ホームページ >ウェブフロントエンド >jsチュートリアル >マウスがjqueryの要素上にあるかどうかを確認する方法
マウスがjqueryの要素上にあるかどうかを確認する方法
- 藏色散人オリジナル
- 2021-01-07 10:42:185141ブラウズ
マウスが要素上にあるかどうかを判断するための Jquery メソッド: 1. マウスが要素上にあるかどうかを判断するには、mouseover メソッドを使用します; 2. 要素上にマウスがあるかどうかを判断するには、mouseout メソッドを使用します。

このチュートリアルの動作環境: Windows7 システム、jquery1.9.1 バージョン、Dell G3 コンピューター。
推奨: jQuery チュートリアル
jquery では、mouseover() メソッドと Mouseout() メソッドを使用して、マウスが要素上にあるかどうかを判断できます。
jquery は、マウスが要素上にあるかどうかを決定します
マウス ポインタが要素上にあるとき、mouseover イベントが発生します。マウス ポインタが要素から離れると、mouseover イベントが発生します。 、マウスアウトが発生するイベント。
PS:mouseenter/mouseleave イベントとは異なり、mouseover/mouseout イベントは、マウス ポインターが選択した要素または子要素に出入りするかどうかに関係なくトリガーされます。 Mouseenter/mouseleave イベントは、マウス ポインターが選択された要素に出入りするときにのみトリガーされます。
$("#aijquery").mouseover(function(){
$(".primary").text("方法二:鼠标在这个DIV元素里");
}).mouseout(function(){
$(".primary").text("方法二:鼠标不在这个DIV元素里");
});デメリット: ページが初期化されているとき、つまりページを開いたばかりのときは判定できず、マウスを一度 div 上に移動させ、mouseover イベントをアクティブにすることでのみ判定できます。詳細については、上記のオンライン サンプル デモンストレーションを参照してください。
例:
<!doctype html>
<html>
<head>
<script language="JavaScript" src="//cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css"
href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
</head>
<body class="text-center p-5">
<DIV class="border border-danger p-5">
<Div id="aijquery" class="border border-dark p-3 alert-success">
<span class="primary border border-dark">inifo</span><br>
</Div>
</DIV>
<script language="JavaScript">
$("#aijquery").mouseover(function(){
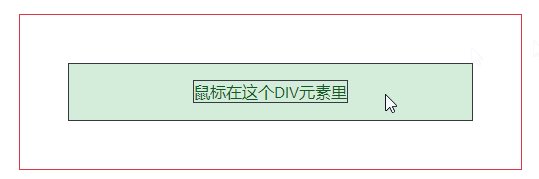
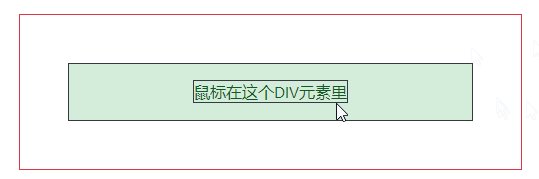
$(".primary").text("鼠标在这个DIV元素里");
}).mouseout(function(){
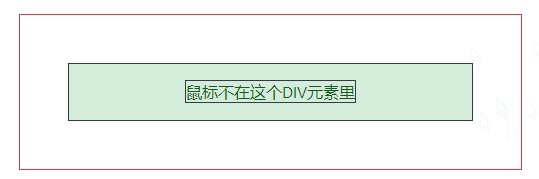
$(".primary").text("鼠标不在这个DIV元素里");
});
</script>
</body>
</html>レンダリング:

#mouseover() メソッド
マウスオーバーの場合イベントは、マウス ポインタが要素の上にあるときに発生します。 mouseover() メソッドは、mouseover イベントをトリガーするか、mouseover イベントの発生時に実行される関数を追加します。mouseout() メソッド
mouseout イベントは、マウス ポインターが選択された要素から離れると発生します。 mouseout() メソッドは、mouseout イベントをトリガーするか、mouseout イベントの発生時に実行される関数を追加します。 プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がマウスがjqueryの要素上にあるかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

