ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript のナレッジポイントの概要: 関数とイベント
JavaScript のナレッジポイントの概要: 関数とイベント
- coldplay.xixi転載
- 2021-01-07 10:10:161978ブラウズ

関連する無料学習の推奨事項: javascript (ビデオ)
JavaScript 関数イベントあり
1. カスタム関数
<script>
function 函数名(形参1,形参2,形参n){
语句 }</script>
サンプルは次のとおりです:
<script>
function getArea(width,heigt){
var resule=width*heigt;
document.write("面积为:"+resule);
}
</script>
<script>
getArea(3,4)
</script>
2.JavaScript システム関数
- parseInt() 文字列を整数に変換します
- parseFloat() 文字列を 10 進数に変換します
- isNaN() NaN かどうかを判断します (
- ##eval() は、文字列として形成された JS コードを実行し、実行結果を返します
<script>
function getArea(){
var a=1;
var b=2;
var resule=eval(a+b);
alert(resule);
}
</script>
<script>
getArea()
</script>
2 .JavaScript イベント ページイベント:
onload() ページの読み込み
onblur() フォーカスを失う
onfocus() フォーカスを得る
onchange() 入力ボックスの変更
マウス イベント:
onclick() クリック
onmousedown() マウスの移動
onmouseout() マウスの移動
onmousemove() マウスの移動
キーボード イベント:
onkeypress()
フォーム イベント :
onsubmit()
<script>
window.onload=function(){
alert("页面加载完成")
}
</script>
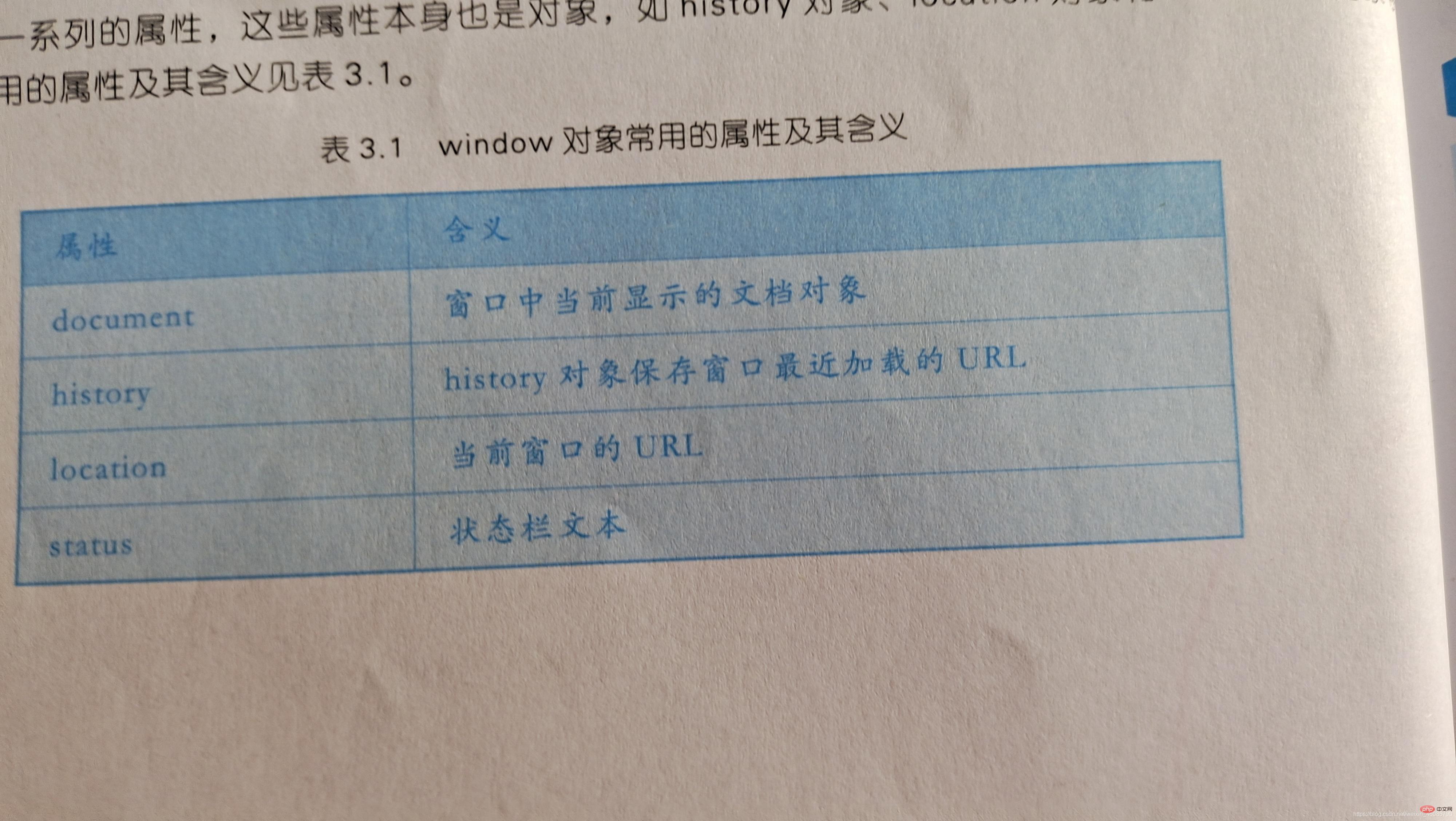
JavaScript ブラウザ オブジェクト モデル
window() Top- level object hostory() ブラウザレコードオブジェクト
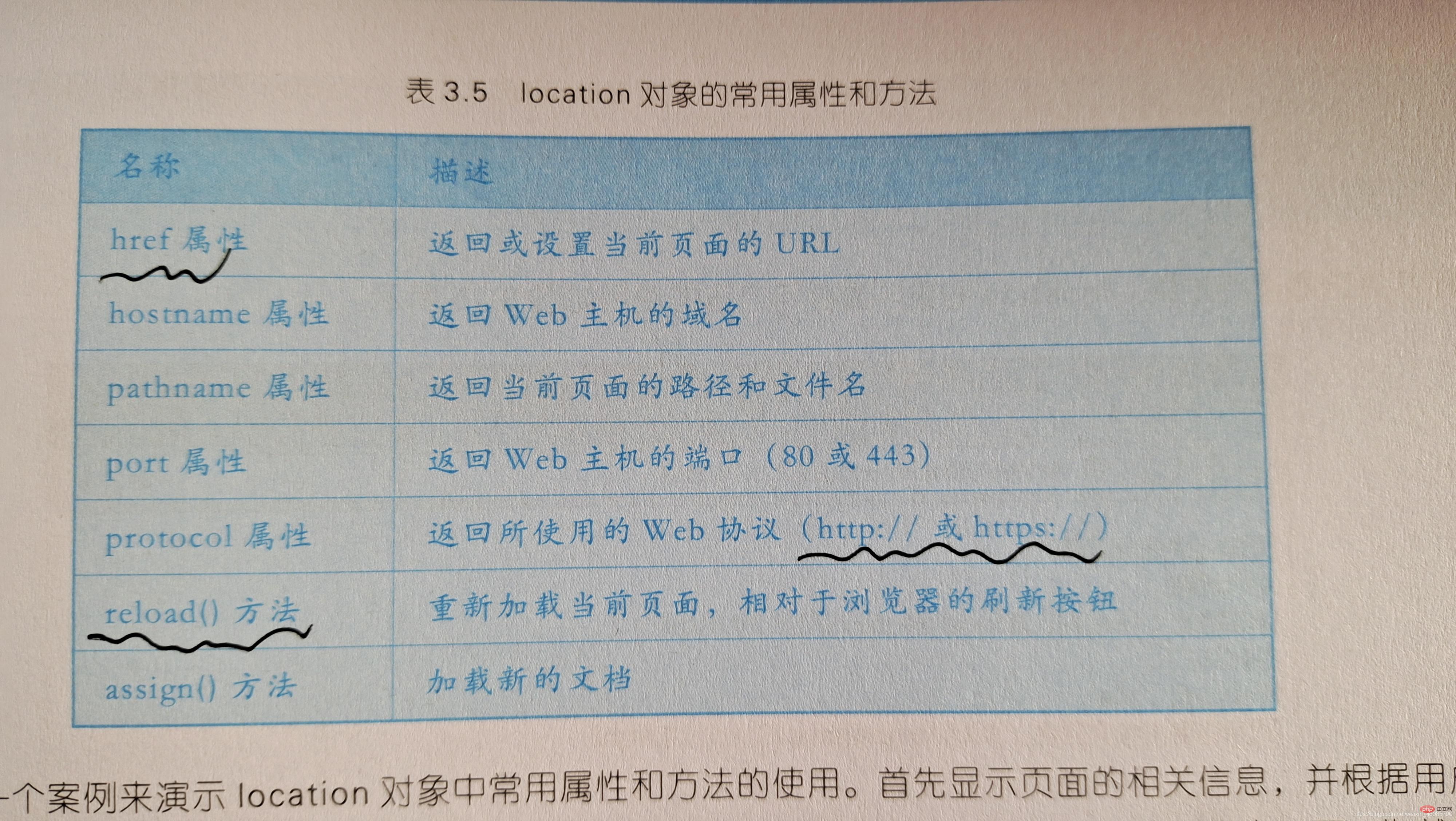
location() address object
document() document object
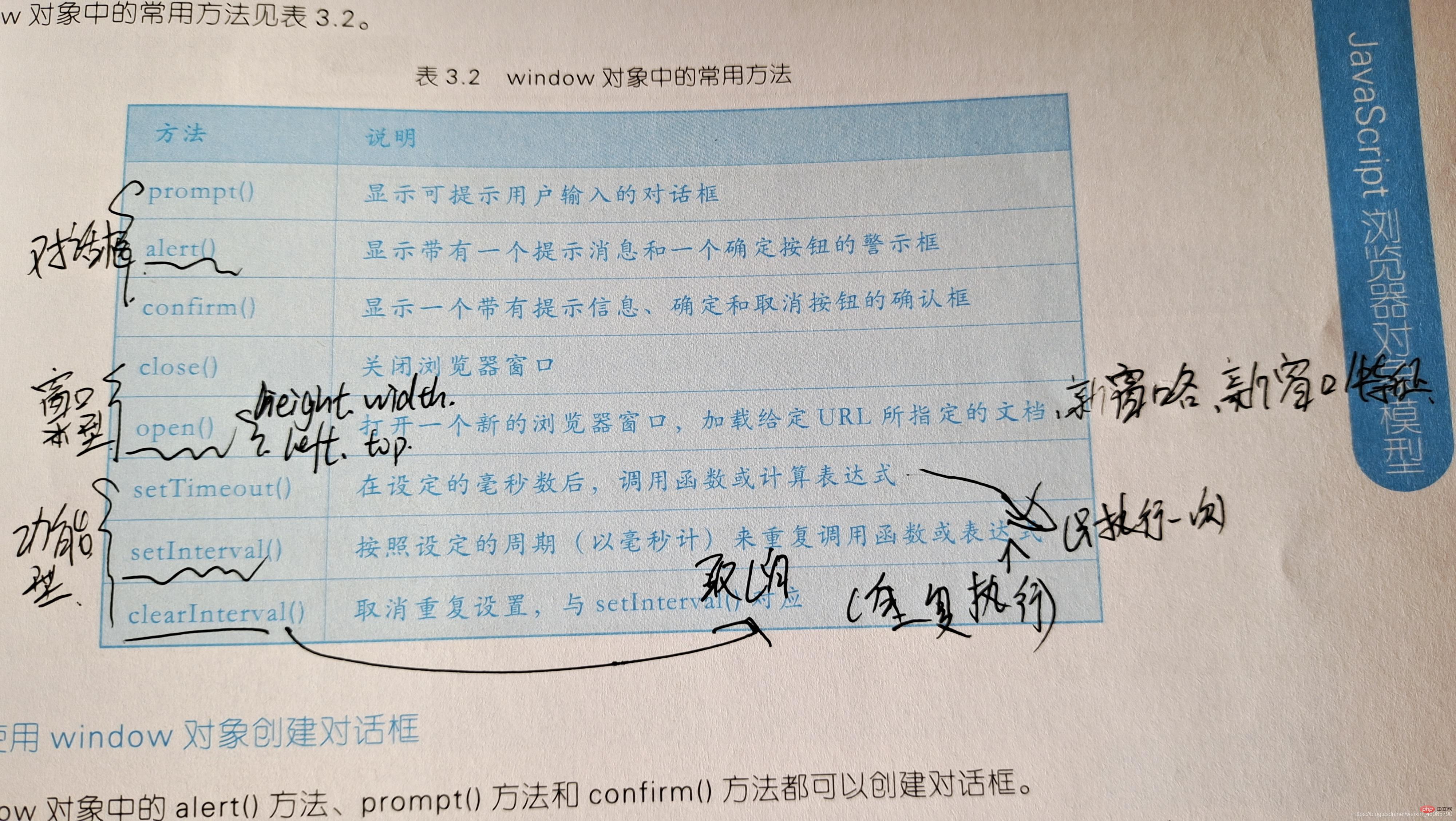
 window() メソッド
window() メソッド window() 属性
window() 属性 navigator() メソッド
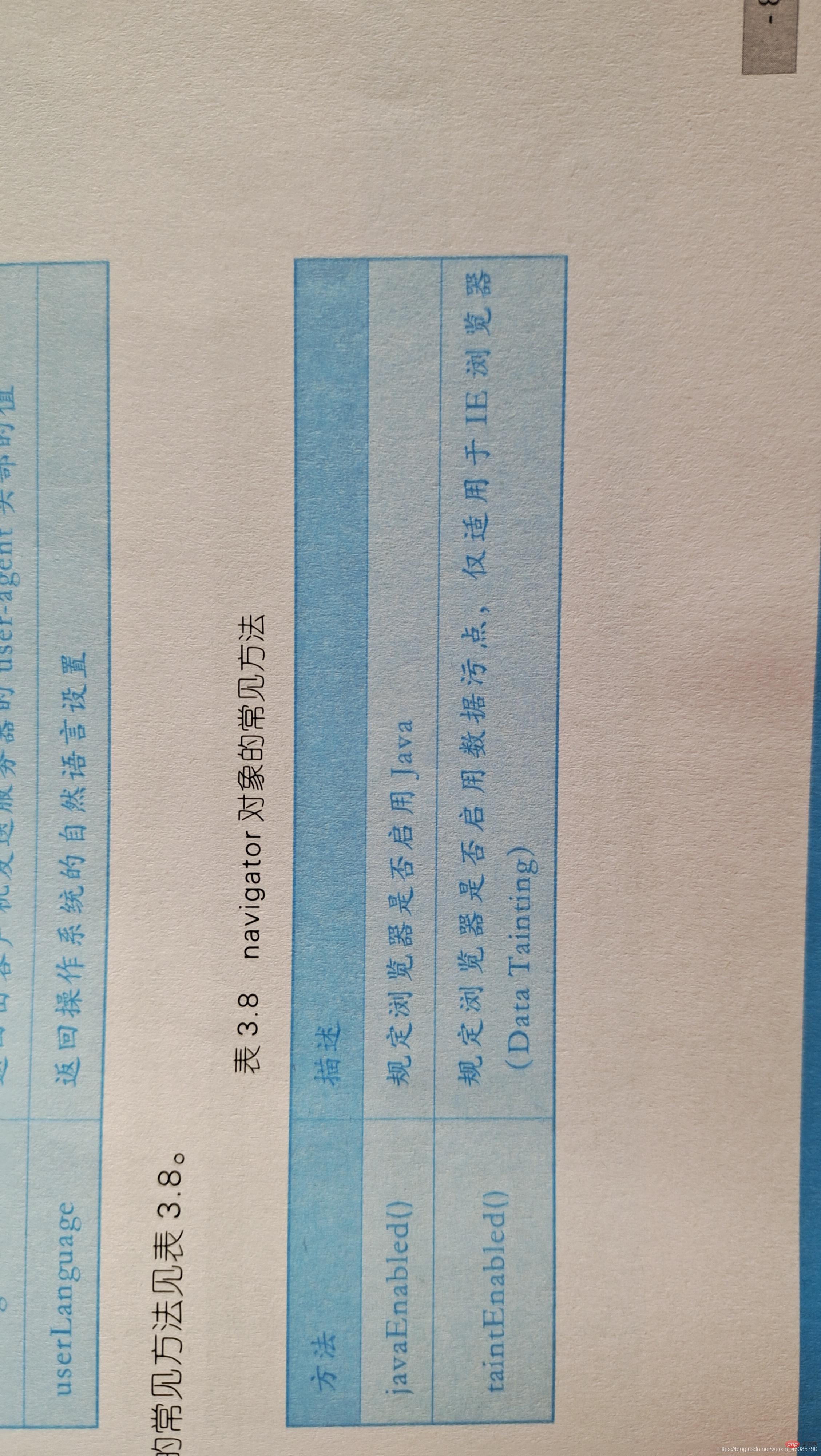
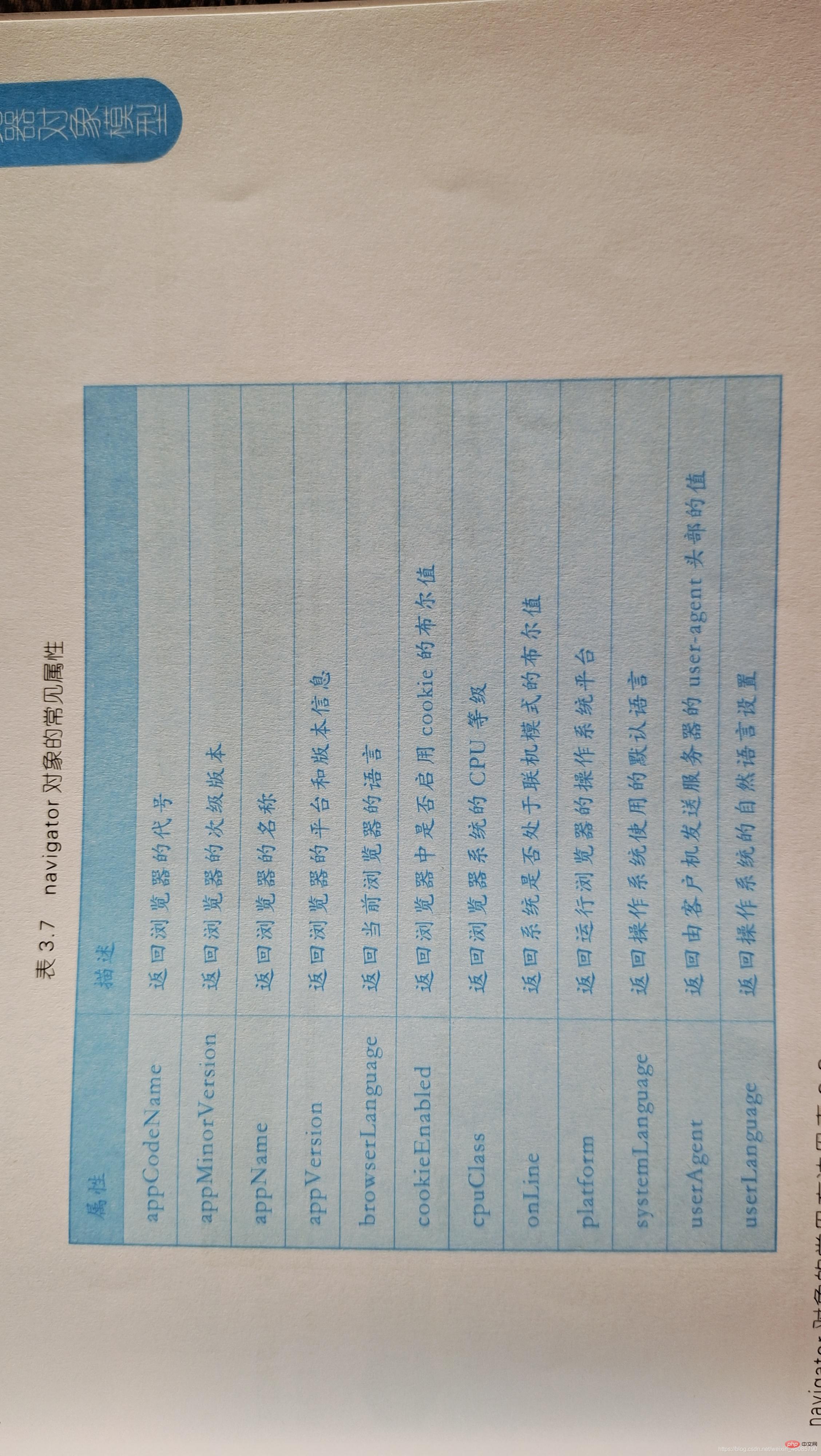
navigator() メソッド navigator() 属性
navigator() 属性
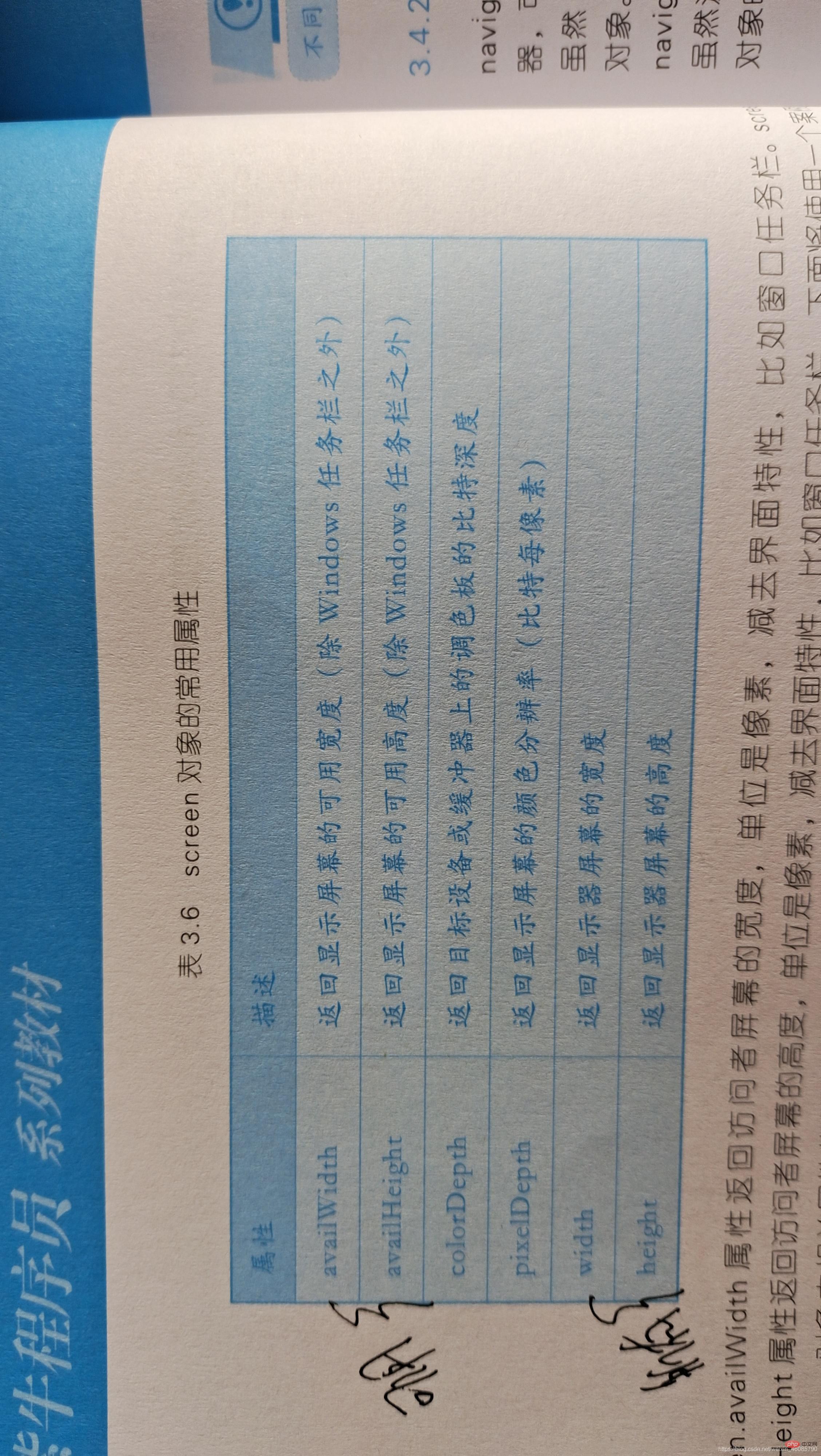
 screen() 属性
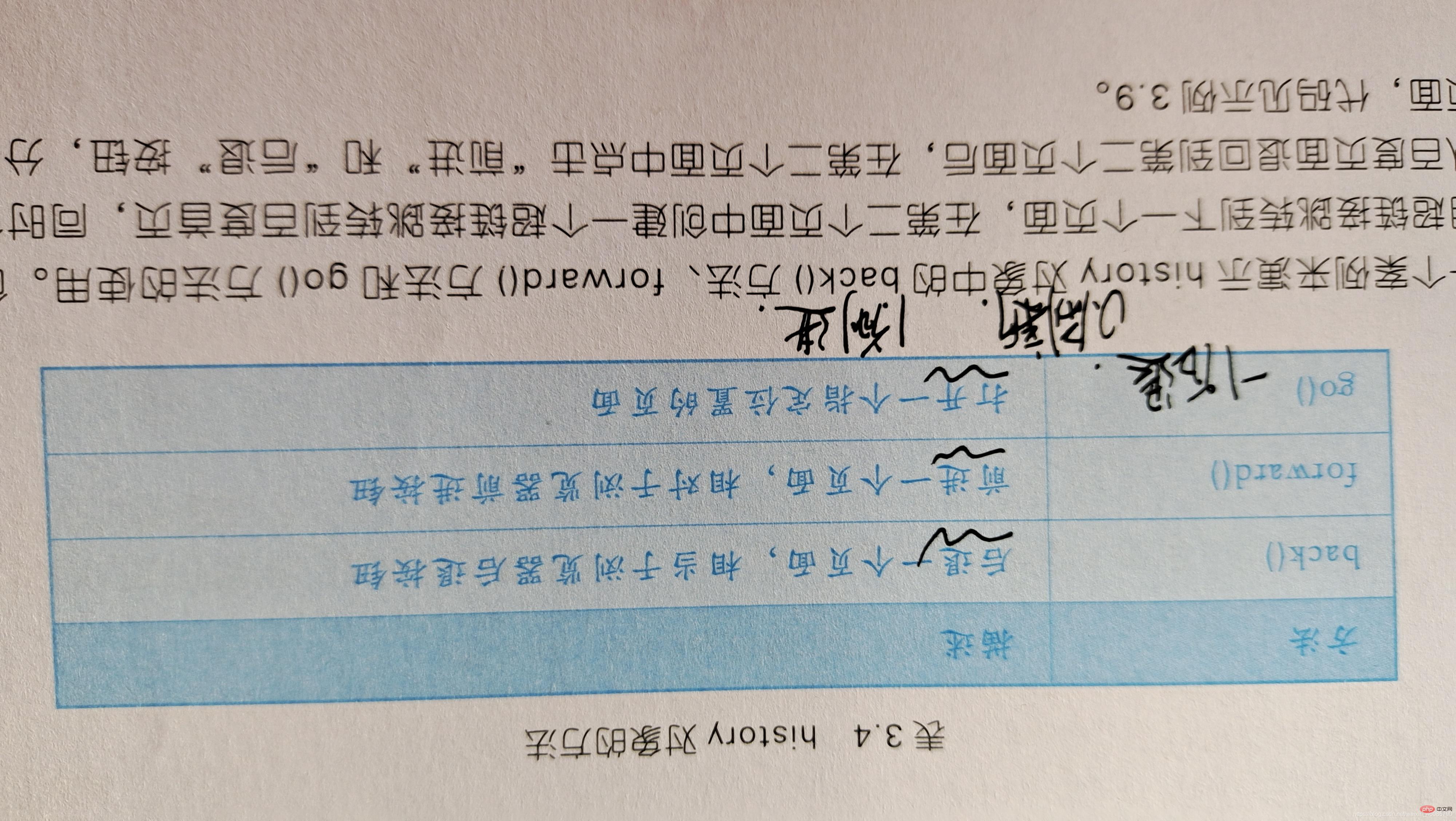
screen() 属性 history() メソッド
history() メソッド
以上がJavaScript のナレッジポイントの概要: 関数とイベントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:jquery.min.jsとは何ですか次の記事:jquery.min.jsとは何ですか

