ホームページ >ウェブフロントエンド >Vue.js >vue.js をインストールするには何をインストールする必要がありますか
vue.js をインストールするには何をインストールする必要がありますか
- 藏色散人オリジナル
- 2021-01-05 09:33:295191ブラウズ
vue.js をインストールするには、node.js をインストールする必要があります。vue.js をインストールする具体的な方法は次のとおりです: まず、node.js をインストールし、次に Taobao イメージをインストールし、次に Vue をインストールし、グローバル vue-cli スキャフォールディングをインストールします; 最後に Vue が正常にインストールされているかどうかを確認してください。

このチュートリアルの動作環境: Windows 7 システム、vue2.0&&Node.js v14.15.3 バージョン、Dell G3 コンピューター。
関連する推奨事項: 「vue.js チュートリアル 」
vue.js をインストールする前に何をインストールする必要がありますか?
vue.js をインストールする前に、node.js をインストールする必要があります。公式 Web サイトから最新バージョンをインストールするだけです。バージョンは、バージョン 6.0 以降である必要があります。
このように、node.js に付属の npm ツールを使用して、vue.js とその関連ツールをインストールできます。
npm: Nodejs のパッケージ マネージャー。 npm は、コードのインストール、共有、配布、およびプロジェクトの依存関係の管理に使用できます。
npm を使用して Vue をインストールすると、パッケージ管理が容易になります。次に、Vue コマンドを直接使用し、webpack ツールを使用してプロジェクトを作成し、フロントエンド ビルド ツールを使用することでフロントエンド開発を効率化します。
npm を使用して vue.js をインストールする手順
ステップ 1: node.js をインストールする
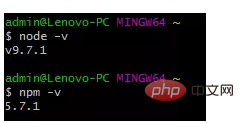
下の図に示すように、次のコマンドを入力します。ターミナル上で、node.js がコンピュータにインストールされており、npm のバージョンが 3.0 より大きいことを確認してください。npm のバージョンが 3.0 未満の場合は、「$ cnpm install npm -g」と入力してアップグレードできます。

ステップ 2: Taobao イメージをインストールする
npm のインストール速度が遅いため、この記事では Taobao イメージとそのコマンド cnpm を使用してインストールします。「$ npm install」と入力します。 - g cnpm --registry=https://registry.npm.taobao.org で Taobao ミラーをインストールします。
ステップ 3: Vue をインストールする
「$ cnpm install vue」と入力し、Enter キーを押して、端末が応答するまで待ちます。
ステップ 4: グローバル vue-cli スキャフォールディングをインストールする
$ cnpm install --global vue-cli と入力して、グローバル vue-cli スキャフォールディングをインストールします。これは、大規模な単一のスキャフォールディングを迅速に構築するために使用されます。ページアプリケーション。
ステップ 5: Vue が正常にインストールされているかどうかを確認する
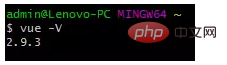
$ vue -V と入力して、インストールが成功したかどうかを確認します。バージョン番号が返されれば、インストールは成功しています。


# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 vue-project
? Project name vue-project
? Project description A Vue.js project
? Author 5Iris5 <1847370****@163.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd vue-project
npm install
npm run dev
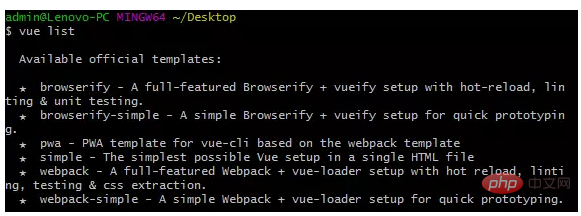
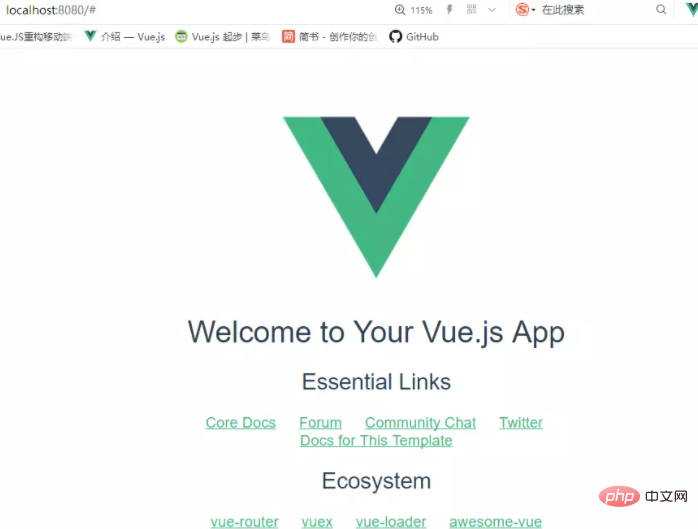
Documentation can be found at https://vuejs-templates.github.io/webpack このリンクで間違いを犯したため、元の画像はここには配置されません。その理由は記録されます。詳細は後ほど。通常の状況では、このステップまで実行すると、上記の 3 つのコマンドが順番にインターフェイスに表示されます。 ステップ 8: プロンプトに従って、次の 3 つのコマンドを順番に入力します。// 进入项目 $ cd vue-project // 安装依赖 $ cnpm install // 测试环境是否搭建成功 $ cnpm run devステップ 9: 実行上記のコマンドが正常に実行されたら、http://localhost にアクセスします。 :8080/ を実行し、次のように結果を出力します。

以上がvue.js をインストールするには何をインストールする必要がありますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

