ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS マージンについて知っておくべきこと
CSS マージンについて知っておくべきこと
- 青灯夜游転載
- 2021-01-05 10:04:322438ブラウズ

チュートリアルの推奨事項: css ビデオ チュートリアル
CSS を学ぶとき、ほとんどの人が最初に学ぶのは、CSS のそれぞれの詳細です。ボックスの一部は CSS ボックスおよびモデルと呼ばれます。 「ボックス モデル」の要素の 1 つは margin です。これは、他の要素をボックスの内容から遠ざける、ボックスの周りの透明な領域です。
、margin-right、margin-bottom、および margin-left プロパティについては、 で説明します。 CSS1 、および 4 つのプロパティすべてを一度に設定するための短縮形 margin。
margin これは非常に単純なことのように思えますが、この記事では、margin を使用する際のややこしくて興味深い点について見ていきます。特に、margin が互いにどのように相互作用するか、および margin が重なった場合の影響について説明します。
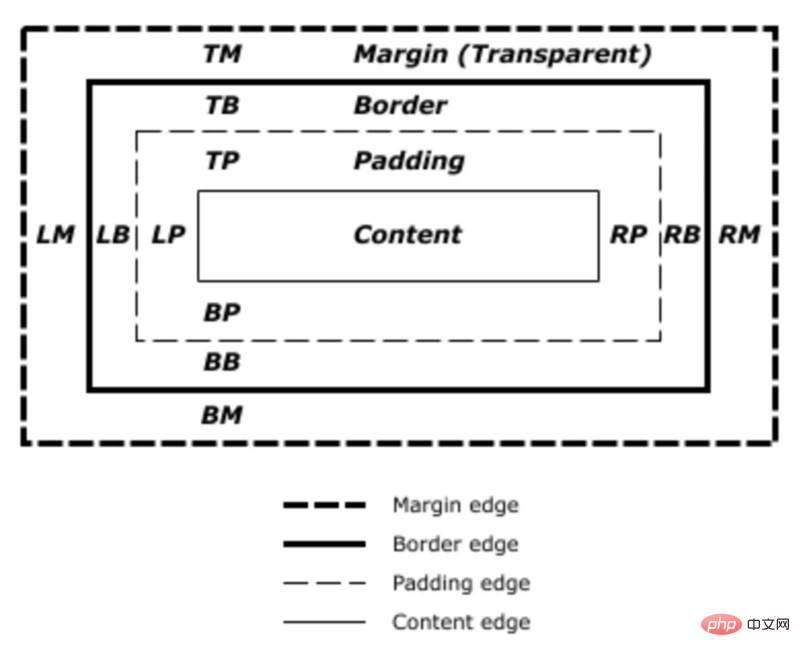
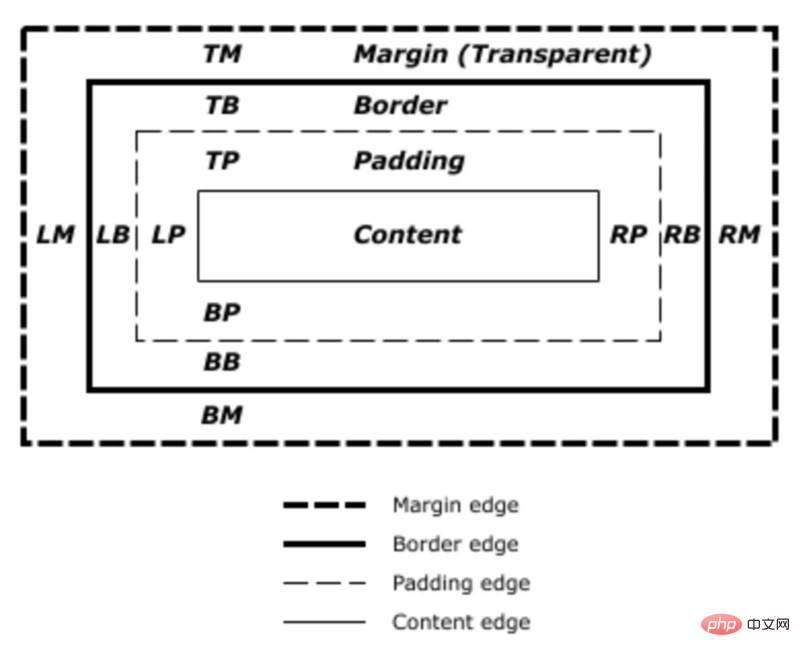
CSS ボックス モデル
CSS ボックス モデルは、ボックスのさまざまな部分を指します - content、padding、border
#ボックスの 4 つの  margin
margin
maring の省略形は両方とも CSS1 で定義されています。 CSS2.1 仕様には、ボックス モデルを示す図があり、コンテンツ ボックス
、ボーダー ボックス#など、さまざまなボックスを説明するために使用される用語も定義されています。 ## と マージンボックス。 現在、
の草案が存在します。この仕様では、ボックス モデルおよび  margin
margin
マージン オーバーラップ CSS1 仕様では、margin
margin
オーバーラップも定義されています。初期の頃、CSS がドキュメントの書式設定言語として使用されていることを考慮すると、margin の重複は理にかなっています。マージンの重複とは、下が margin の見出しの後に上が margin の段落が続く場合、それらの間に大きな空白が存在しないことを意味します。 2 つの margin が重なると、それらは結合され、2 つの要素間のスペースが大きくなります。小さい margin
次の場合、マージンは重なります: 隣接する兄弟
完全に空のボックス
- 親要素と最初または最後の子要素
- これらのシーンを順番に見ていきます。
- 隣接する兄弟
margin
オーバーラップの元の説明は、隣接する兄弟間でmargin
がどのようにオーバーラップするかを示すことでした。下記の場合を除き、通常の流れで 2 つの要素を続けて表示すると、最初の要素の下のmargin が、その下の要素の上の margin と重なってしまいます。 以下の例には、3 つの div 要素があります。最初の div
margin は両方とも 50px です。 2 番目の div の上部と下部の margin は両方とも 20px です。 3 番目の div の上下の margin は 3em です。最初の 2 つの要素間の margin は、小さい上部 margin が大きい下部 margin と結合されるため、50px です。 3em は 2 番目の要素の下の margin より 20px 大きいため、2 番目の要素と 3 番目の要素の間のマージンは 3em です。 #html<pre class="brush:html;toolbar:false;"><div class="wrapper">
<div class="box example1">
margin-top: 50px; margin-bottom: 50px;
</div>
<div class="box example2">
margin-top: 20px; margin-bottom: 20px;
</div>
<div class="box example3">
margin-top: 3em; margin-bottom: 3em;
</div>
</div></pre>
.wrapper {
border: 5px dotted black;
}
.example1 {
margin: 50px 0 50px 0;
}
.example2 {
margin: 20px 0 20px 0;
}
.example3 {
margin: 3em 0 3em 0;
}
body {
font: 1.4em/1.3 "Gill Sans", "Gill Sans MT", Calibri, sans-serif;
margin: 2em 3em;
}
.box {
background-color: rgb(55,55,110);
color: white;
padding: 20px;
border-radius: .5em;
}実行効果:
完全に空のボックスボックスが空の場合、その上部と下部の
マージン が重なる可能性があります。以下の例では、
が重なる可能性があります。以下の例では、
が
empty である要素の上部と下部の margin はそれぞれ 50px ですが、最初の項目は3 番目の項目間の margin は 100px ではなく、50px です。これは、2 つの margin が重なっていることが原因で発生します。空のボックスにコンテンツを入れると、margin が結合されなくなります。 html<pre class="brush:html;toolbar:false;"><div class="wrapper">
<div class="box">
A box
</div>
<div class="box empty"></div>
<div class="box">
Another box
</div>
</div></pre>
.wrapper {
border: 5px dotted black;
}
body {
font: 1.4em/1.3 "Gill Sans", "Gill Sans MT", Calibri, sans-serif;
margin: 2em 3em;
}
.box {
background-color: rgb(55,55,110);
color: white;
border-radius: .5em;
}
.empty {
margin: 50px 0 50px 0;
}
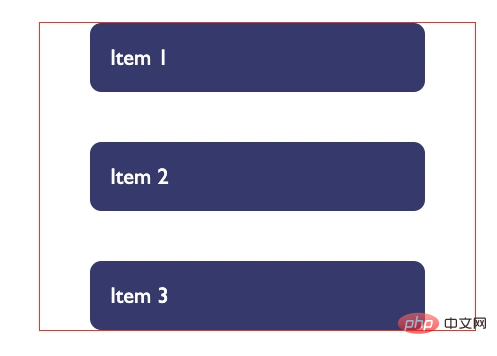
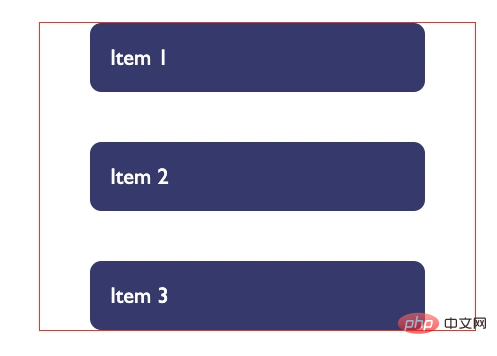
父元素和第一个或最后一个子元素
margin 重叠让人猝不及防,因为它有时候不是很直观。在下面的示例中,有一个类名为 wrapper 的div,给这个div一个红色的outline,这样就可以看到它在哪里了。
这个div里面的三个子元素的 margin 都是50px。但是你会发现实际的效果是第一项和最后一项与父元素的的margin齐平,好像子元素和父元素之间没有50px的margin一样。
html
<div class="wrapper"> <div class="box"> Item 1 </div> <div class="box"> Item 2 </div> <div class="box"> Item 3 </div> </div>
css
.wrapper {
outline: 1px solid red;
}
.box {
margin: 50px;
}
body {
font: 1.4em/1.3 "Gill Sans", "Gill Sans MT", Calibri, sans-serif;
margin: 2em 3em;
}
.box {
background-color: rgb(55,55,110);
color: white;
padding: 20px;
border-radius: .5em;
}运行效果:

这是因为子节点上的margin会随着父节点上的任何一边的margin相互重叠,从而最终位于父节点的外部。如果使用DevTools检查第一个子元素,就可以看到这一点,显示的黄色区域就是是 margin。
仅块元素 margin 重叠
在CSS2中,只指定垂直方向的 margin 重叠,即元素的顶部和底部 margin。因此,上面的左右边距不会重叠。
值得注意的,margin 只在块的方向上重叠,比如段落之间。
阻止 margin 重叠
如果一个元素是绝对的定位,或者是浮动的,那么它的margin永远不会重叠。然而,假设你遇到了上面示例中的几种情况,那么如何才能阻止 margin 重叠呢?
例如,一个完全空的盒子,如果它有border或padding,它的上下 margin就不会重叠。在下面的例子中,给这个空盒子添加了1px的padding。现在这个空盒子的的上方和下方都有一个50px的 margin。
html
<pre class="brush:html;toolbar:false;"><div class="wrapper"> <div class="box"> A box </div> <div class="box empty"></div> <div class="box"> Another box </div> </div></pre>css
.wrapper {
border: 5px dotted black;
}
body {
font: 1.4em/1.3 "Gill Sans", "Gill Sans MT", Calibri, sans-serif;
margin: 2em 3em;
}
.box {
background-color: rgb(55,55,110);
color: white;
border-radius: .5em;
}
.empty {
margin: 50px 0 50px 0;
padding: 1px;
}运行效果:
这背后是有逻辑,如果盒子是完全空的,没有border或padding,它基本上是不可见的。 它可能是CMS中标记为空的段落元素。 如果你的CMS添加了多余的段落元素,你可能不希望它们在其他段落之间造成较大的空白,这时 margin 重叠就有一定的意义。
对于父元素和第一个或最后一个子元素 margin 重叠,如果我们向父级添加border,则子级上的margin会保留在内部。
...
.wrapper {
border: 5px dotted black;
}
...同样,这种行为也有一定的逻辑。如果出于语义目的而对元素进行包装,但这些元素不显示在屏幕上,那么你可能不希望它们在显示中引入大的 margin。当web主要是文本时,这很有意义。当我们使用元素来布局设计时,它的重叠行为就没有多大的意义了。
创建格式化上下文(BFC)
BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
BFC 可以阻止边距的重叠。 如果我们再看父元素和第一个或最后一个子元素的示例,可以在 wrapper 元素加上 display: flow-root就会创建一个新的BFC,从而阻止 margin 合并
...
.wrapper {
outline: 1px solid red;
display: flow-root;
}
...display: flow-root 是CSS3新出来的一个属性,用来创建一个无副作用的 BFC。将overflow属性的值设为auto也会产生同样的效果,因为这也创建了一个新的BFC,尽管它也可能创建一些在某些场景中不需要的滚动条。
flex 和 grid 容器
flex 和 grid 容器为其子元素建立flex和grid格式化上下文,因此它们也能阻止 margin 的重叠。
还是以上面的例子为例,将 wrapper 改用 flex 布局:
...
.wrapper {
outline: 1px solid red;
display: flex;
flex-direction: column;
}
...网站 margin 策略
由于margin 会重叠,最好能找到一种一致的方法来处理网站的 margin。最简单的方法是只在元素的顶部或底部定义 margin。这样,就很少会遇到 margin 重叠的问题,因为有margin的边总是与没有margin的边相邻。
这个解决方案并不能解决你可能遇到的问题,因为子元素的margin会与父元素相互重叠。这个特定的问题往往不那么常见,但知道它为什么会发生可以帮助你想出一个解决方案。
对此,一个理想的解决方案是给元素设置 display: flow-root,但有的浏览器并不支持,可以使用overflow创建BFC、或将父元素设置成flex容器,当然还可以设置padding来解决。
百分比 margin
当你在CSS中使用百分比的时候,它必须是某个元素的百分比。使用百分比设置的 margin(或 padding)始终是父元素内联大小(水平写入模式下的宽度)的百分比。这意味着在使用百分比时,元素周围的padding大小都是相同的。
在下面的示例中,有一个200px 宽的 d当,里面是一个类名为 box 的div,它的 margin值为10%,也就是 20px (200*10%)。
html
<div class="wrapper">
<div class="box">
I have a margin of 10%.
</div>
</div>css
* {
box-sizing: border-box;
}
.wrapper {
border: 5px dotted black;
width: 200px;
}
.box {
background-color: rgb(55,55,110);
color: white;
padding: 20px;
border-radius: .5em;
margin: 10%;
}
body {
font: 1.4em/1.3 "Gill Sans", "Gill Sans MT", Calibri, sans-serif;
margin: 2em 3em;
}我们在本文中一直在讨论垂直 margin ,然而,现代CSS倾向于以相对于流的方式而不是物理方式来考虑事情。因此,当我们讨论垂直边距时,我们实际上是在讨论块维度的边距。如果我们在水平写作模式下,这些 margin 将是顶部和底部,但在垂直写作模式下,这些 margin 将是右侧和左侧。
一旦使用逻辑的、流相关的方向,就更容易讨论块的开始和结束,而不是块的顶部和底部。为了简化这一过程,CSS引入了逻辑属性和值规范。这将流的相关属性映射到物理属性上。
- margin-top = margin-block-start
- margin-right = margin-inline-end
- margin-bottom = margin-block-end
- margin-left = margin-inline-start
还有两个新的快捷键,可以同时设置两个块或者两个内嵌块。
- margin-block
- margin-inline
在下面示例中,使用了这些流相关关键字,然后更改了盒子的编写模式,你可以看到 margin 是如何遵循文本方向的:
html
<div class="wrapper horizontal-tb">
<div class="box">
A box with a horizontal-tb writing mode.
</div>
</div>
<div class="wrapper vertical-rl">
<div class="box">
A box with a vertical-rl writing mode.
</div>
</div>css
* {
box-sizing: border-box;
}
.wrapper {
border: 5px dotted black;
inline-size: 200px;
}
.horizontal-tb {
writing-mode: horizontal-tb;
margin-bottom: 1em;
}
.vertical-rl {
writing-mode: vertical-rl;
}
.box {
background-color: rgb(55,55,110);
color: white;
padding: 20px;
border-radius: .5em;
margin-block-start: 30px;
margin-block-end: 10px;
margin-inline-start: 2em;
margin-inline-end: 5%;
}
body {
font: 1.4em/1.3 "Gill Sans", "Gill Sans MT", Calibri, sans-serif;
margin: 2em 3em;
}需要了解更多,可以阅读有关MDN上的逻辑属性和值的更多信息。
英文原文地址:https://www.smashingmagazine.com/2019/07/margins-in-css/
更多编程相关知识,请访问:编程学习!!
以上がCSS マージンについて知っておくべきことの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。








