを選択し、次の図の構成シーケンスに従ってセットアップします。PHP を直接選択して追加できます。直接。  設定
設定
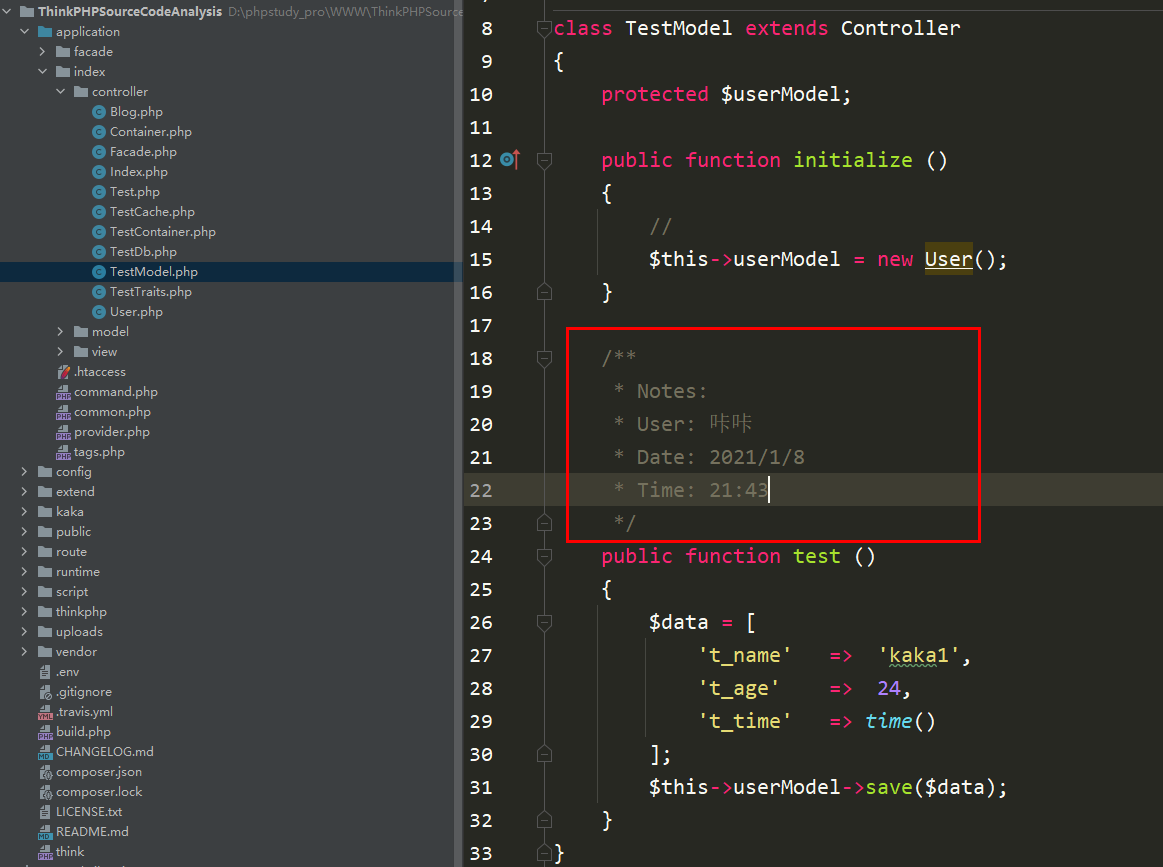
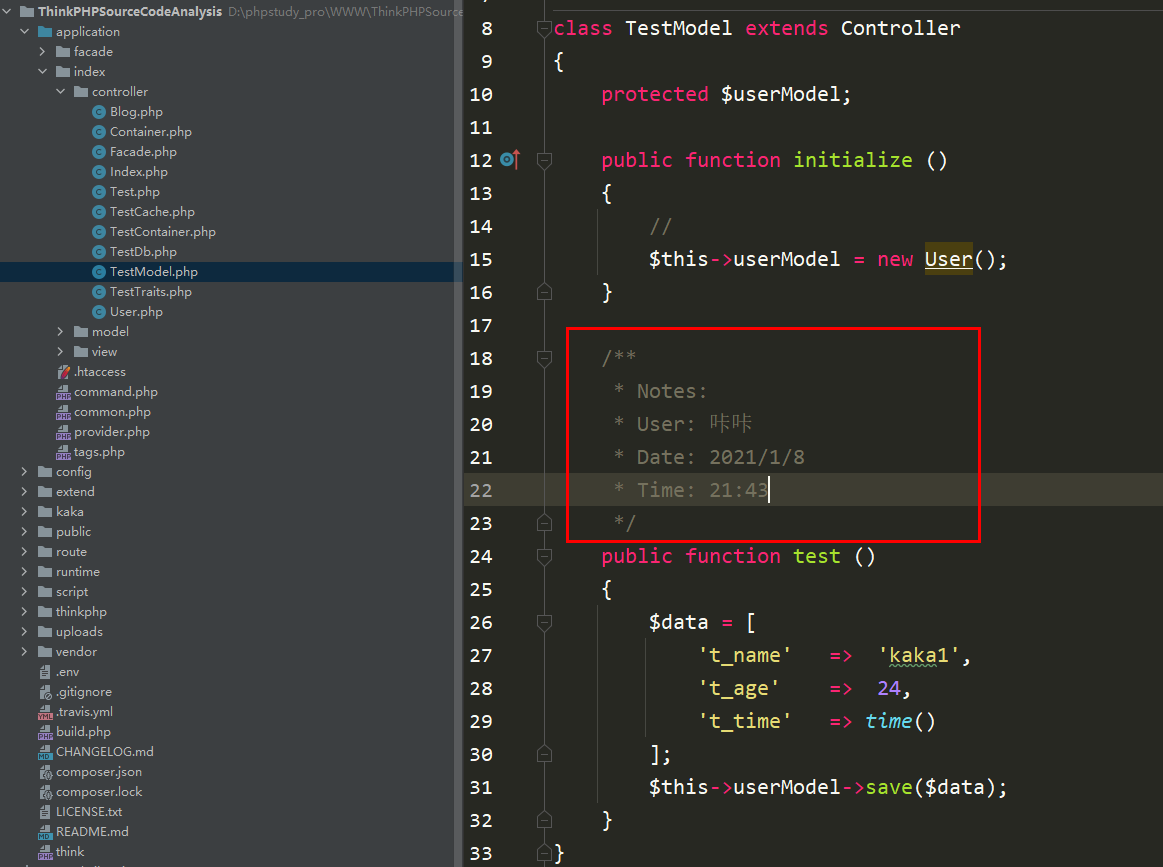
レンダリング
 レンダリング
レンダリング
4.中国語パッケージ
Kaka は中国語パッケージを使用したくないので、自分で検索できます
検索コンテンツ phpstorm 中国語パッケージ_Kaka blog
5. プラグイン
- Thinkphp5 プラグインは直接ジャンプできますコントロールのビュー エディターへ
- #SonarLint コーディングが標準化されていない場合、上司が横に立って注意を促すようなものです
- CodeGlance このプラグインはコード マップを追加できます
実用的なプラグイン Kaka がこれらのプラグインを紹介します。これらのプラグインは Kaka が使用しているプラグインでもあります。
6. テンプレート
Kaka によってエディターに追加されたテンプレートは 2 つだけで、1 つは印刷用です。 1 つはメソッド テンプレートを作成することです。必要な場合は、それをテンプレート ライブラリにコピーして直接使用します。 <span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">dump($END$);<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">die</span>;<br/></code>
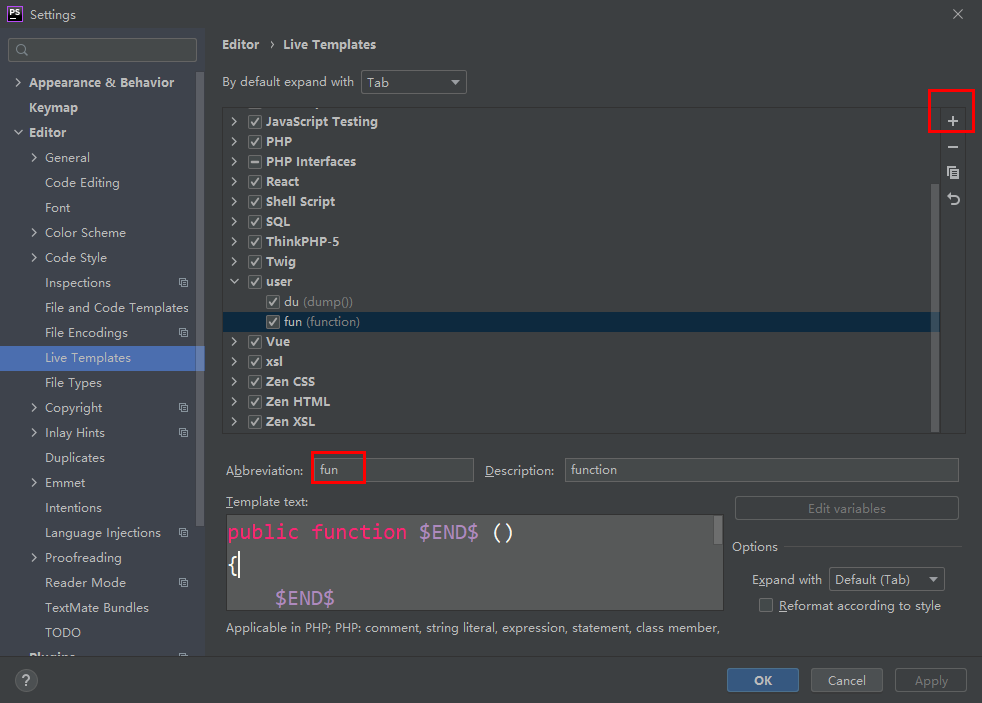
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">public</span> <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> $<span class="hljs-title" style="color: #61aeee; line-height: 26px;">END</span>$ <span class="hljs-params" style="line-height: 26px;">()</span><br/></span>{<br/> $END$<br/>}<br/></code>とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)は、[追加] をクリックし、Kaka が提供する 2 つのテンプレートをボックスに書き込むことです。  #とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)
#とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)
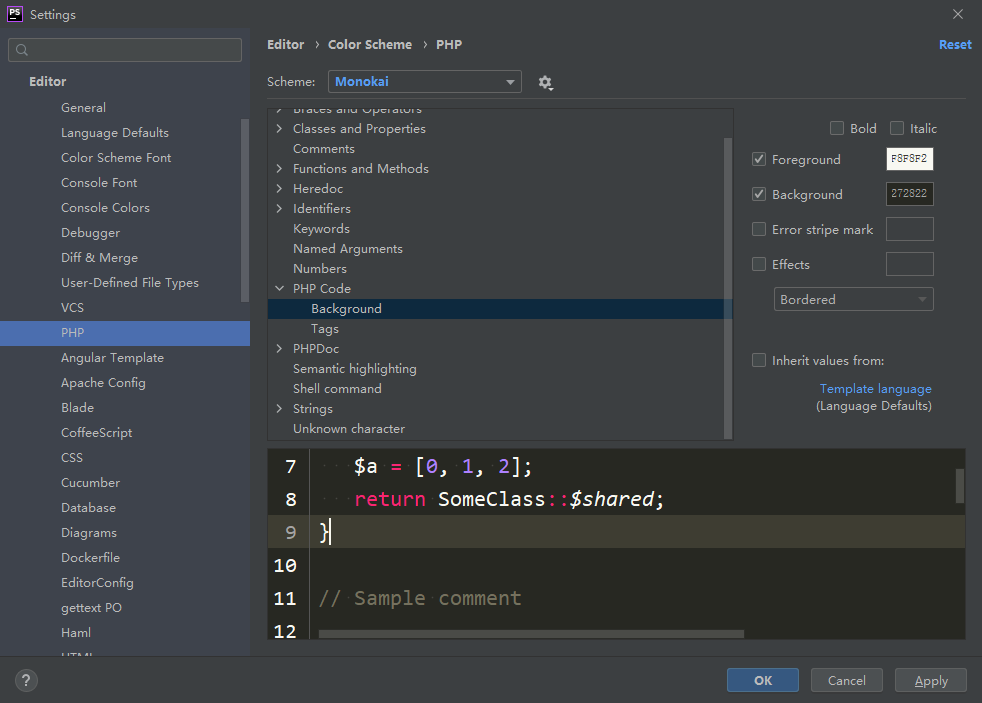
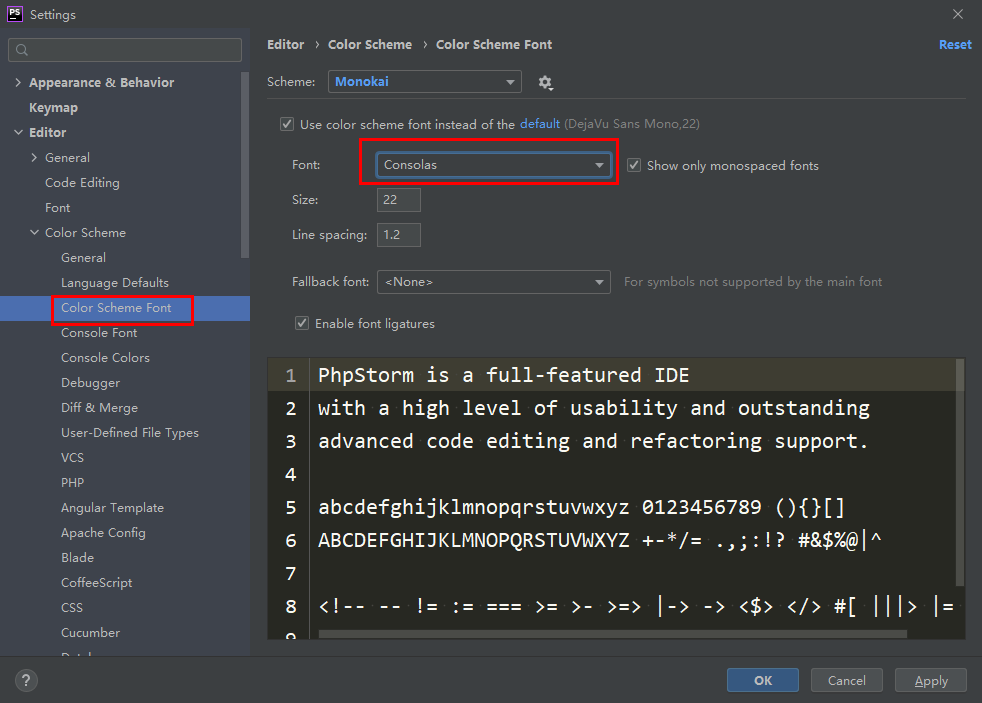
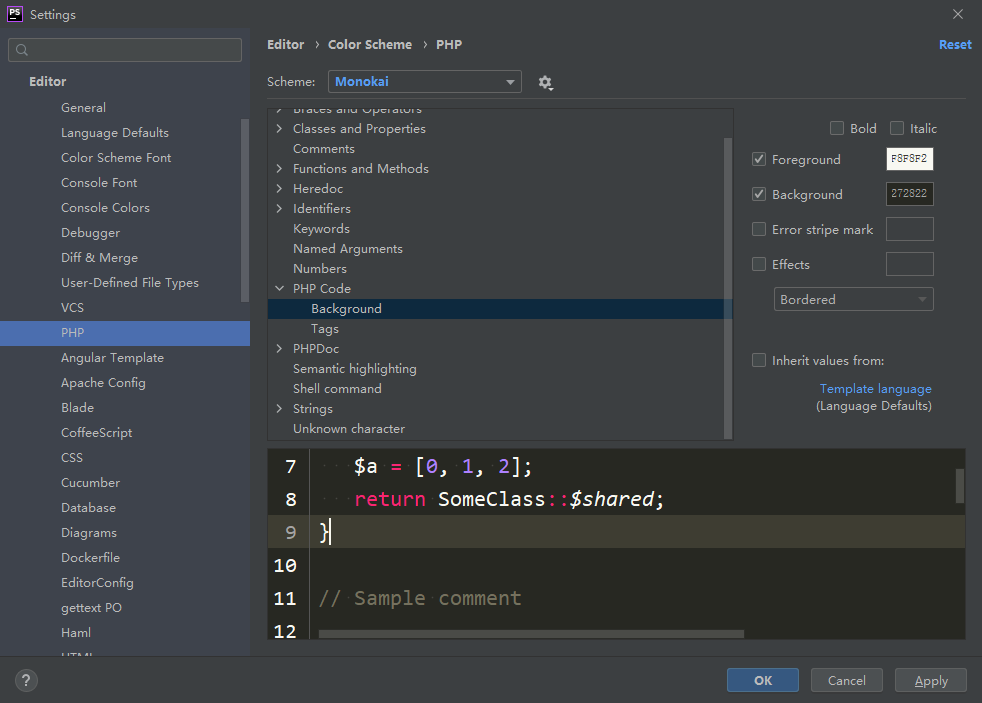
7. コードカラー
KAKA 使用色番号: F8F8F2
 コード色の変更
コード色の変更
4. 機能
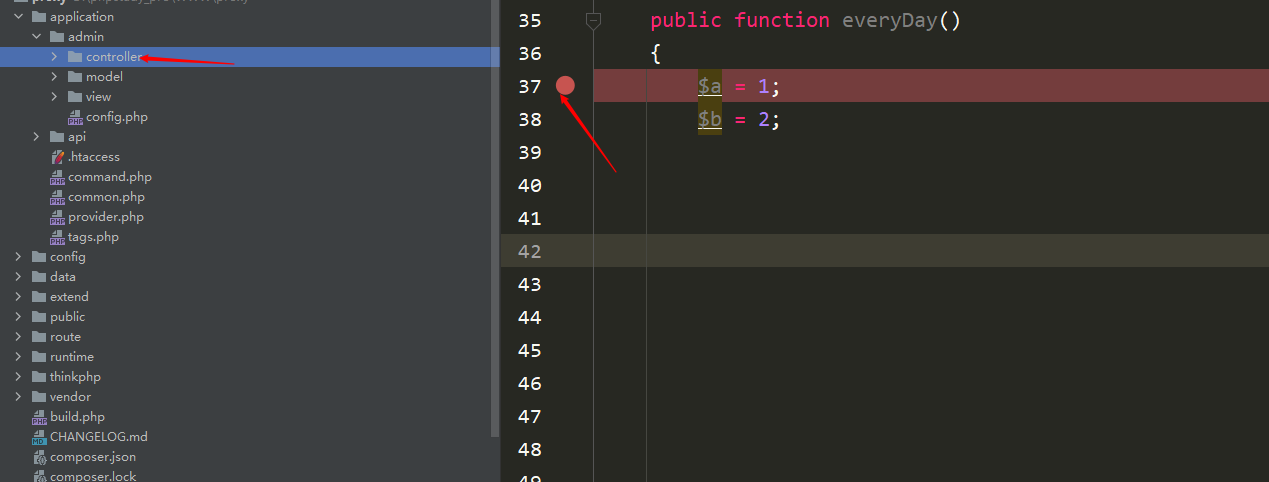
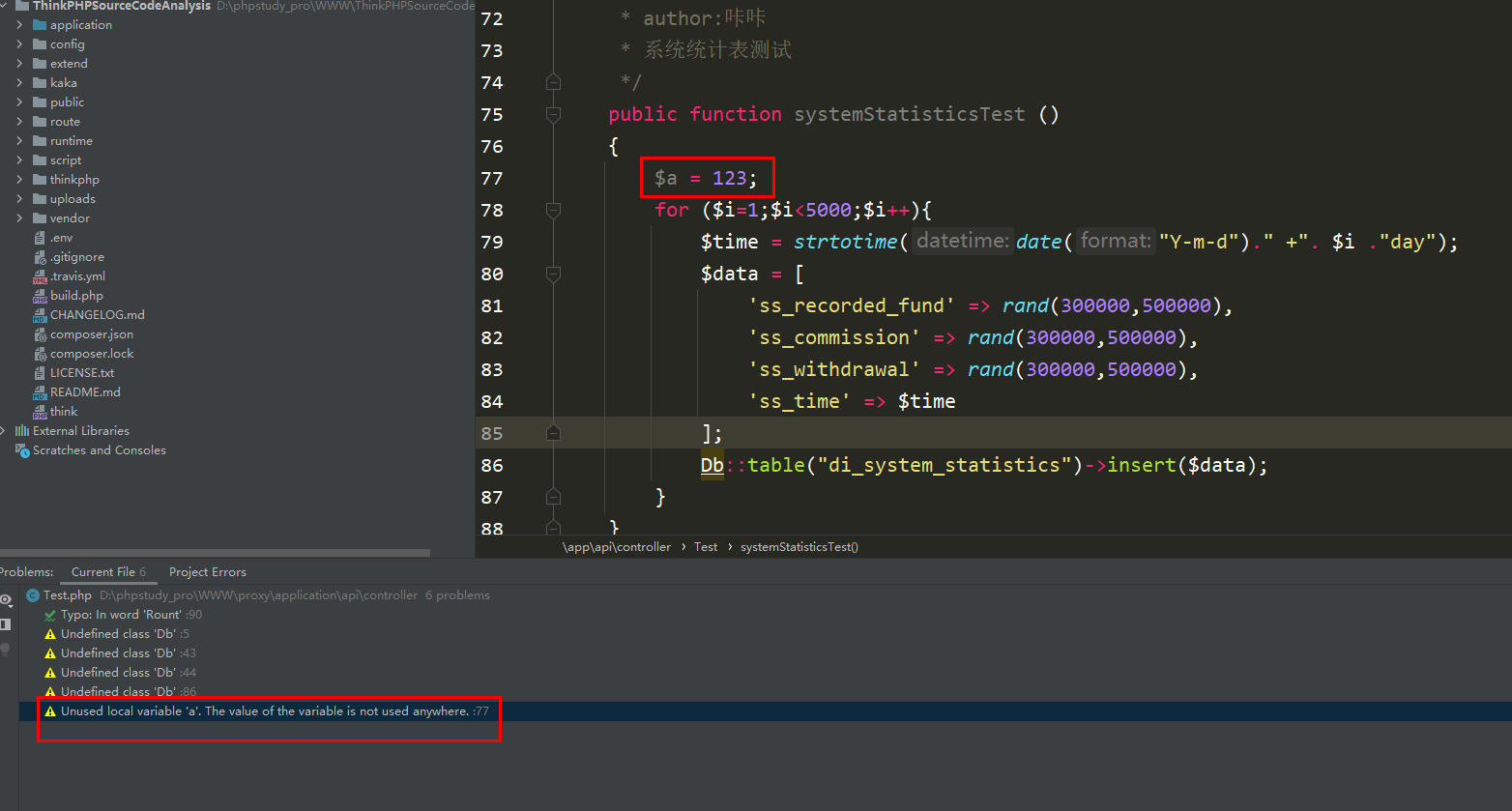
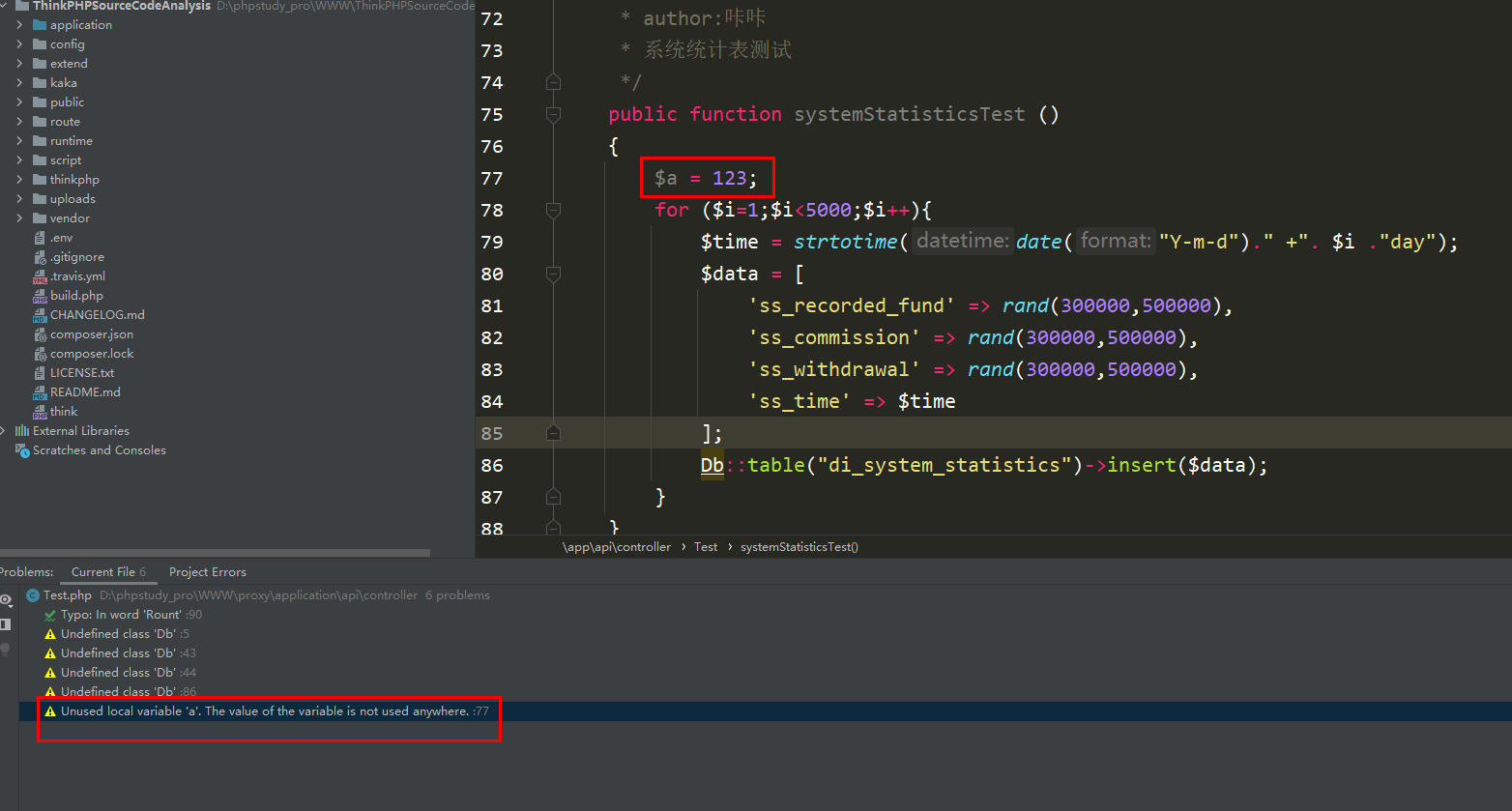
この新しいバージョンで、特に優れた機能は下部のバーに表示される [問題] タブであると Kaka は感じています。
この機能は表示されます。このファイル内のすべての構文エラー、未使用の変数、および未使用のファイルをとても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)します。
システムがとても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)したすべての問題をリストしていることがわかります。問題をクリックすると、対応する行番号に直接移動します。
上記の 4 つのエラー メッセージが表示されますが、これらはすべて未定義のクラス Db です。ファサード クラスは thinkphp5.1 の Db クラスに登録されていますが、エディターはまだそれを認識していません。
しかし、この問題は動作に影響を与えるものではなく、Kaka はこの機能が非常に優れていると感じています。
 とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)
とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)
5. 質問 1 (とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3))
4 番目のセクションで、Kaka は新しいバージョンによってもたらされる機能について説明しましたが、それでもまだ独自の問題があります。
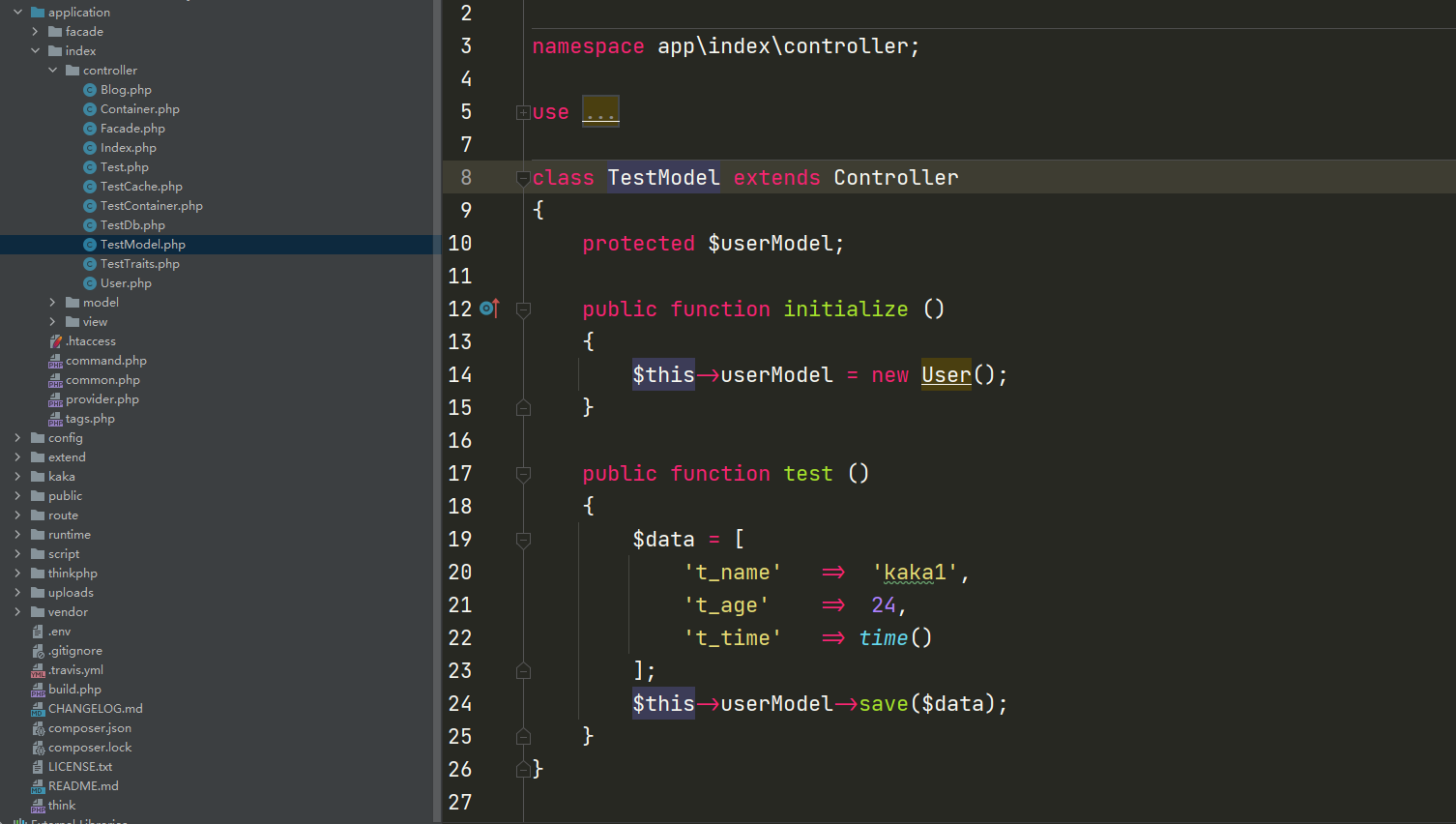
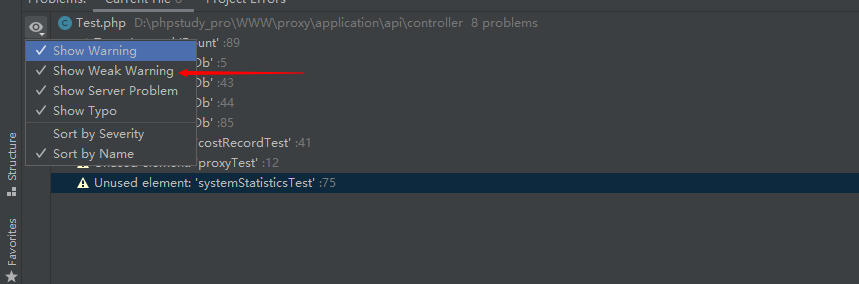
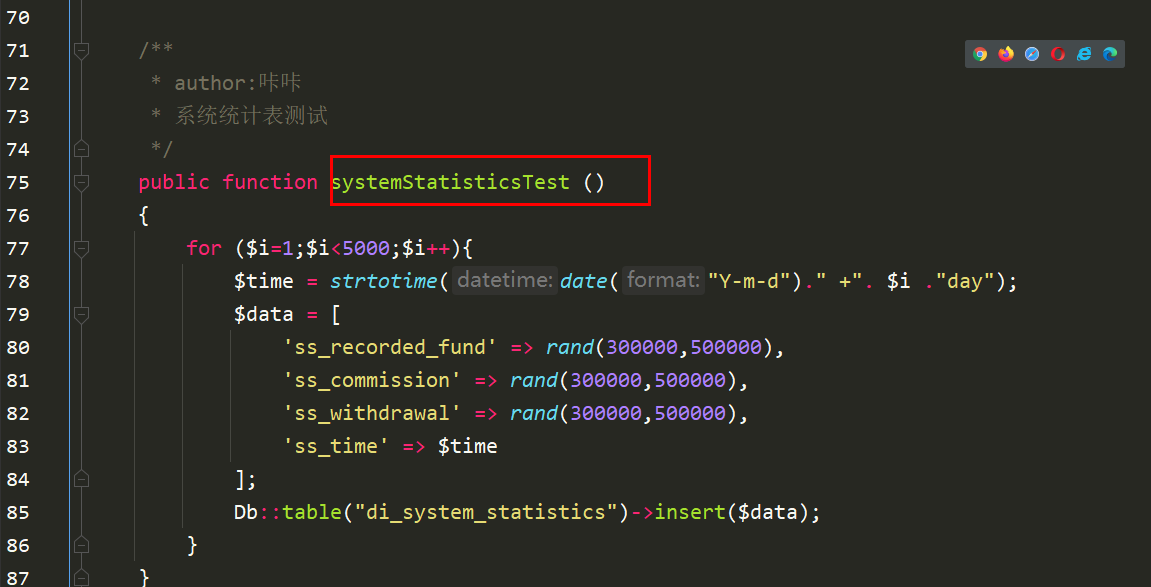
上のスクリーンショットでは、見たことがあるのかわかりませんが、メソッド名が灰色になっています。
エディターによってとても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)されたこの問題は未使用の要素に属しており、これも非常に恥ずかしいことです。
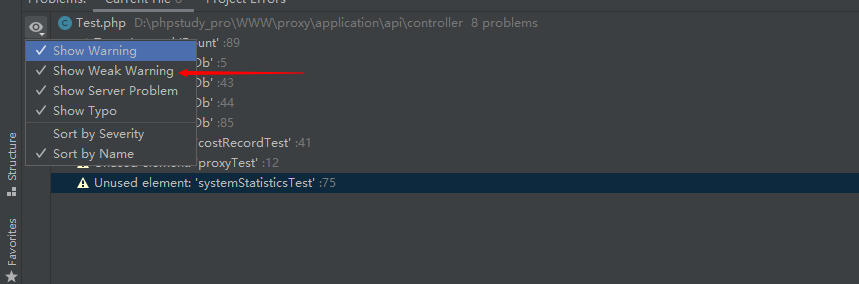
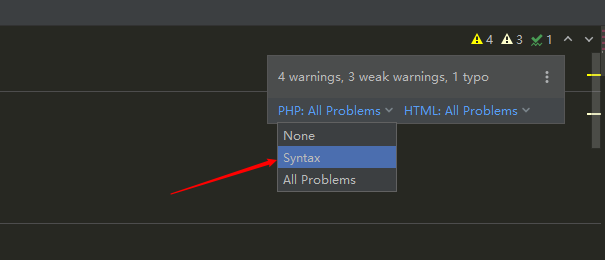
このプロンプトをオフにする場合は、以下に示すように [閉じる] をクリックします。
 未使用の要素のプロンプトを閉じます
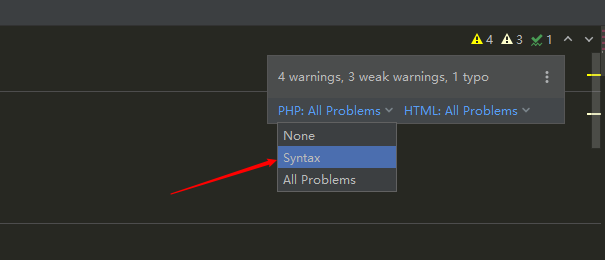
未使用の要素のプロンプトを閉じます次に、[そのまま] をクリックします。構文エラーのみをとても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)するように右上隅のとても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)問題を変更します。
 とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)エラーを変更します。
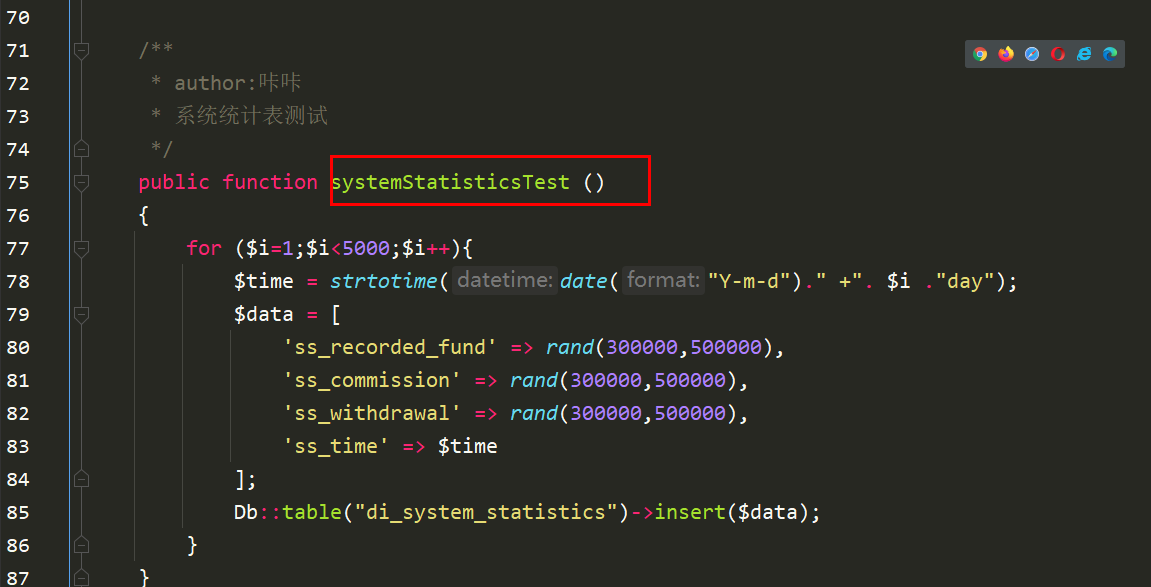
とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)エラーを変更します。そうすると、メソッド名の色が変化していることがわかります。は正常です
 メソッド名 color
メソッド名 color
6. 質問 2 (マウスをホバーすると表示されるボックス)
新しくエディターをダウンロードした後、マウスをメソッドまたは変数の上に置いていると、メソッドの出所、ファイルなどの情報が表示されます。に所属し、コメントしています。
この情報はソース コードを見る場合には非常に役立ちますが、開発プロセスでは役に立たないと思われます。
この情報ボックスを閉じる方法は、マウスを移動した後、右下の 3 つの点をクリックし、選択した点を順番に閉じます。
Kaka がそれを閉じたので、スクリーンショットはありません。キャンセルする方法を知ってください。
元に戻す方法についてですが、Kaka はまだスイッチを見つけていません。
七、配置dubug
不会没有debug的编程是不完正的coding。
读取phpinfo的信息,然后右键将源码复制出来
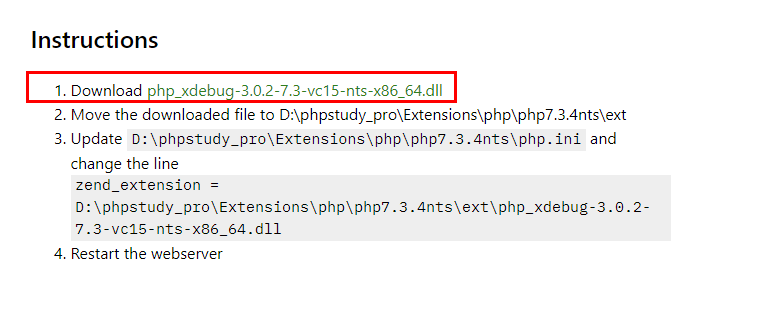
打开网址将复制的源码复制到框里https://xdebug.org/wizard
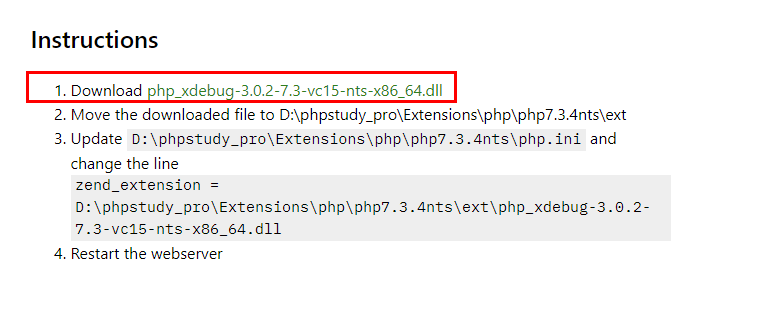
然后将适合自己版本信息的debug文件放到系统提示的位置
 とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)
とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)然后给php.ini文件进行配置相关信息,以下是咔咔配置的信息
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">[Xdebug]<br/>zend_extension = D:\phpstudy_pro\Extensions\php\php7<span class="hljs-number" style="color: #d19a66; line-height: 26px;">.3</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">.4</span>nts\ext\php_xdebug<span class="hljs-number" style="color: #d19a66; line-height: 26px;">-2.9</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">.6</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">-7.3</span>-vc15-nts-x86_64.dll<br/>xxdebug.idekey=PhpStorm<br/>xdebug.remote_enable = On<br/>xdebug.remote_host=localhost<br/>xdebug.remote_port=<span class="hljs-number" style="color: #d19a66; line-height: 26px;">9003</span><br/>xdebug.remote_handler=dbgp<br/>xdebug.idekey=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"PHPSTORM"</span><br/></code>
とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)
 とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)
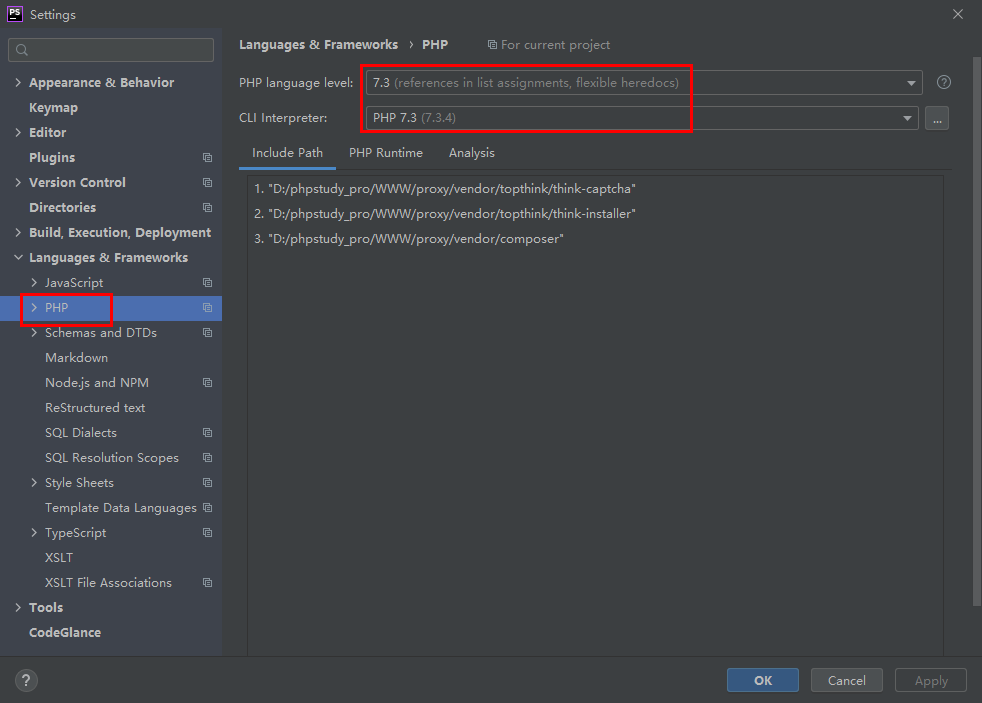
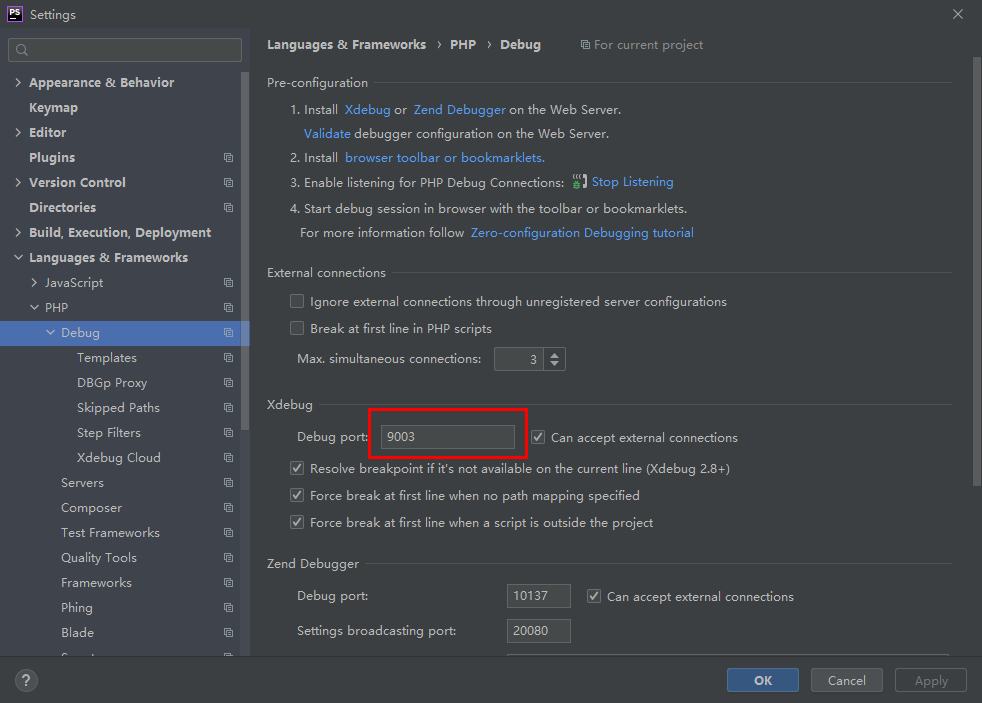
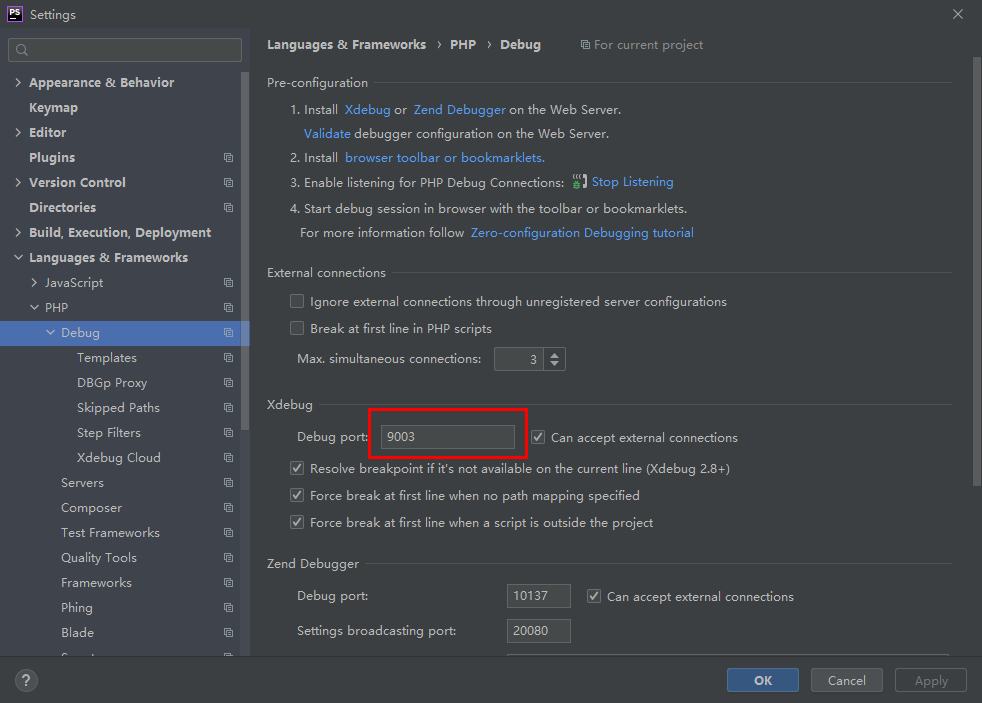
とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)debug的とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)不用修改,在新版本的编辑器里,将9003作为debug的默认端口
 とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)
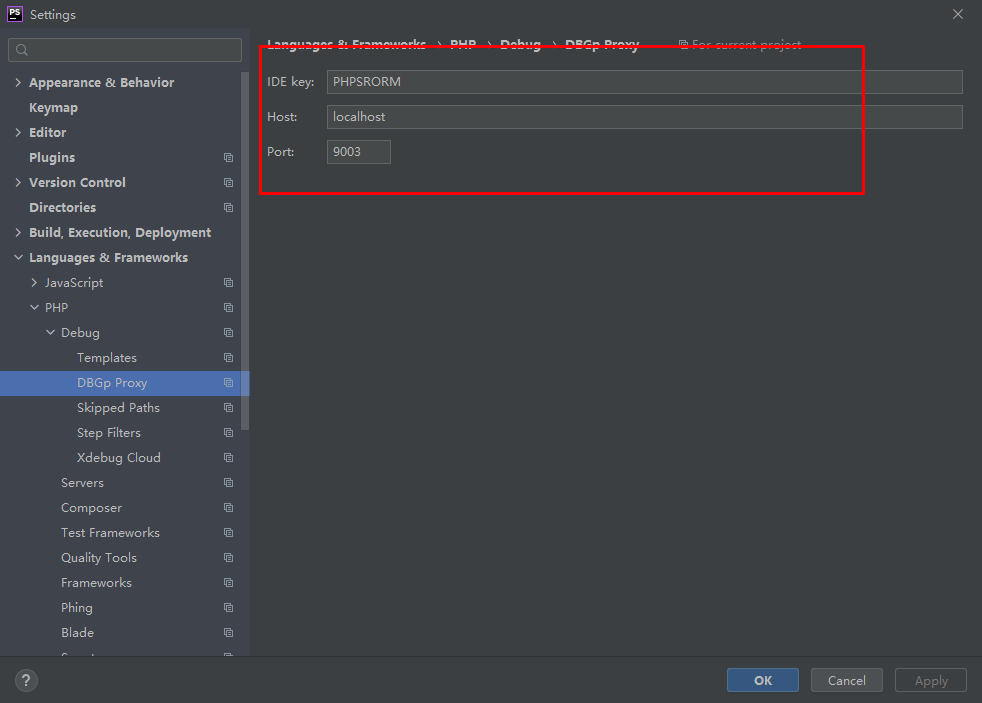
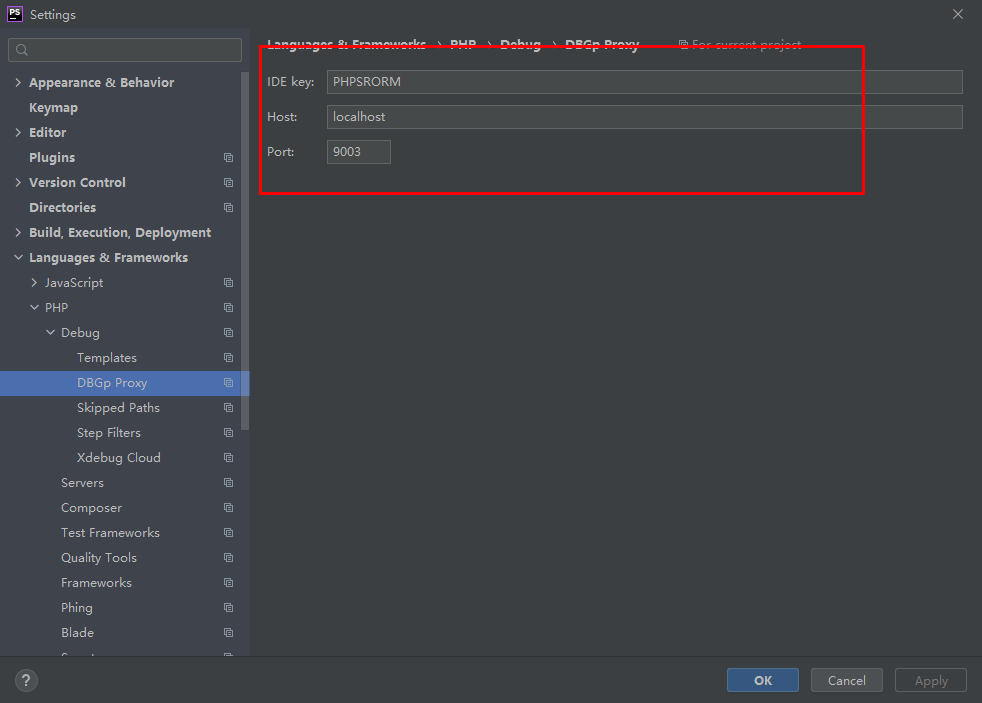
とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)配置DBGP信息
 とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)
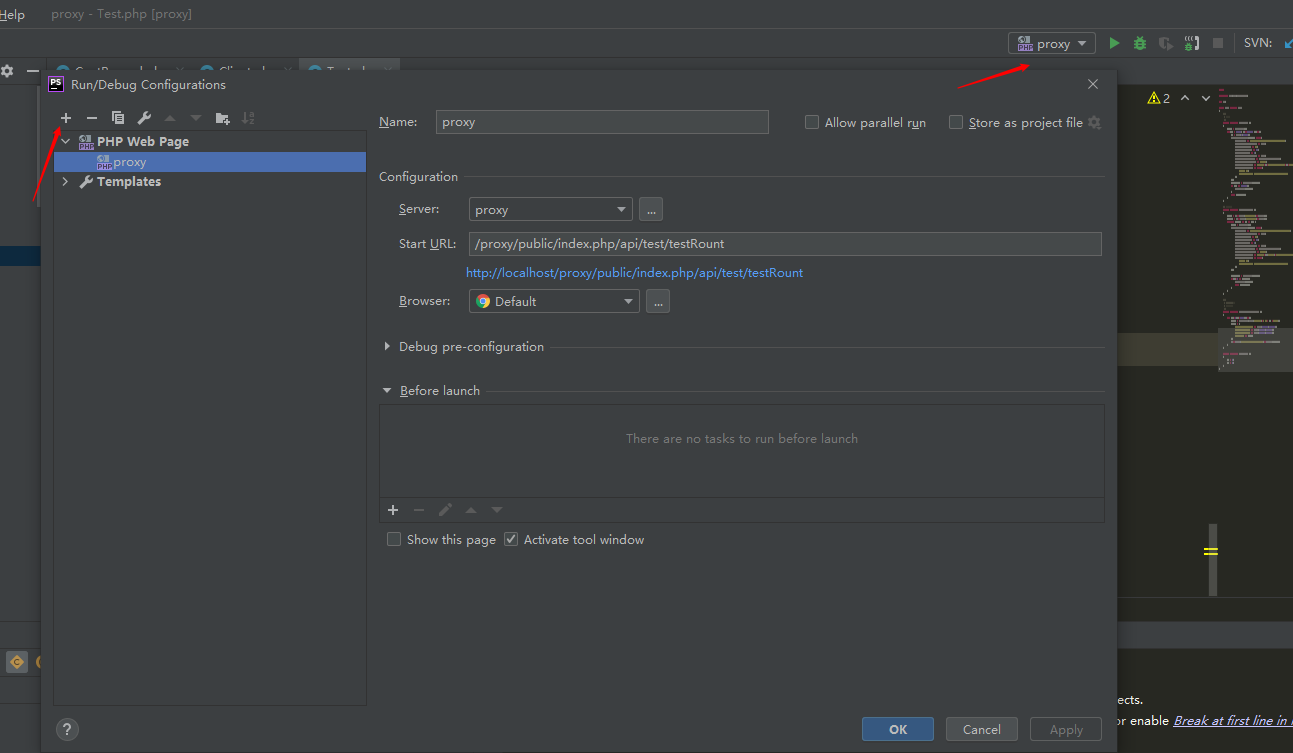
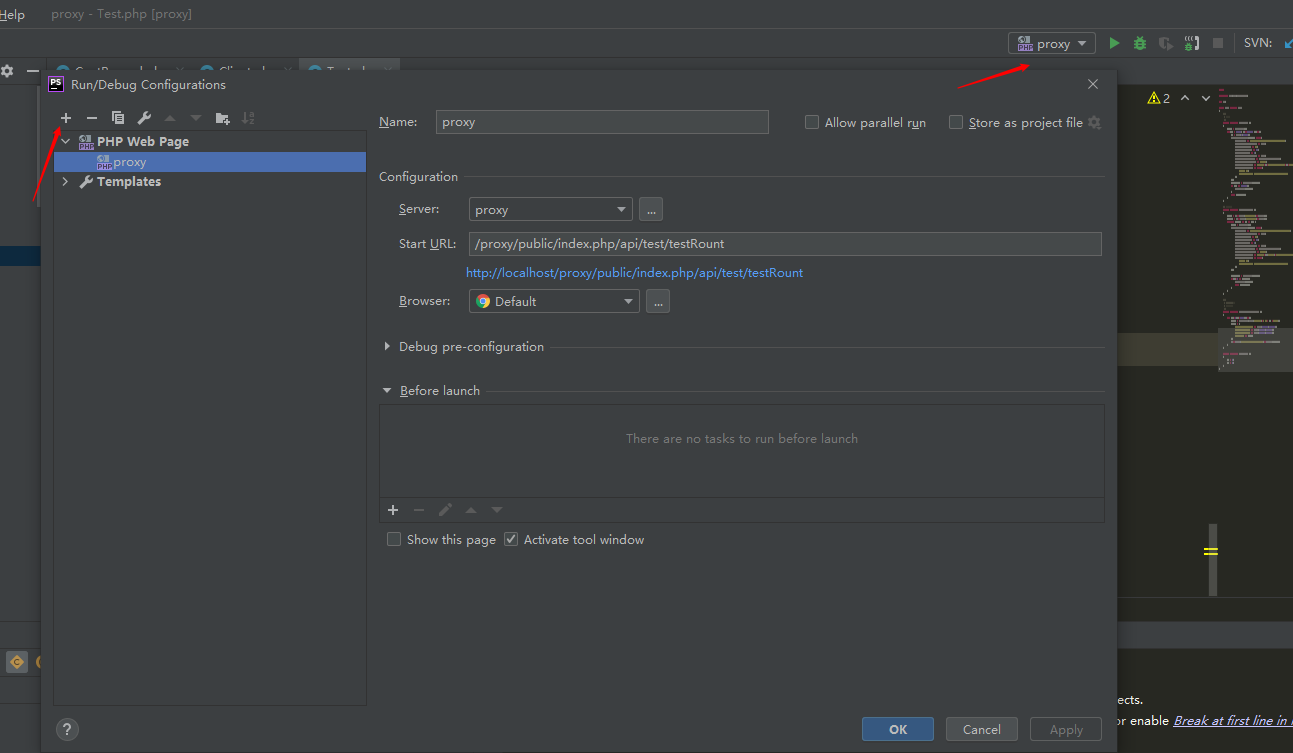
とても良い香りがします! phpstorm の新バージョン (バージョン 2020.3)按照咔咔箭头方向添加php web page
 構成アドレス
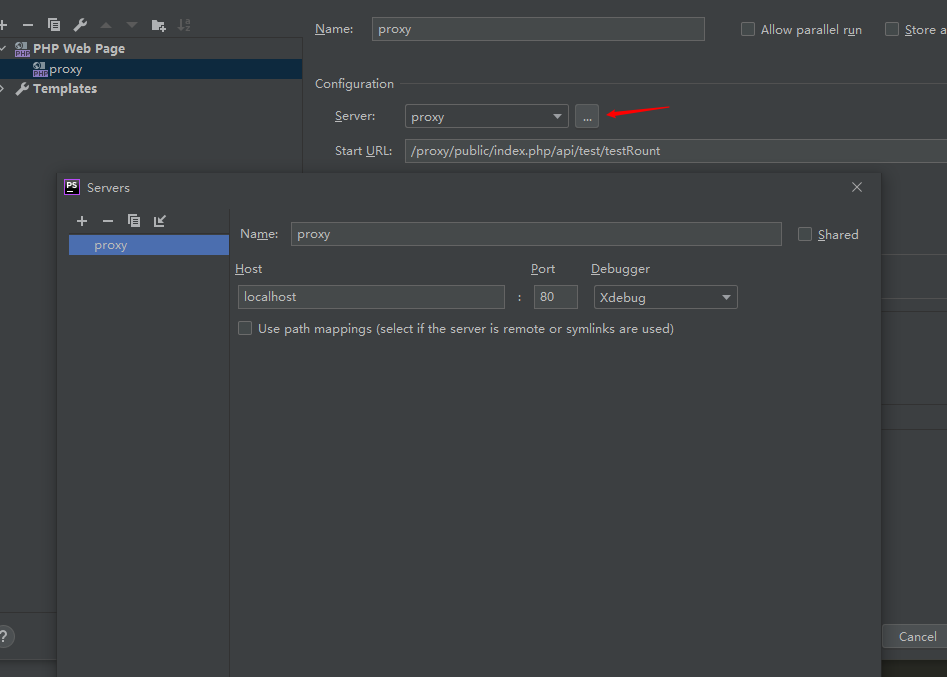
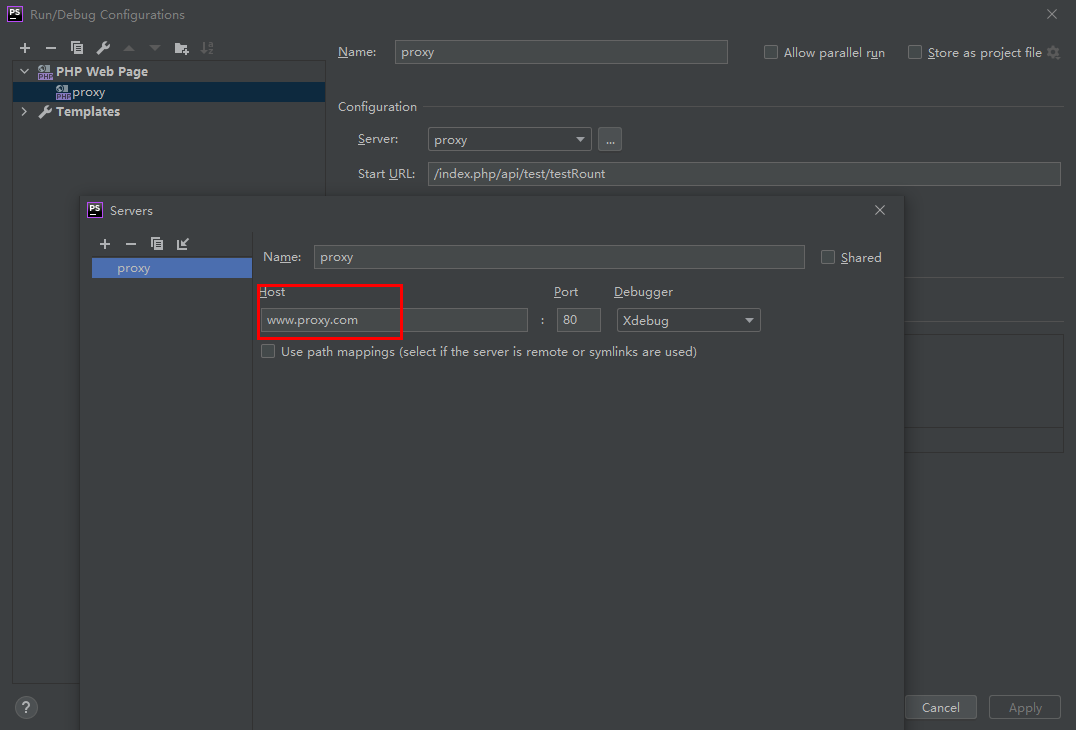
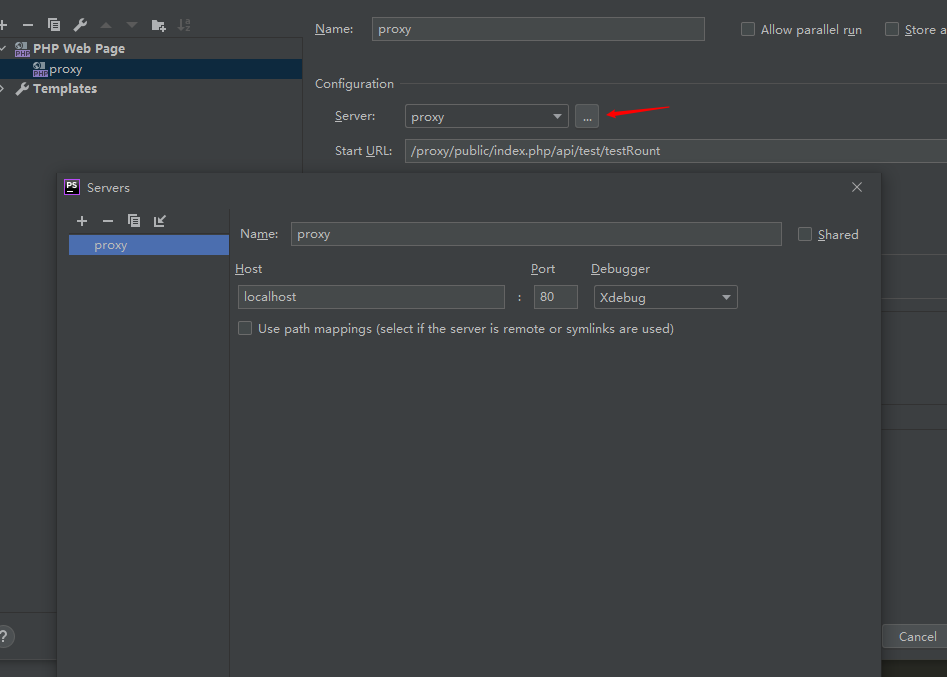
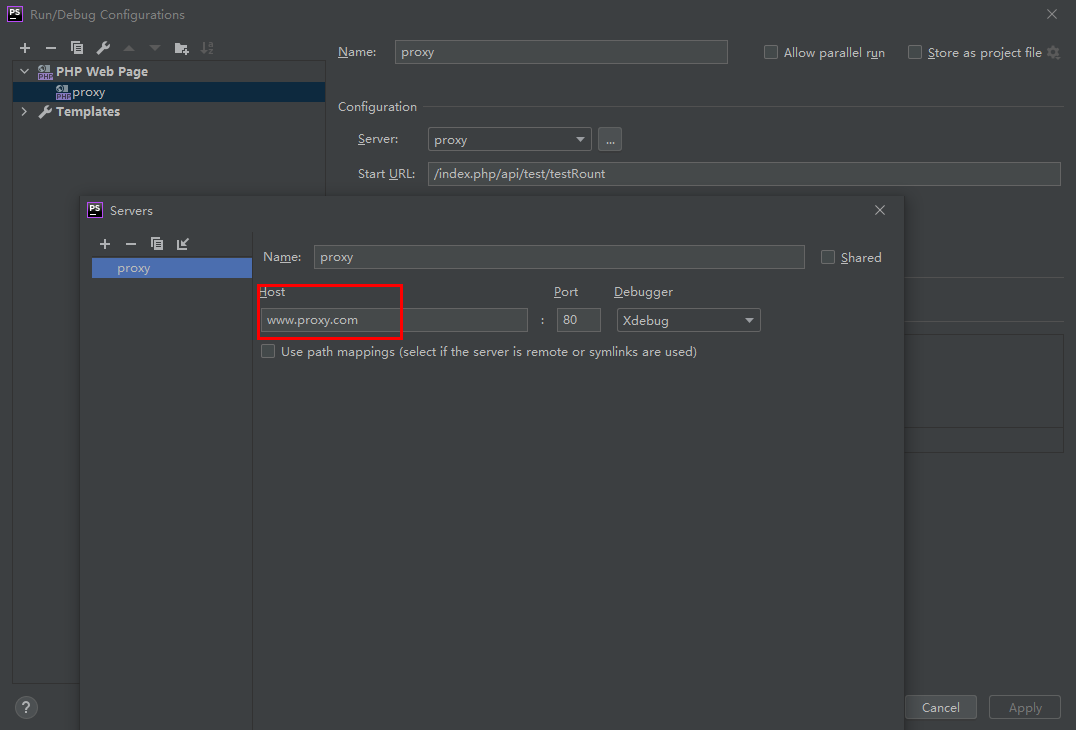
構成アドレスこのページを開くと、空になります。サーバーを構成する必要があります。クリックを指す矢印をクリックして、関連情報を構成します。
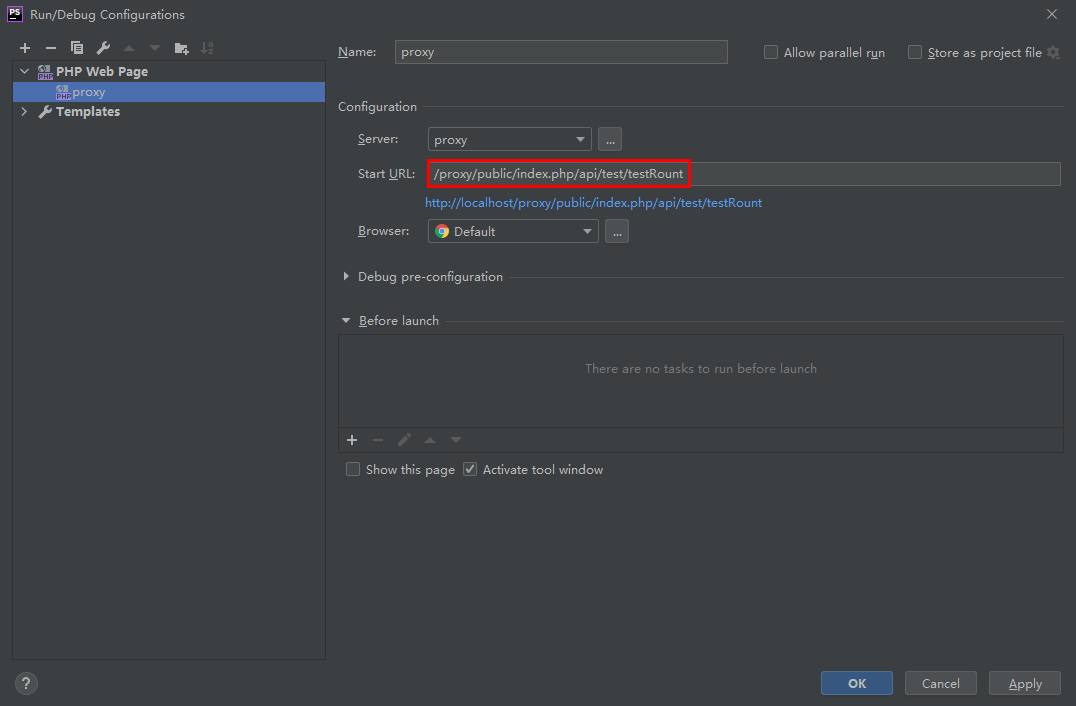
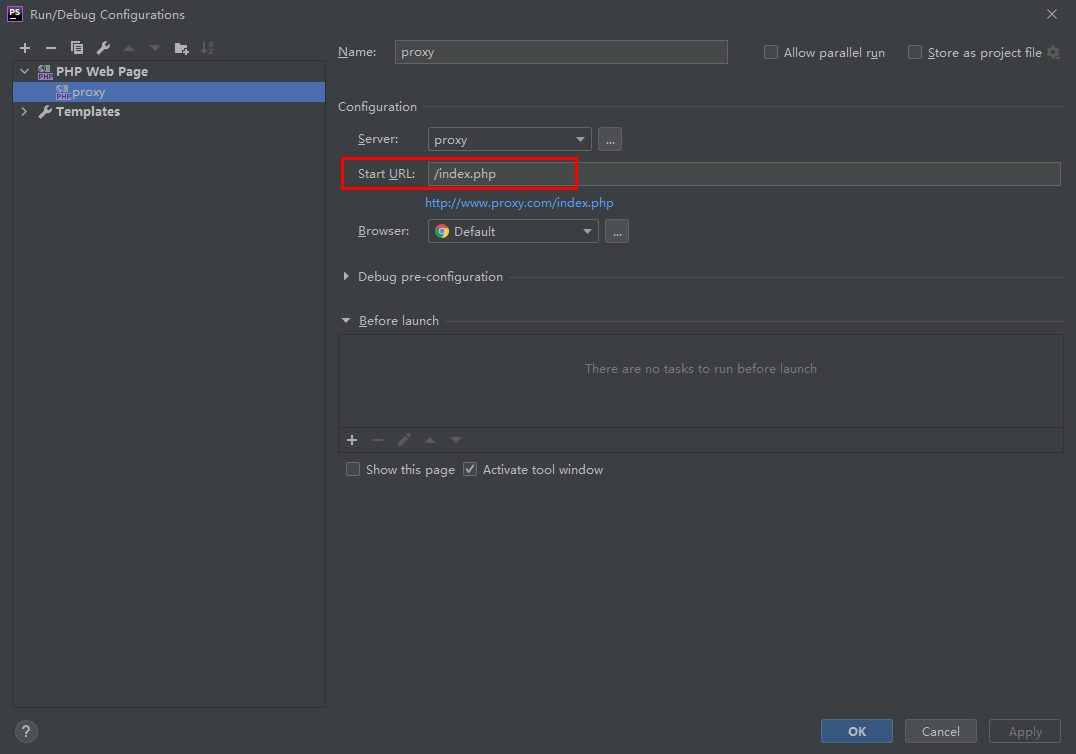
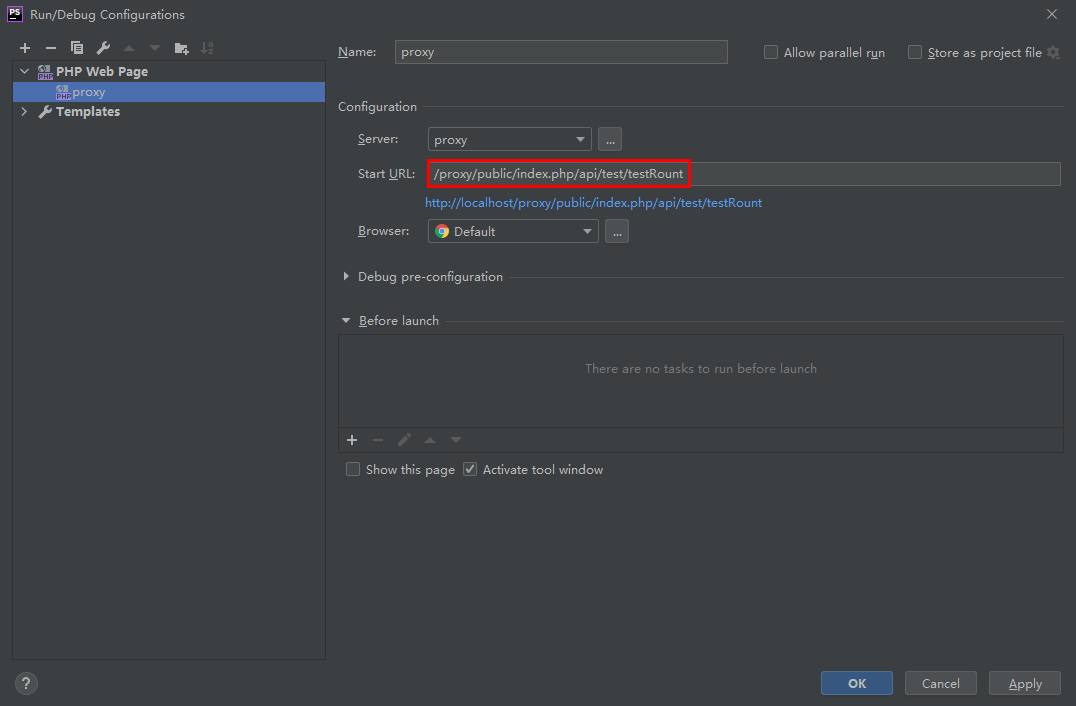
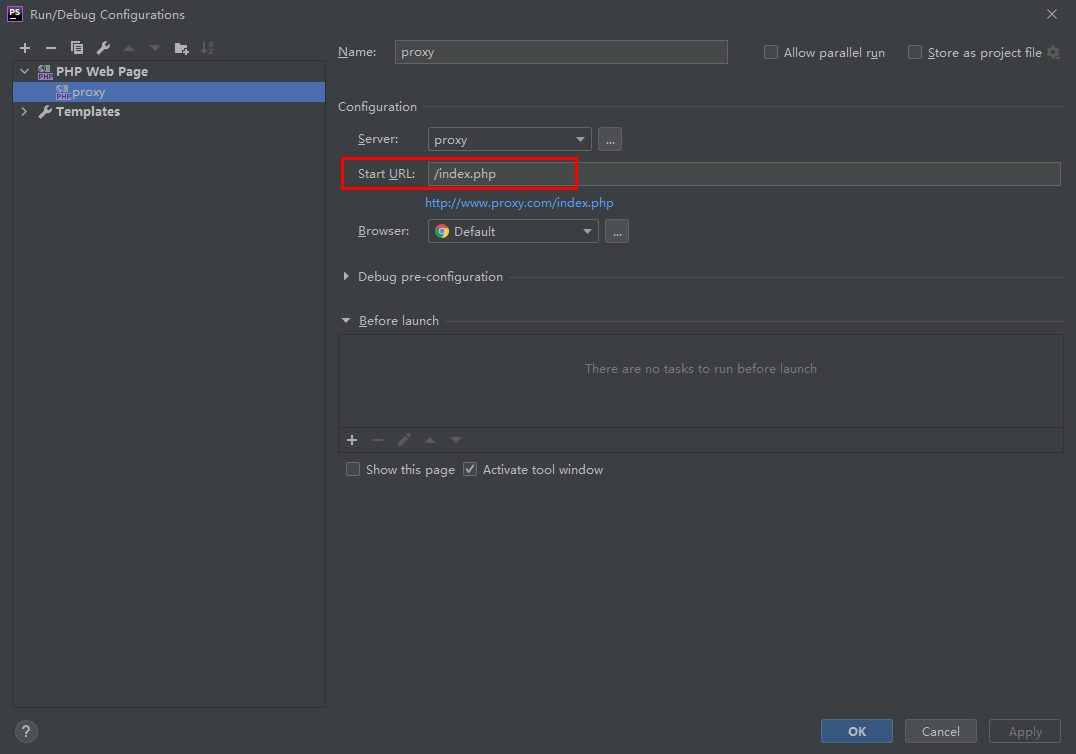
 サーバーの構成##構成が完了したら、PHP Web ページに戻ってプロジェクト アドレスを構成します
##プロジェクト アドレスを設定します
サーバーの構成##構成が完了したら、PHP Web ページに戻ってプロジェクト アドレスを構成します
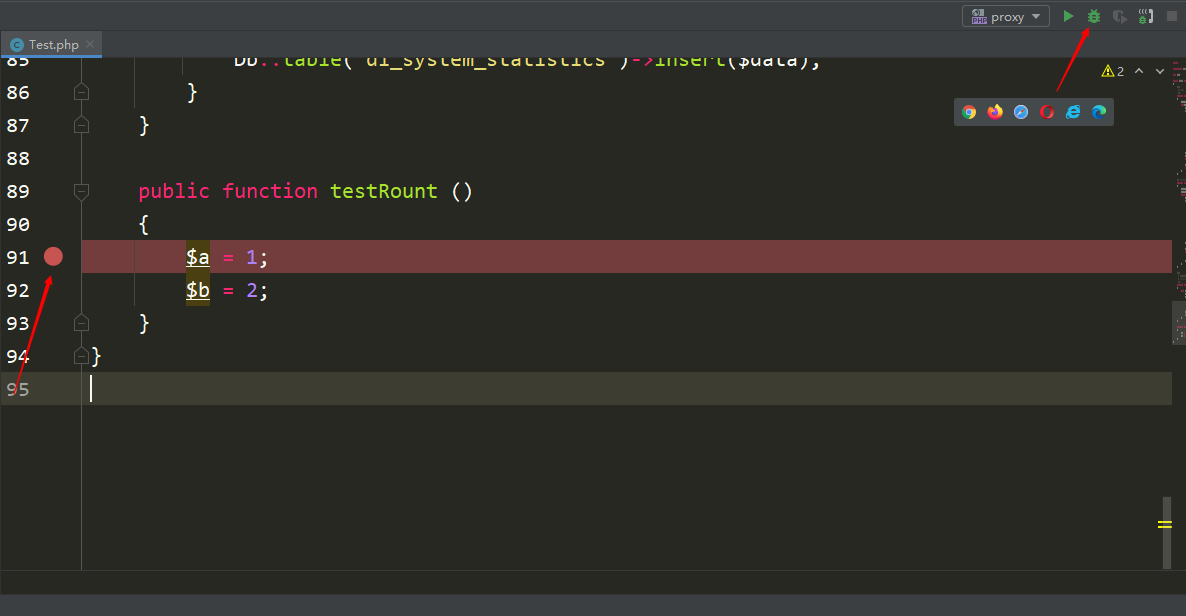
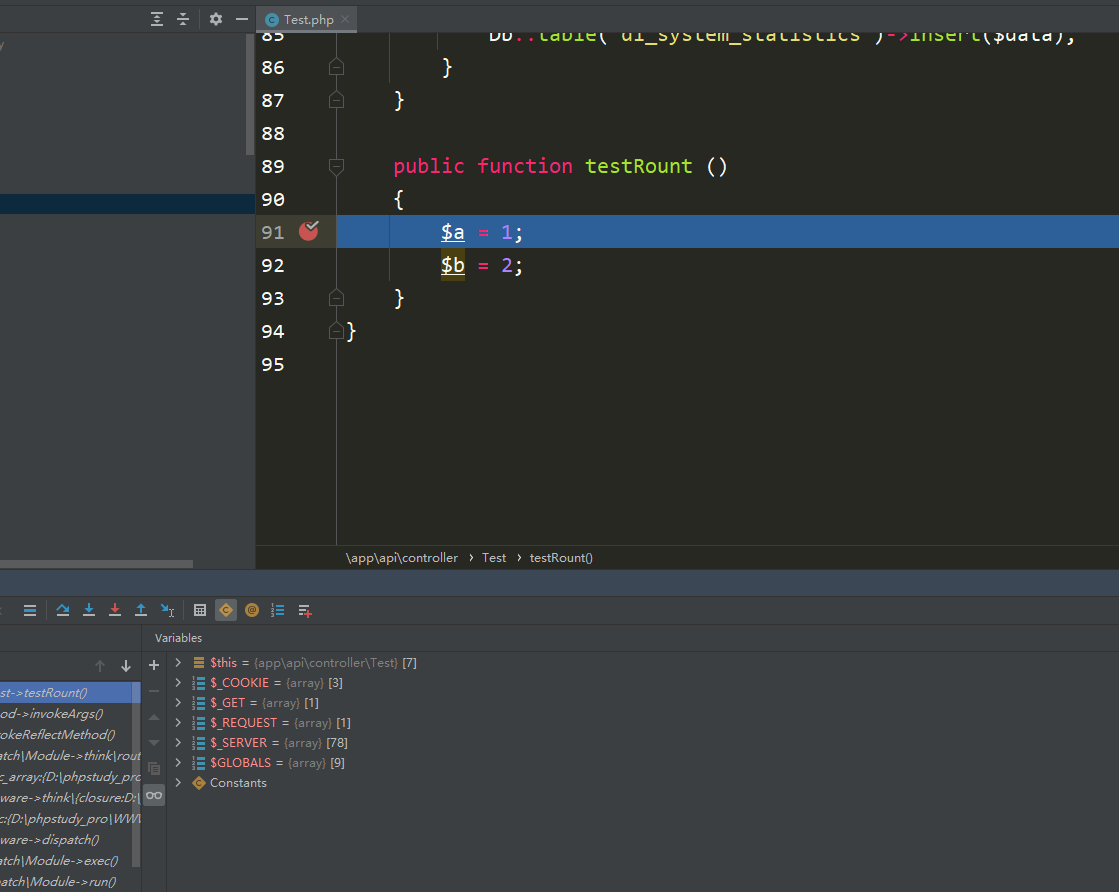
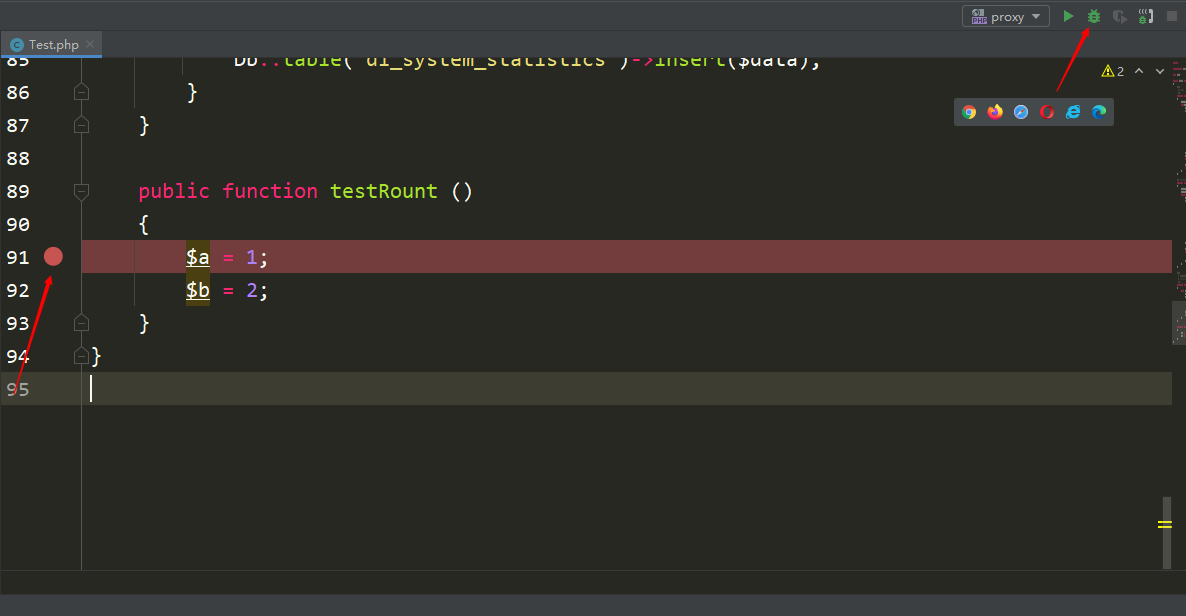
##プロジェクト アドレスを設定します 次にブレークポイントを設定し、バグをクリックします
ブレークポイント
次にブレークポイントを設定し、バグをクリックします
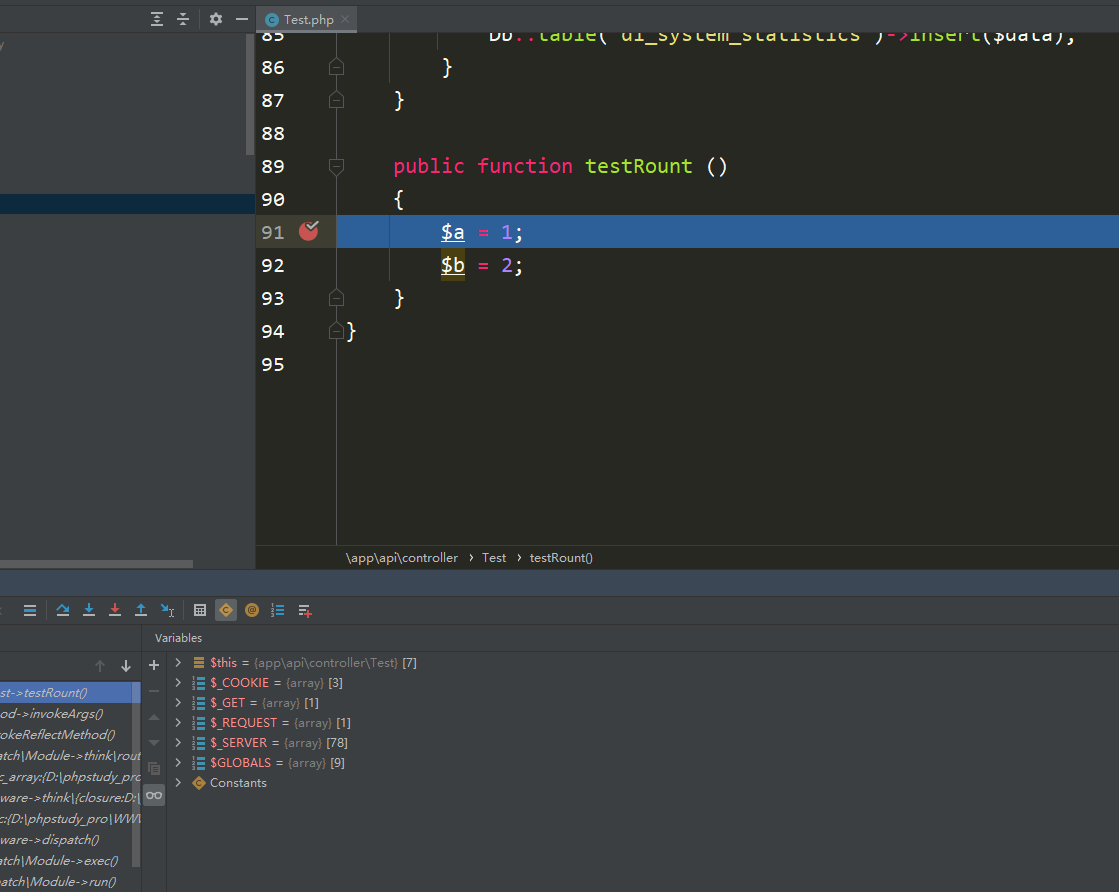
ブレークポイント その後、直接実行できます。ブレークポイントの場所を入力してください
ブレークポイントの場所を入力してください
その後、直接実行できます。ブレークポイントの場所を入力してください
ブレークポイントの場所を入力してください 上記は、phpstorm 構成のデバッグの解決策です。
上記は、phpstorm 構成のデバッグの解決策です。
8. デバッグ拡張機能についてほとんどのパートナーは依然として統合環境を使用して開発を行っているため、仮想ドメイン名はでは、このドメイン名をデバッグに使用するにはどうすればよいでしょうか?
サーバーのドメイン名を変更するだけです
 サーバー ドメイン名を変更する
サーバー ドメイン名を変更するもう 1 つの状況は、バックグラウンド アプリケーションをデバッグする方法です。!
これも先ほどと同じ操作で、PHP Web ページの開始アドレスをプロジェクトのエントリの場所として設定するだけです。
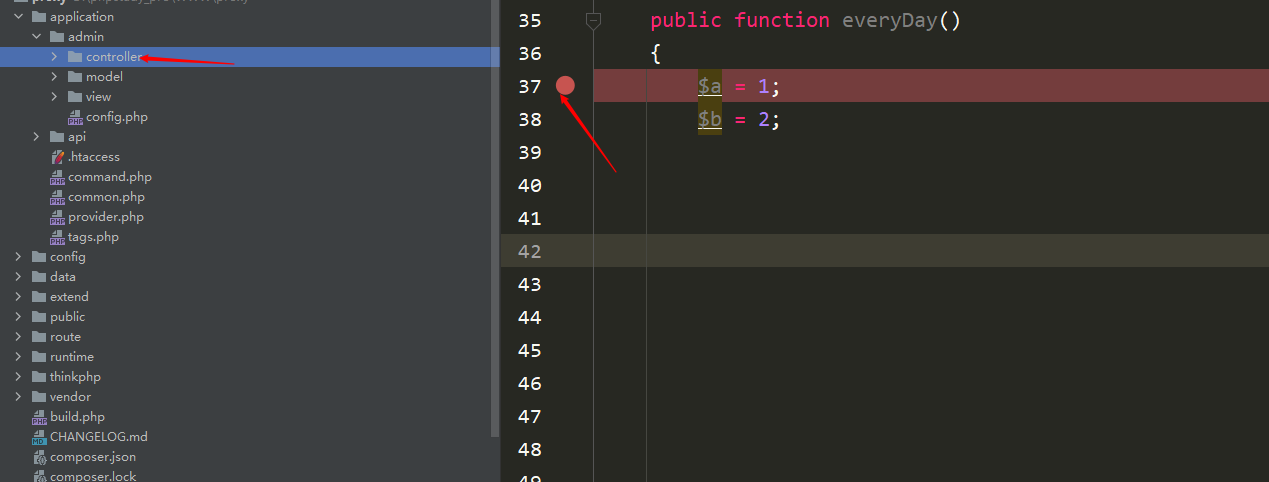
 同様に、ブレークポイントが必要なバックエンド コードにブレークポイントを追加し、バグをクリックします。
同様に、ブレークポイントが必要なバックエンド コードにブレークポイントを追加し、バグをクリックします。
 バックグラウンド ブレークポイント #次に、バックグラウンドからブレークポイントに対応するメソッドを入力します。上記は、phpstorm 構成のデバッグに関するすべての操作です。
バックグラウンド ブレークポイント #次に、バックグラウンドからブレークポイントに対応するメソッドを入力します。上記は、phpstorm 構成のデバッグに関するすべての操作です。
概要
実は、この記事を書く理由は、以前に PHPstorm に関する記事をいくつか書いたことがあるのですが、1 つの記事では 1 つの問題しか解決できなかったからです。 しかし、今日のこの記事は、基本的に phpstorm を使用して Kaka のすべての機能を説明するものであり、つまり、新しいソフトウェアをインストールすると、この記事に基づいて Kaka と同じエディターを作成することができます。 習慣は非常に重要で、コーディングの習慣とツールの習慣は同じです。
「学習の継続、ブログの継続、共有の継続は、カカがそのキャリア以来常に支持してきた信念です。巨大なインターネット上のカカの記事がそうであることを願っています」 Silk のお手伝いをします。私の名前はカカです。また次回お会いしましょう。”


 #時間が経つのは本当に早いです
#時間が経つのは本当に早いです

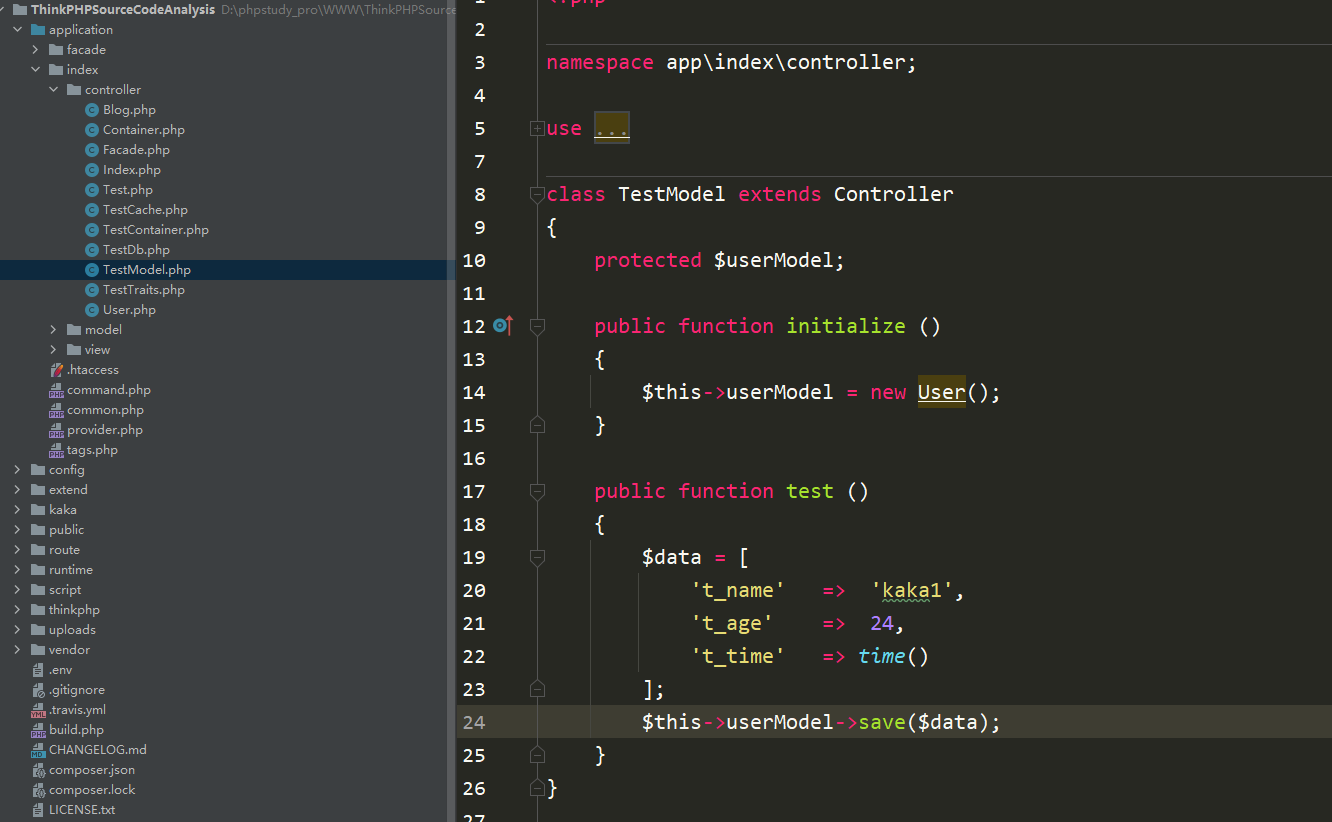
 最終的な効果を見てみましょう。先ほどの可愛い子です!
最終的な効果を見てみましょう。先ほどの可愛い子です!  その他の機能は以前のおなじみの構成とまったく同じですが、まだ違いが見つからないため、パスします。
その他の機能は以前のおなじみの構成とまったく同じですが、まだ違いが見つからないため、パスします。 

 #構成図
#構成図

















 同様に、ブレークポイントが必要なバックエンド コードにブレークポイントを追加し、バグをクリックします。
同様に、ブレークポイントが必要なバックエンド コードにブレークポイントを追加し、バグをクリックします。