ホームページ >ウェブフロントエンド >jsチュートリアル >Node.jsで簡単なチャットルームを作成する方法の紹介
Node.jsで簡単なチャットルームを作成する方法の紹介
- 青灯夜游転載
- 2021-01-06 17:56:202995ブラウズ
nodejs の使用簡単なチャット ルームを作成するにはどうすればよいですか?次の記事で紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

nodejs ビデオ チュートリアル 」
js の学習を始めたばかりです。この記事は、node.js とwebsocket は、シンプルなオンライン チャット ルーム システム (チャット グループ) を実装します。 この記事は初心者が読むのに適しています。 早速、始めましょう。 B/S アーキテクチャでは、データを取得したい場合はサーバーにリクエストする必要があり、サーバーが応答します。では、クライアントがリクエストを送信しない場合、サーバーは率先してクライアント (ブラウザ) に何かを送信するのでしょうか? 答えは「いいえ」です。クライアントとサーバーは TCP/IP プロトコルを通じて接続し、次に HTTP プロトコルを通じて接続を要求します。 HTTP プロトコルはリクエストとレスポンスのプロトコルであり、ステートレスなプロトコルです。つまり、各リクエストとレスポンスの間には関係がありません。 そして、チャット ルームには何が必要ですか? 1. メッセージの送信 2. メッセージの受信 メッセージの受信時: クライアントはサーバーにメッセージを送信し、サーバーはメッセージを受信し、その後主導権を握ります別のクライアントに送信します。
したがって、HTTPは 要件を満たすことができません。ここでは、ソケットプロトコルを使用します。サーバーとクライアントが接続されると、両方とも常にメッセージを送受信できる状態になります。
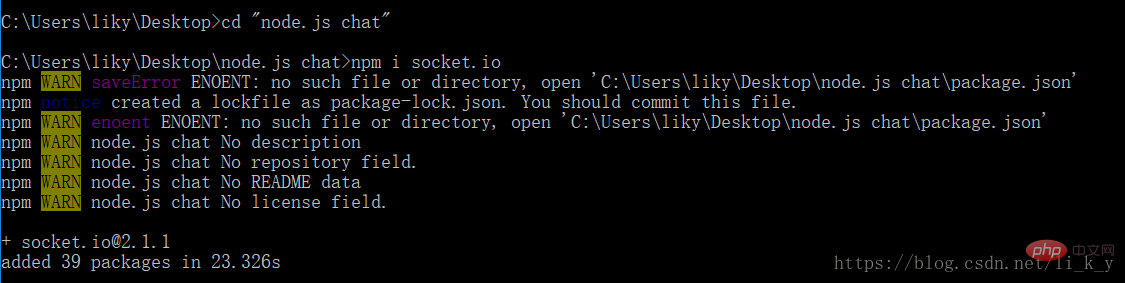
まず、npm でソケット.io モジュールをダウンロードします (その前に、node.js をインストールする必要があります)。コマンドを開きます。
//server.js
var http = require('http');
var fs = require('fs');
var ws = require('socket.io'); //引入socket.io
var server = http.createServer(function (req, res) {
var html = fs.readFileSync('./client.html');
//client.html是发送给客户端的文件(客户端界面)
res.end(html);
}).listen(8000);
var io = ws(server); //http服务与ws服务相关联, 返回io服务实例
//监听用户的连接事件
io.on('connection',function (socket) {
//发生在用户连接io服务器时
console.log('有新用户进入房间');
//消息发送事件
socket.on('message',function (obj) {
console.log(obj);
io.emit('message',obj); //发送消息给所有客户端(广播)
});
});次に、クライアントの作成を開始します。 サーバーはsocket.ioを使用しているため、クライアントではsocket.ioに対応するサービスを使用する必要があります。ここではjsファイルを直接導入しました。 ファイル client.html を作成します。 //client.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Node.js+webSocket聊天室</title>
</head>
<body>
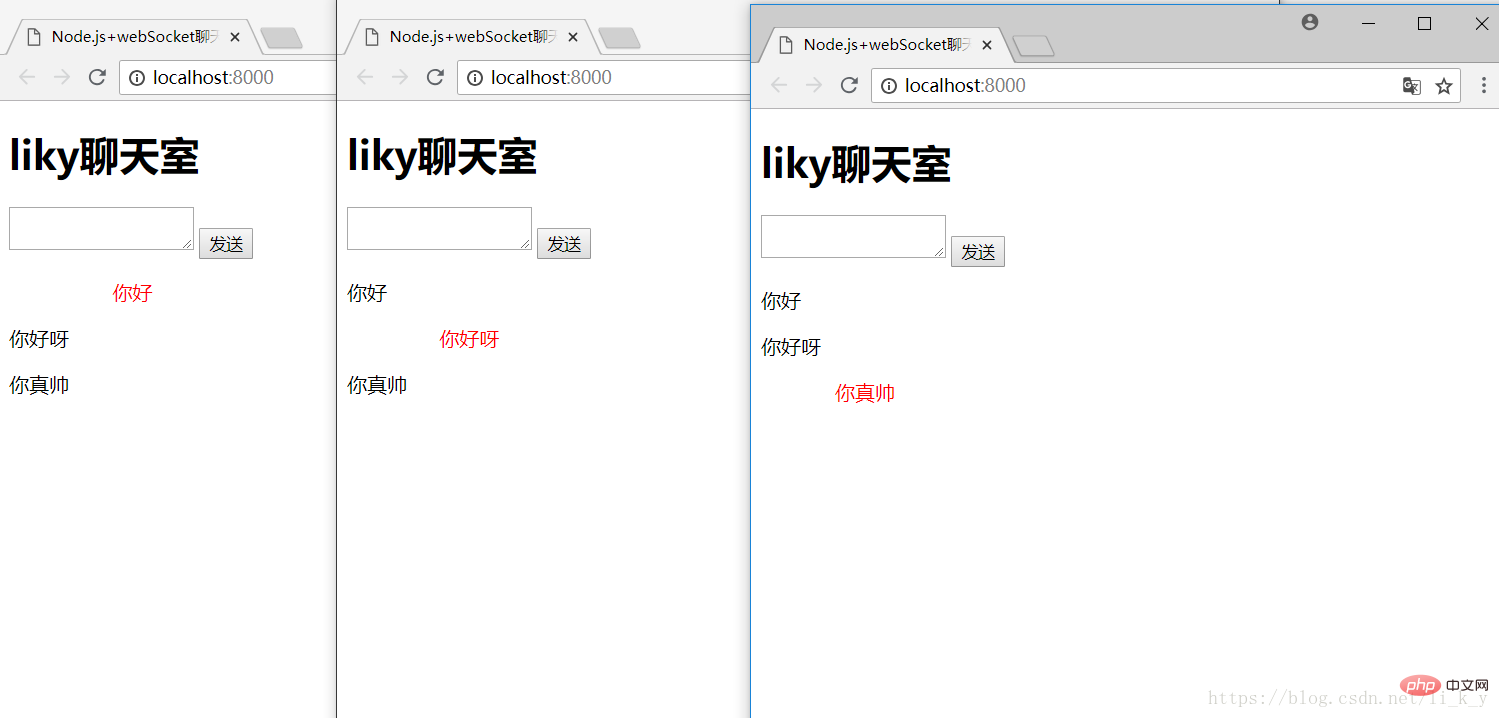
<h1>liky聊天室</h1>
<textarea name="" id="text" ></textarea>
<button id="btn">发送</button>
<script src="http://wulv5.com/js/socket.io.min.js"></script>
<script>
var socket = io.connect("/"); //连接聊天室的io服务器 io服务器的根地址
var oText = document.getElementById("text");
var oBtn = document.getElementById("btn");
var myMessage = "";
oBtn.onclick = function () {
var mes = oText.value;
//当消息为空时
if(!mes){
return;
}
myMessage = mes;
socket.send(mes); //发送消息到服务器
oText.value = ""; //清空文本框
}
//当服务器广播消息时,触发message事件,消息内容在回调函数中
socket.on('message',function (mm) {
var p = document.createElement('p');
p.innerText = mm;
if(myMessage === mm){
p.style.cssText = "color:red;margin-left:10%";
}
document.body.appendChild(p);
})
</script>
</body>
</html>この時点で、コード部分は完了です。次に cmd を開いてファイルを実行します。


プログラミング教育をご覧ください。 !
以上がNode.jsで簡単なチャットルームを作成する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

