ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用してさまざまなスタイルでさまざまな台形を描画します
CSSを使用してさまざまなスタイルでさまざまな台形を描画します
- 王林転載
- 2021-01-05 10:14:104775ブラウズ

まず、4 つの非常に重要なスタイルを知る必要があります:
(学習ビデオ共有: css ビデオ チュートリアル)
border -buttom:下の境界線を設定します
border-top:
border-left:
border-right:
<div class="mask"></div>
.mask
{
height: 0;
width: 100px;
border-top: 100px solid red;
border-right: 37px solid transparent;
}
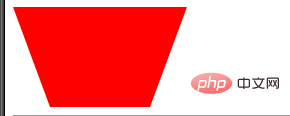
.mask
{
width:100px;
height:0;
border-width:0 37px 100px 37px;
border-style:none solid solid;
border-color:transparent transparent red;
}

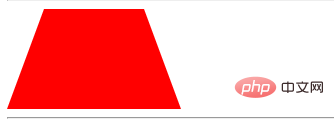
.mask
{
width:100px;
height:0;
border-top: 100px solid red;
border-right: 37px solid transparent;
border-left:37px solid transparent;
}

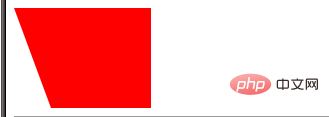
.mask
{
width:100px;
height:0;
border-top:100px solid red;
border-left:37px solid transparent;
}

.mask
{
width:100px;
height:0;
border-bottom:100px solid red;
border-left:37px solid transparent;
margin-left: -30px;
}

以上がCSSを使用してさまざまなスタイルでさまざまな台形を描画しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

