ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3はIE8と互換性がありますか?
CSS3はIE8と互換性がありますか?
- 青灯夜游オリジナル
- 2021-01-06 11:00:032794ブラウズ
css3 のごく一部のみが ie8 と互換性があり、ie8 は「box-sizing: border-box」などの css3 のごく一部のみをサポートします。ただし、ie8 以前と互換性のある CSS3 機能は多数あります。スタイルセレクター、丸い角、影などの はサポートされていません。

このチュートリアルの動作環境: Windows7 システム、css3&&internet Explorer8 バージョン、Dell G3 コンピューター。
CSS3 は多くの新しいデザイン エクスペリエンスをもたらしますが、考慮に値する疑問があります。ブラウザは CSS3 機能とどの程度互換性があるのでしょうか?
ページはブラウザのレンダリングから最終的に切り離せないため、すべてのブラウザが CSS3 機能を完全にサポートしているわけではありません。時間をかけて作成したエフェクトが特定のブラウザでのみ機能する場合があります。つまり、一部のユーザーのみがその効果を評価でき、そのような作業は無意味になってしまいます。たとえば、CSS3 を使用して背景を作成することは、Webkit コアを備えたブラウザでのみ機能します。
ユーザーが CSS3 のどのような新機能を体験できるかを知りたい場合は、現在のブラウザーが CSS3 機能をどの程度サポートしているかを理解する必要があります。
幸いなことに、ほとんどの CSS3 機能はすでにブラウザーで適切にサポートされています。主要なブラウザは CSS3 をサポートすることが増えており、かつては多くのフロントエンド開発者の心を打ち砕いた IE も CSS3 標準に移行し始めています。
もちろん、たとえ CSS3 標準が完成したとしても、最新のブラウザがほとんどのユーザーに普及するには長いプロセスがかかるでしょう。今すぐ CSS3 を使用してサイトを美しくしようとしている場合は、主要な主流ブラウザーでの新しいテクノロジーのサポートについて包括的に理解する必要があります。
css3 と ie の互換性
IE8 より下では CSS3 との互換性がほとんどなく、IE8 はごく一部のみをサポートしています。 box- sizing:border-box;
IE9 以降は一部の CSS3 と互換性がありますが、flex-box などは互換性がありません;
- ## 以降#IE11 では、フレックスボックスなどのより最先端のスタイルと互換性があります。
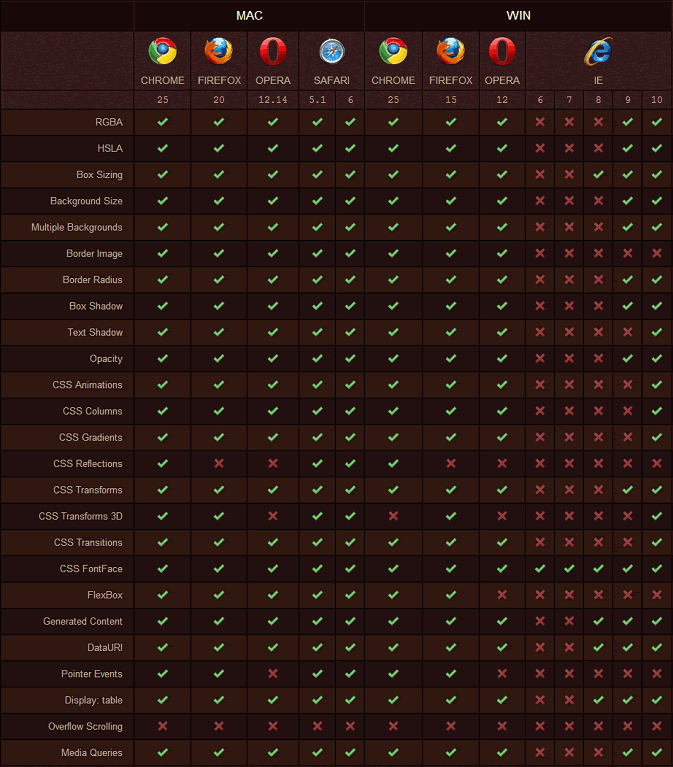
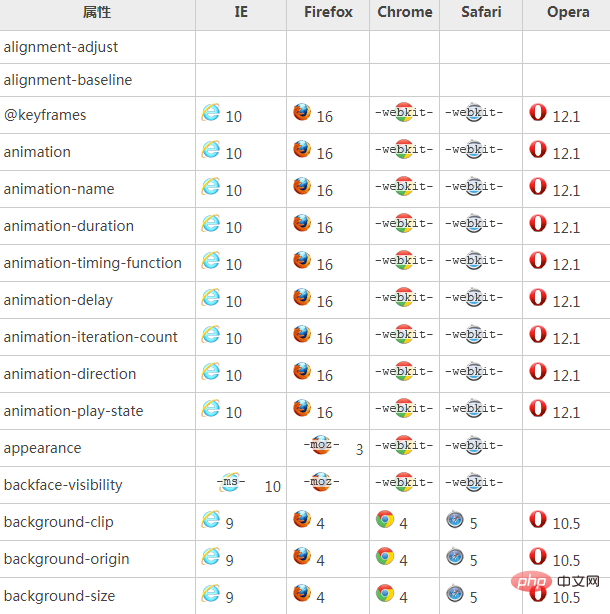
1. CSS3 属性のサポート

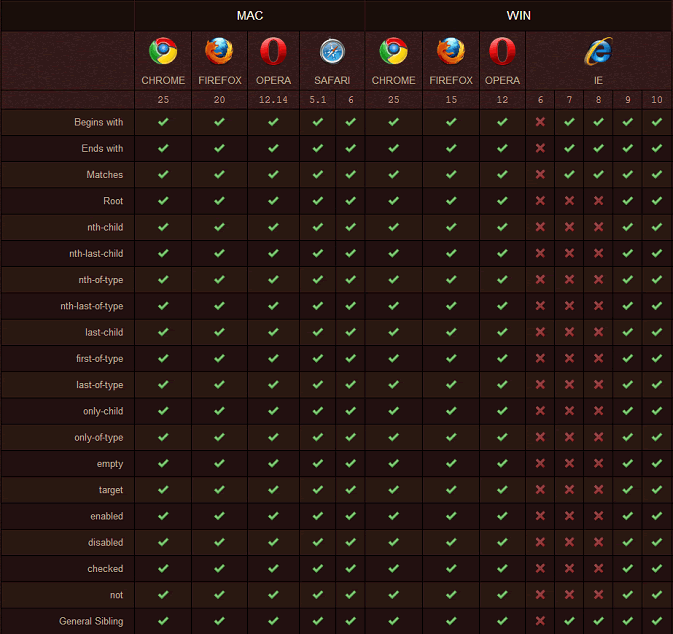
2. CSS3 セレクターのサポート

すべての主流ブラウザでは、ユーザーが CSS3 の新機能を体験できるようにプライベート属性が定義されています。
- Webkit タイプのブラウザ (Safari など) Chrome) のプライベート プロパティは、-webkit- プレフィックス
- Gecko ブラウザ (Firefox など) のプライベート プロパティは、-moz- プレフィックス
# # で始まります。
#Konqueror タイプのブラウザのプライベート属性は、-khtml- プレフィックスで始まります。 - Opera ブラウザのプライベート属性は、-o- プレフィックス # で始まります。
- ##Internet Explorer ブラウザのプライベート属性は、-ms- プレフィックスで始まります (現在、-ms- プレフィックスをサポートしているのは IE 8 のみです)。 ############例えば:###################################
- #チュートリアルの推奨事項:
プログラミング関連の知識の詳細については、次を参照してください:  プログラミング入門
プログラミング入門
以上がCSS3はIE8と互換性がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

