ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSマージンのマージとはどういう意味ですか?
CSSマージンのマージとはどういう意味ですか?
- 藏色散人オリジナル
- 2021-01-04 11:14:352760ブラウズ
css マージンのマージとは、2 つの垂直マージンが交わるとマージンが形成され、マージンがマージンされた高さは、マージンがマージンされた 2 つのマージンの大きい方と等しくなります。ただし、マージンは垂直マージンのみです。通常のドキュメント フロー内のブロック ボックスの数はマージされますが、インライン ボックス、フローティング ボックス、または絶対配置の間のマージンはマージされません。

この記事の動作環境: Dell G3 コンピューター、Windows 7 システム、css3 バージョン。
推奨: 「css ビデオ チュートリアル 」
CSS マージンの結合とは何を意味しますか?
マージンの結合とは、2 つの垂直マージンが交わると 1 つのマージンを形成することを意味します。
結合されたマージンの高さは、結合された 2 つのマージンの高さの大きい方と等しくなります。
マージンのマージ (オーバーラップ) は非常に単純な概念です。ただし、実際に Web ページをレイアウトする場合、多くの混乱を引き起こす可能性があります。
簡単に言えば、マージンの結合とは、2 つの垂直マージンが交わると 1 つのマージンを形成することを意味します。マージされたマージンの高さは、マージされた 2 つのマージンの高さの大きい方に等しくなります。
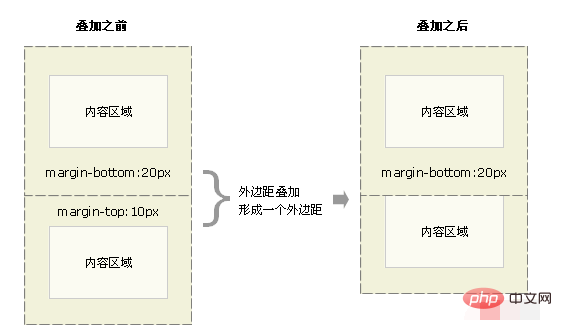
要素が別の要素の上に表示される場合、最初の要素の下マージンと 2 番目の要素の上マージンがマージされます。以下の画像を見てください:

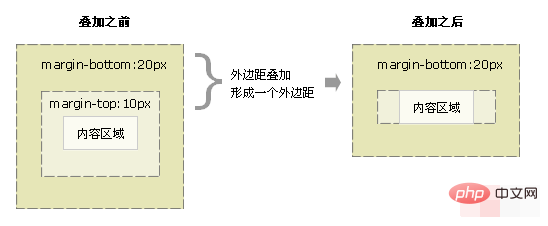
要素が別の要素内に含まれている場合 (マージンを区切るパディングや境界線がないと仮定して)、その上部および/または下マージンもマージされます。下の画像を見てください:

マージンの結合は最初は少し奇妙に思えるかもしれませんが、実際には理にかなっています。たとえば、いくつかの段落で構成される典型的なテキスト ページを考えてみましょう。最初の段落の上のスペースは、段落の上マージンと同じです。マージンを結合しない場合、後続のすべての段落間のマージンは、隣接する上マージンと下マージンの合計になります。これは、段落間のスペースがページの上部の 2 倍であることを意味します。マージンのマージが発生すると、段落間の上下のマージンがマージされ、どこでも距離が一定になります。
注: マージンの結合は、通常のドキュメント フローのブロック ボックスの垂直マージンに対してのみ発生します。インライン ボックス、フローティング ボックス、または絶対配置ボックス間のマージンはマージされません。
以上がCSSマージンのマージとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

